Eコマースでは、サイトの使いやすさは死活問題であり、ECサイトのデザインはそれ自体が複雑な分野を形成しています。商品棚からにしてもサイトからにしても、消費者が欲しいものを購入できることの重要性は、ビジネスを展開する人なら誰しも理解していることでしょう。
ECサイトのデザインはUXデザインに多くを委ねています。UX自体も今やひとつの分野を形成していますが、UXデザインの中でも商品ページは特に重要です。商品情報が過不足なく掲載され、消費者がすぐに基本的な情報を入手でき、必要な場合は詳しい情報にアクセスできるページが理想的です。
お分かりのように、UXのデザインは決して簡単なものではなく、優秀なものを作り上げるには思考が要求されます。
本記事ではUXのデザインを深く追求したい方のために、ユーザーの購買意欲を上げるUXデザインの要素をご紹介します。
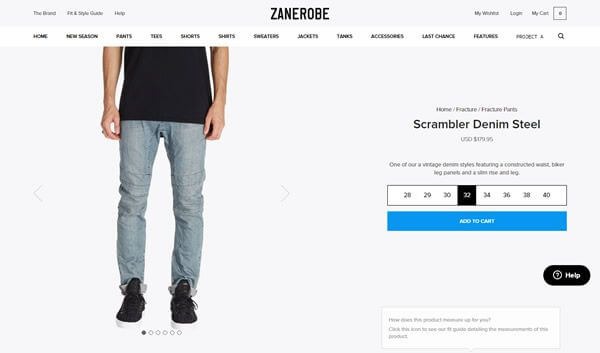
1.商品名

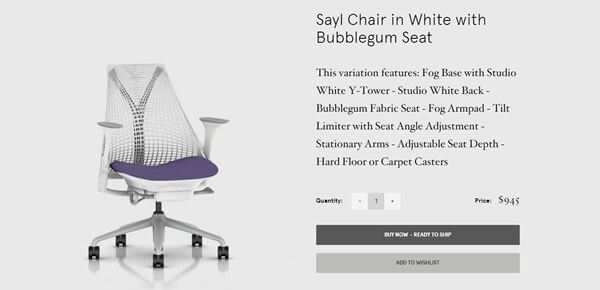
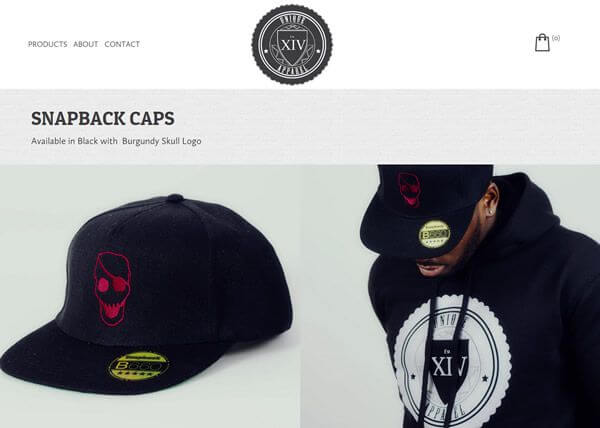
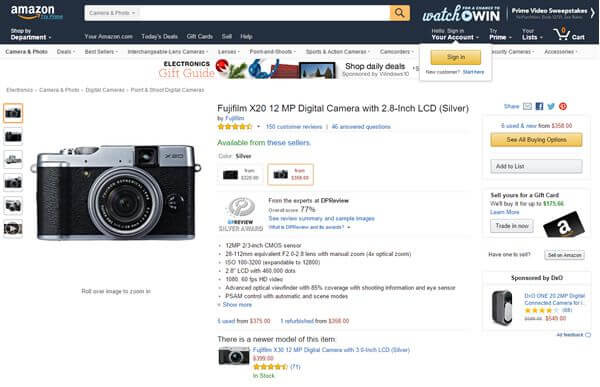
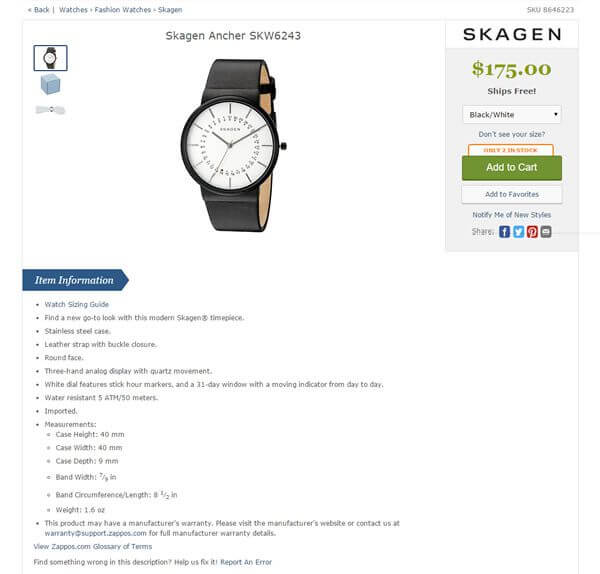
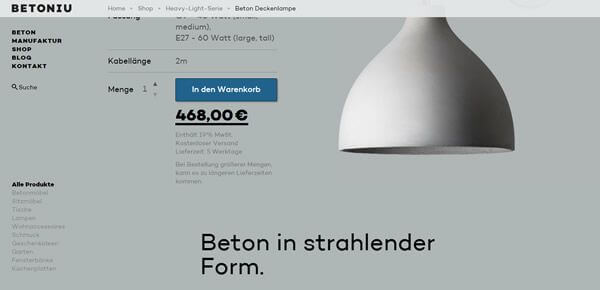
商品名は商品の写真とともにユーザーの目に最初に入るものですから、一目でわかる必要があります。基本的には、ブランド名、モデル番号、商品の種類、その他の特徴を盛り込み、それ以上は追加しないようにします。明瞭かつ十分に情報を伝えられるように作れば、ユーザーは欲しいものを見つけることができるでしょう。
2.商品の写真

