ユーザ体験の質により、退会率またはコンバージョン率が上昇するかどうかを知ることができるでしょう。ウェブサイトやアプリを使用しているユーザを誘導し、操作をサポートしましょう。
1.アクセスを提供する
ユーザからのフィードバックを得るための最も速い、そしてはるかに簡単な方法は、カスタマーサポートチームを利用することです。チームはほとんどの時間を顧客と話すことに費やしているので、顧客は何が実現され、改善される必要があると考えているのかをよく知っています。
ユーザインターフェースがややこしいと感じられるかどうかを知りたければ、アプリのユーザに意見を求めてみるといいでしょう。そうすれば、すぐにフィードバックが得られ、優先順位を把握することができます。
2.オンボーディング
オンボーディングを優れたものにするためには、ユーザに成功させる必要があります。成功を達成する唯一の方法は、顧客が何を成功として捉えているか、何を製品やウェブサイトで達成したいと思っているかを知ることです。ユーザが成功を達成するために、正しい方向に向かっているかを確認しましょう。このためのヒントとコツをいくつか紹介します。
・ウェブサイトや製品が最も多く使用されている役割を理解する

たとえば、プロジェクト管理ツールを使用すると、プラットフォームの生産性を向上させるために、またはユーザがリモートで作業を改善するために使用できます。また、これにより他のたくさんのユースケースも製品に付け加えられます。
・これらの役割のそれぞれにとって「成功」とは何かを理解する

ユーザはウェブサイトをただ単に使用しているのではなく、キャリアアップしたり、自分を証明したりしたいと思っています。簡単なステップとして、ユーザが製品で何を達成したいかを尋ねましょう。これにより、短期間で多くの変更を行うことができます。
・コンテンツを最大限に活用する方法を教える

機能をガイドする特定のパスを設けましょう。そして、それらの機能はユーザを「成功」に導くようにします。
最終目標が何であるか分かったら、ウェブサイトやツールのフローを設計してガイドしましょう。これは、ユーザが何を達成したいかを尋ねることによって簡単に行うことができます。
・ユーザの意図を汲み取り、目標を達成させましょう

サインアップからの時間は、ユーザがいくつの操作を行ったか、またそれらが役に立ったかどうかを示しているとは限りません。
アクティビティーとユーセージは重要です。ユーザがどの段階にいるのか、どこに行きたいのかを知り、適切な指示を表示しましょう。
・カート放棄の割合を減らす

顧客がカート内での操作をやめてしまう前に、購入を促すようにしましょう。うまくいかないケースを知り、顧客が決断を下す前に行動を起こしましょう。
3.顧客サービスを改善する方法
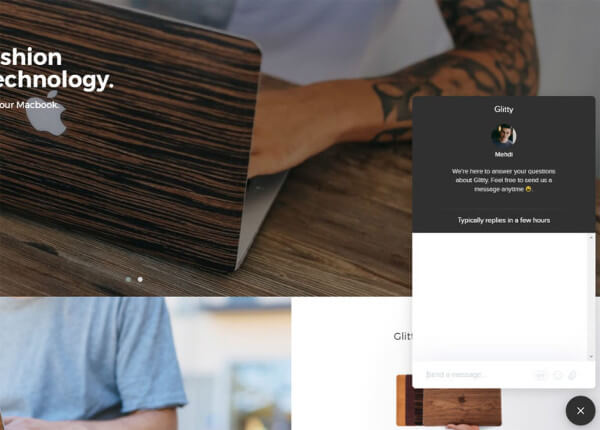
ライブチャットやバーチャルアシスタントが導入されて長いですが、最近の技術の進歩により、より面白いものができるでしょう。
自動アシストを使用することでコスト削減ができますが、パーソナライゼーションが犠牲にならないようにしましょう。
・ユーザがウェブサイトや製品をどのように体験するかを知る

フィードバックがなかったり、プロトタイプに関してなんの欠点も指摘されない時でも、完璧なものはないということを心に留めておきましょう。常に改善の余地があり、それを活用していく必要があります。
・ナビゲーションを常に改善する

デザイナーではない友人にウェブサイトの閲覧中に最もイライラすることを尋ねた際、答えとして最も多かったのは、探しているものをなかなか見つけることができないということでした。ウェブサイトのナビゲーションをテストすることでこれを改善しましょう。
目の前のUXの宝庫に気付こう
顧客のクレームとは、実はチャンスなのです。このような指摘に対応していくことで、顧客は満足感を得られ、あなたは実生活で製品の使いやすさがどの程度のものなのか知ることができ、改善の手がかりにもなります。つまり、ウィンウィンの関係にあるのです。
最後に
ユーザ体験は手間のかかるプロセスです。あなた独自のものを作りたいと願う一方で、対応しなければならない顧客の存在があります。
ウェブサイトはユーザのニーズと期待に適応する必要があります。完璧なプロセスは、一晩で達成できるものではありません。UXを評価し、常に改善するように努めることはとても重要です。リリースを毎回振り返り、改善点がないか自身に問いかけましょう。
▼ECサイトのWebデザインについてはこれらの記事も参考にしてください。
※本記事はHow to Improve the UX of Your e-Commerce Website Visitorsを翻訳・再構成したものです。