サイトの余白や空白も、立派なデザインツールです。多くのデザイナーは調整を重ね、コンテンツと空白のバランスを整えるでしょう。
しかしレスポンシブデザインにおいてはこれが難しくなり、シームレスなUXを実現するには異なるブレークポイントで調整を行わなければなりません。
今回はモバイル環境における、空白部分を上手に調整する方法を紹介します。
ナビゲーションを変更する
デザイナーが最初に考えるのは、ナビゲーションメニューをどうするかということでしょう。サイトが多くのリンクを持っているのであれば、選択肢は限られます。ハンバーガーメニューや選択フィールドを使ってください。

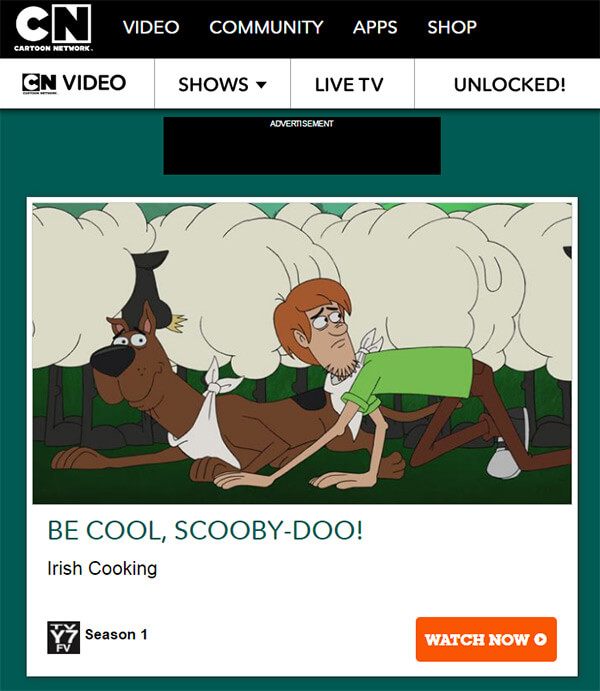
これはナビゲーションのサイズを変更しない例です。
ウィンドウが特定のブレークポイントに達した時にはリンクが自動的にメニュー内に隠れ、ハンバーガーアイコンで置き換えられます。
ただし、リンクとリンクの間に発生する空白に気を付けてください。これはよく使われるテクニックで、指でタップする場合のために空白を確保してあります。

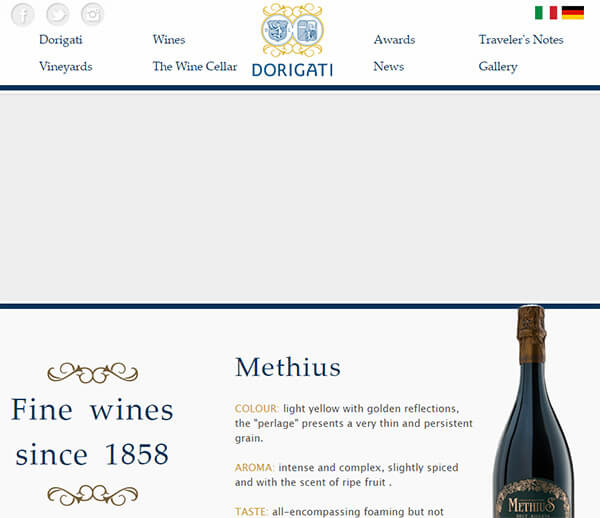
多くのサイトでは、ナビゲーションを完全に隠す前に並べ替えが行われます。たとえばDorigatiでは横幅一杯のメニューが、最終的にはグリッドになります。そして960pxのブレークポイントでヘッダーのナビゲーションがサイドバーに変わります。
水平から垂直へ
小さな画面においては、縦のスペースを気にかけてください。これがコンテンツのペースや流れを決定しているのです。