商品の写真はできるだけ鮮明でわかりやすいものを選びましょう。無色の背景が用意できれば、尚良いでしょう。オンラインショッピングのデメリットは、商品を手にとって見ることができないことにあります。そこで、商品がどんなものかよくわかるように鮮明な写真を用意することが重要です。
また、商品の最も特徴的な部分を写真に映すようにしましょう。ユーザーの商品への理解を深め、購買意欲を刺激することにもつながります。
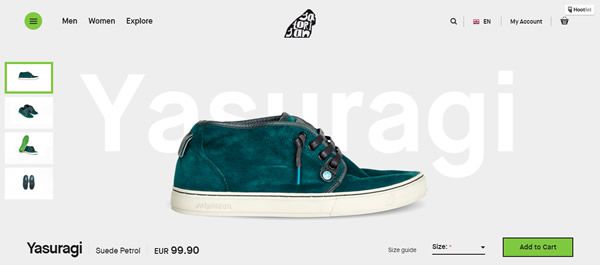
3.ギャラリー/追加の写真

商品を様々な角度から見た図や付属品がギャラリーで見られるのは今や当たり前になり、一枚の写真のみでは不十分だと考える人が多くなりました。したがって、良いUXには優秀なギャラリーが必要になります。大きさを示すことができれば更に良いでしょう。
4.詳細情報



商品に関する踏み込んだ情報を含むこの部分が、商品ページの中で最も詳細な部分になります。
短い文章などアプローチは何通りもありますが、モデルナンバー、寸法、重量、色、などの情報が一覧になっているとわかりやすいでしょう。
5.値段

商品の値段はユーザーにとって非常に重要な情報になります。商品名と写真の近くに大きめのフォントで配置して、目立つようにしましょう。
海外発送に対応するなら、通貨をいくつか表示したり、発送料を計算するオプションをつけると良いでしょう。割引などがある場合は、値段と一緒に表示してユーザーに知らせましょう。
6.購入/カートボタン

ECサイトで特に失敗が許されないのが購入ボタンです。購入ボタンは他のパーツに被らず目立つ位置に配置しましょう。ユーザーは買う(あるいはカートに入れる)と確実に決めたときのみクリックしますので、ボタンを押せばユーザーが希望する商品が確実にカートに入るようになっているよう確認してください。購入ボタンが正常に作動しないほど悪いUXは他にありません。
まとめ
重要なことはこれらの細かい重要な要素がユーザーの買い物をサポートということです。ECサイトを運営するのは大変なことですが、サイトの質を保ち商品を買ってもらうことは、更に大変なことです。
これらの要素をすべてうまく組み立てられれば、よいECサイトができるでしょう。あとは、消費者が欲しいと思う商品を取り扱い、買いたいと思った時に最初に思い出してもらうことが重要です。
※本記事は、Key UX Considerations for Optimizing eCommerce Product Pagesを翻訳・再構成したものです。