アイコンは画面領域を節約するだけでなく、ユーザーを導くために存在します。正しく使えば、言葉での説明なしにユーザーを誘導できる優れたUIができあがります。すこし前、Twitterはウェブからスマートフォンまで、UIのデザインを一新させました。アイコンも、より直感的になるよう改良が加えられました。新しいアイコンが本当に使いやすくなったのか、実際にテストを行って確かめてみましょう。
テストの目的
Twitterの新しいアイコンで使いにくい点、わかりにくい点を特定するのが目的です。特に大きく変更されたリプライのアイコンについて、確かめましょう。
ユーザビリティ分析
プロトタイプ作成
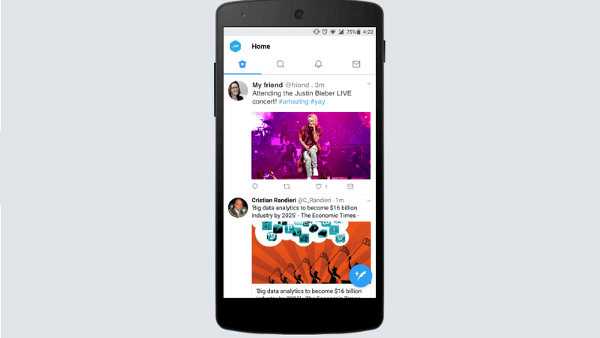
分析の前に、作成したプロトタイプを紹介します。こちらから実際に試すことができますよ。

今回は4つの観点から評価を行います。見つけやすさ、認識しやすさ、情報の手がかり、魅力です。
-
1.見つけやすさ
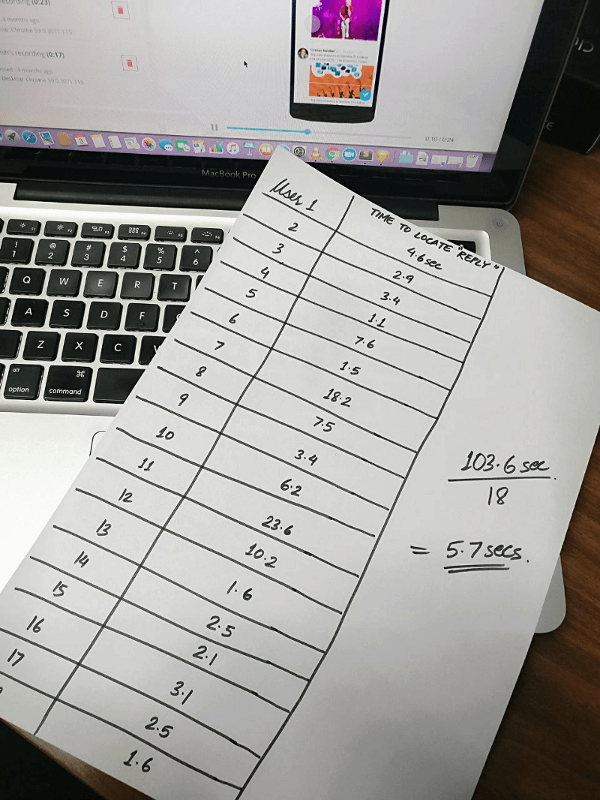
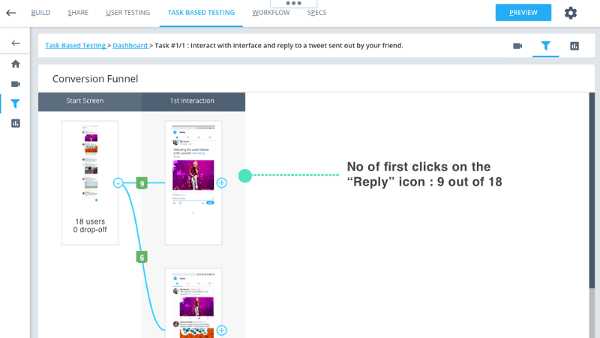
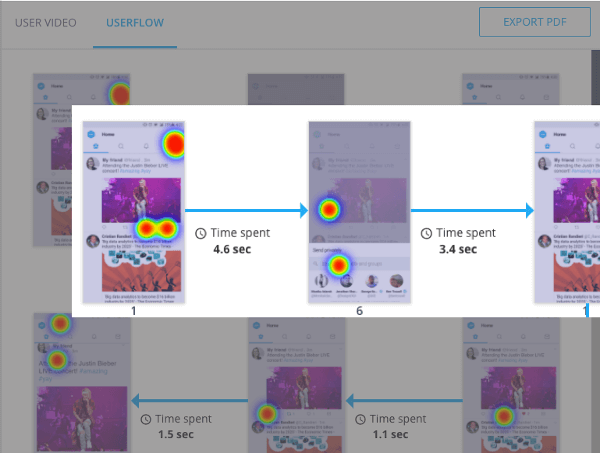
18人のユーザーにプロトタイプを使ってもらいました。使用する様子を撮影し、リプライアイコンを発見するまでの時間を計測しました。

結果、新しいデザインではアイコンの発見まで平均5~7秒かかりました。これは悪くない数字です。しかし18人のうち、一度で正しいアイコンをタップできたのは半分の9人にとどまりました。

-
2.認識しやすさ
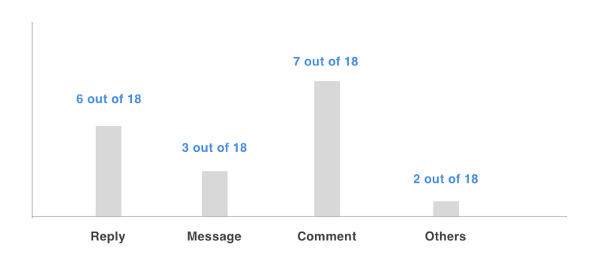
ラベルなしのアイコンを見せ、何のアイコンだと思うかを答えてもらいました。結果がこちらです。

多くのユーザーは「コメント」のアイコンだと認識し、2番目に「リプライ」が続きました。アイコンの意味が「コメント」と認識されても、一応役割は果たしていると考えられます。
-
3.情報の手がかり
アイコンをタップして起こる動作を、ユーザーは予測できるでしょうか?新アイコンと旧アイコンの2つを用意し、A/Bテストを行いました。

その結果、18人中5人のユーザーが別のアイコンを押してしまい、5秒以内にホーム画面へと戻りました。
-
4.魅力
Twitterはアイコンをより丸くソフトなものへと置き換えています。これが魅力的かどうか、1~5点の間で答えてもらいました。

すると、多くのユーザーは新しいアイコンを魅力的だと評価していることがわかりました。
結論
Twitterの新しいアイコンには賛否両論あるようです。しかし今回のテスト結果を見る限り、新しいアイコンはより魅力的で、使いやすくなっていると言えるでしょう。あなたの考えはどうですか?新しいアイコンの印象を、ぜひお知らせください。
※本記事は、How intuitive are Twitter’s redesigned icons?を翻訳・再構成したものです。