パンくずリストは、サイト内での居場所を表示するセカンダリナビゲーションです。童話のヘンゼルとグレーテルで、主人公たちが家に帰るためにパンくずで道に印をつけたことに由来しています。
今回はパンくずリストが活躍する場面と実装のベストプラクティスを紹介します。
いつ使うべき?
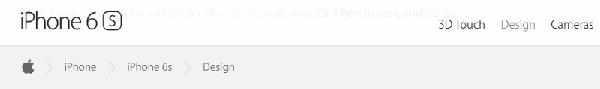
パンくずリストを使うべきかどうかは、サイトマップやダイアグラムで全体の構造を図示して判断しましょう。特定のカテゴリ内で直線的に構造が出来上がっている場合には、パンくずリストを使うべきでしょう。さまざまな製品が論理的カテゴリにグループ分けされているEコマースサイトでは特に活躍します。一方、階層構造やグループ分けがされていないサイトではパンくずリストは役に立ちません。
ベストプラクティス
パンくずリストの実装時には、次のルールに従うようにしてください。パンくずリストはサイトのUXを向上させる、追加の措置と位置付けられます。
追加のナビゲーションとして使う
パンくずリストはあくまで追加機能であり、メインのナビゲーションメニューを置き換えるものではありません。便利なセカンダリナビゲーションであるということを忘れないでください。

現在のページへのリンクは表示しない
パンくずリストの末尾を表示するかどうかは任意です。もしも表示する場合には、リンクをクリックできないようにしてください。ユーザーはすでにそのページにいるのですから、現在のページへのリンクを表示することには意味がありません。
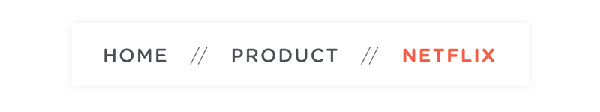
区切りをつける
リンクを区切る記号として最もわかりやすいのは大なり記号(>)です。この記号は階層構造を示し、親カテゴリ>子カテゴリの順番で記述します。他の記号を使うのであれば右矢印(→)やスラッシュ(/)が適しています。記号の選択はサイトのデザインなどを考慮して決定してください。

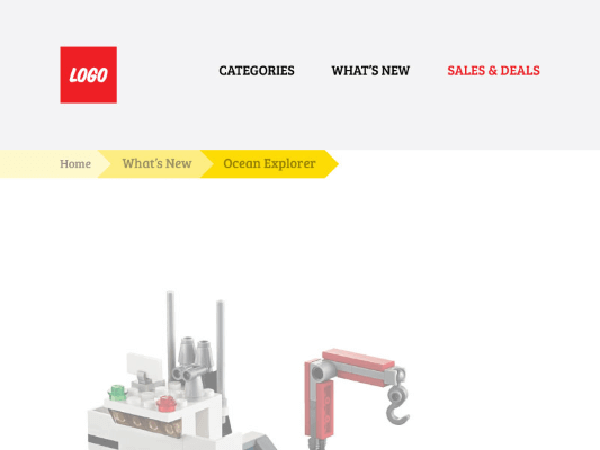
サイズと余白を選択する
デザインの際にはサイズと余白に注意してください。異なるリンクの間には十分な余白が必要です。しかし同時に、パンくずリストがあまり大きくなりすぎないようにしましょう。大きすぎると、メインのナビゲーションを邪魔してしまいます。
デザインの焦点にしない
パンくずリストに明るい色やおしゃれなフォントを使うべきではありません。ユーザーがページを開いた時に、最初に目に入るものがパンくずリストであってはいけないのです。あまりに目立つと、ユーザーの集中力を奪ってしまいます。

パンくずリストの役割は、あくまでナビゲーションの補助です。役割を理解し、使いやすいながらもさりげないデザインに仕上げましょう。
※本記事は、How to use breadcrumbs on websites: Best practices and types of breadcrumb navigationを翻訳・再構成したものです。