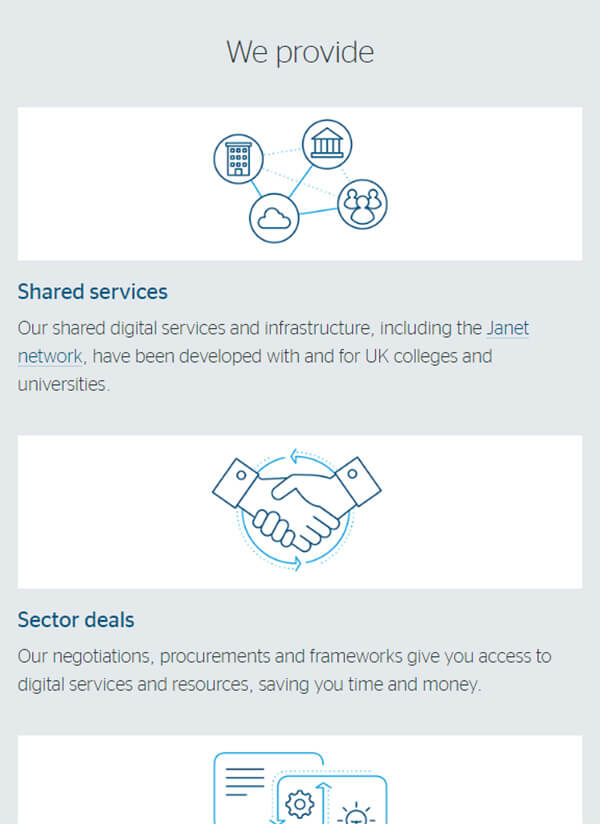
Jiscではセクションが水平に作られ、ページをリサイズすると各セクションが縦方向に並ぶようになります。
またウェブではネガティブスペースも重要です。ページをセクションに分割し、各セクションに息をつかせるように空白を与えるのです。
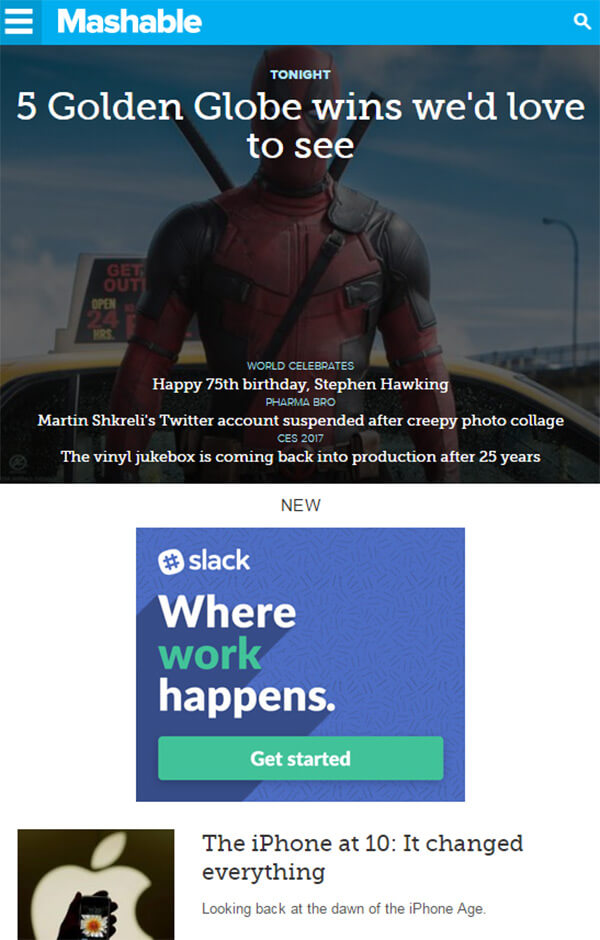
誰もテキストの壁を読みたくはならないでしょう。Mashableが優れた例です。

フォントサイズとスペーシング
フォントの大きさも上手に調整してあげる必要があります。幸いレスポンシブデザインにおけるフォントの調整には多くの手法があります。

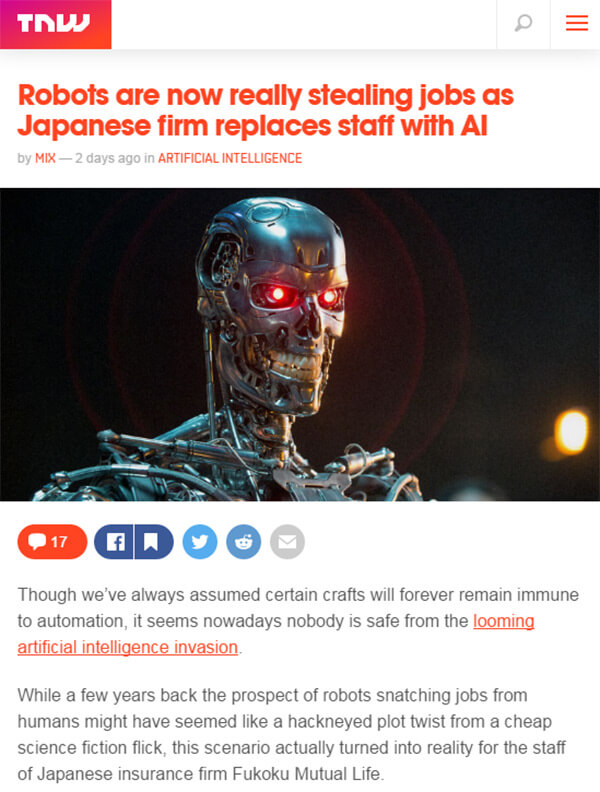
The Next Webのモバイル版では、デスクトップ版のヘッダーとナビゲーションの間にあった大きな空白が縮められています。それに伴いヘッダーテキストもサイズを縮小しています。
モバイルにおけるタイポグラフィーではあなたの直感を信じ、最も美しく見えるよう調整しましょう。
空白はコンテンツの流れを決める重要な要素です。多くのデザイナーは目視で空白の値を見積ることができますが、これはデザインに空白を与える理由を知る助けにもなることでしょう。空白を快適なデザイン作りに役立ててください。
※本記事は、How To Manage White Space in Mobile Responsive Layoutsを翻訳・再構成したものです。