私たちが普段見ている色は、誰にでも同じように見えているわけではありません。
男性の約12人に1人、女性の約200人に1人は特定の色が見えないか、違った色に見えています。
これはつまり、作成したウェブサイトやアプリの訪問者100人あたり8人もの人々がこうした状況にあるということなのです。
この記事では、そうした色が見えにくい人々のためにどういった配慮ができるのか、そのポイントを解説していきます。
1.色とシンボルの両方を使おう
あるメッセージを伝える時に、色だけに頼ってはいけません。
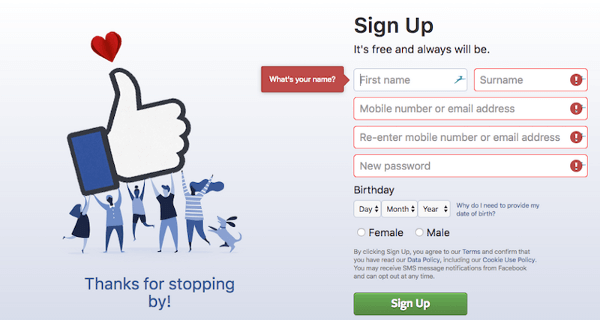
たとえばエラーを伝えようと赤色を用いても、その赤が見えない人々がいるのです。こうした場合に備えて、色だけでなくシンボルも同時に使用しましょう。Facebookのエラー表示はうまく配慮されたいい例です。

2.最小限にとどめよう
ウェブサイトに使う色数は最小限にとどめておきましょう。色数が少なければ、それだけ混乱を招く可能性も低くなります。

3.パターンやテクスチャを使おう
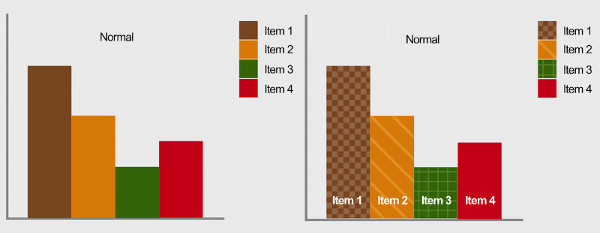
別の色を使うかわりに、別のパターンで要素を分けましょう。色の見分けがつきにくい人々にとって、グラフの読み取りは難しくなってしまうことがあります。
パターンやテクスチャを使用したり、可能であればテキストを表示しておくのもいいでしょう。

4.コントラストに注意
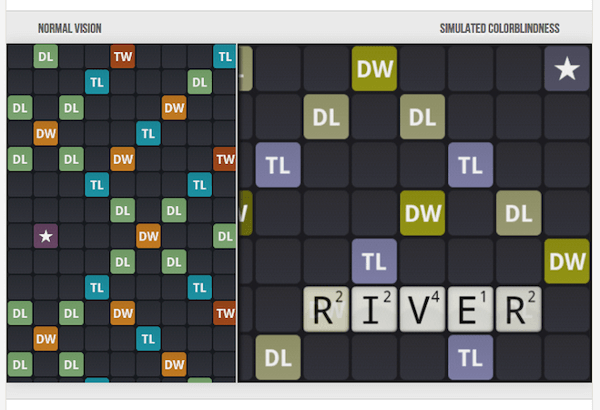
コントラストをつける際には、白や黒だけに頼らずに広い範囲の色を使いましょう。そうすることで下の例のように、色の区別が難しい人にとってもやさしいデザインになります。

5.良くない組み合わせを知ろう
色の組み合わせを作る際には慎重になった方がいいでしょう。
色の見え方は人によって大きな差があるため、これなら大丈夫といったデザインは存在しません。緑と赤、緑と茶色、青と紫、緑と青のように、避けるべき組み合わせをなるべくたくさん知っておきましょう。
まとめ
UXデザイナーは誰にでも快適でわかりやすいデザインを作成しなければなりません。しかし色の見え方は人によって大きく違い、全てに対応できる方法は存在しません。
ここで紹介した5つのポイントに注意することで見え方が大きく改善されます。理想のデザインに少しでも近づけるように、これらポイントを役立ててくださいね。
※本稿は「How to Design for Color Blindness」を翻訳・再編集したものです。

























