2016年には、モバイルインターネットの使用率が世界で初めてデスクトップを上回りました。 Google UKの調査によると、
「今日、英国の大人の65%がスマートフォンをオンラインの主要なデバイスとして使用しています。」
人々は情報を検索し、購入し、モバイルデバイスを使用してサービスに加入します。ユーザーの嗜好の変化は、ユーザーの期待を高めています。今日では、大部分のユーザーは悪いパフォーマンスにほとんど忍耐を持っていません。ただちに必要なものを手に入れることができなければ、文字通り別のオプションに切り替えるだけです。
この記事では、モバイルアプリの一般的な落とし穴を回避する方法を紹介します。
ページの読み込みが遅い
テクノロジがより速い経験を可能にするにつれて、ユーザの許容できる待ち時間は減少しています。
モバイルWebユーザーの2/3は、ページを読み込むのにかかるスピードが全体的なエクスペリエンスに最も大きな影響を与えていると言います。
Googleは世界中の900,000のモバイルサイトをテストし、モバイルページを完全にロードするのにかかる平均時間が22秒であることを発見しました。
「ユーザーの53%が3秒以上かかるとモバイルサイトを離れる」
解決方法
1.何が問題の原因か見つけるか試してみる
遅いローディングがウェブサイトの一般的な状況である場合は、問題の原因を突き止めて解決してください。
通常、ページの読み込み時間は次のような影響を受けます。
- ・視覚的要素(画像やアニメーション)。 HD画像とスムーズなアニメーションは、読み込み時間に影響しない場合にのみ良いUXを作成できます。
- ・カスタムフォント。カスタムフォントをダウンロードするには時間がかかります(フォントがサードパーティのサービスにある場合は時間がかかります)。
- ・ビジネスの論理。コードの品質
- ・インフラ。あなたのウェブサイトに使用するハードウェア
2.あなたのウェブサイトをテストする
ウェブサイトのパフォーマンスをテストできるツールがいくつかあります。 それらの1つは、サイトのスピードアップと改善方法に関する実用的なレポートを提供するGoogleのTest My Siteです。
WebPage Testは、実際のコンシューマー接続速度で実際のブラウザー(Internet ExplorerとChrome)を使用して世界中の複数の場所から無料のWebサイト速度テストを実行できるもう1つの便利なツールです。
3.スケルトン画面を使用する
実際のパフォーマンスを向上させるだけでなく、少なくとも体感スピードを改善する方法もあります。体感における速さは、実際のスピードよりも重要な場合があります。
スケルトンレイアウトは、コンテンツの読み込み中に表示されるページのバージョンです。スケルトンはスピードの印象を与えます。何かが実際よりも速く起こっているという印象のことです。
このCodepenの純粋なCSSのスケルトン効果の例を確認してください。デザイナーは、脈動の効果を利用して、ウェブサイトが生きているか、コンテンツが読み込まれていると感じるようにしました。
サインイン・ウォール
サインイン・ウォールは、アプリを使用する前に登録を必須にすることです。サインインの壁は、初めてのユーザーがアプリを放棄する一般的な理由です。放棄したユーザーの数は、ブランド認知度の低いアプリまたは価値提案が不明なアプリで特に重要です。したがって、登録を延期することをお勧めします。ユーザーがサービスを試用できるようにしてください。
解決方法
1.ユーザーIDとして電子メールアドレスまたは電話番号を使用する
ユーザー名は一意でなければならないため、すでに他のユーザーによって使用されている名前を使えません。適切な名前を発見するまでに数分かかることがあります。
ユーザーはしばらくしてもほとんど思い出せないユーザー名で登録することになります。
Janrain + Blue Researchによると、92%のユーザーがユーザー名を忘れてしまったら、あきらめるだろうとのことです。
電子メールや電話番号をログインとして登録することで、ユーザーの生活を楽にしてください。
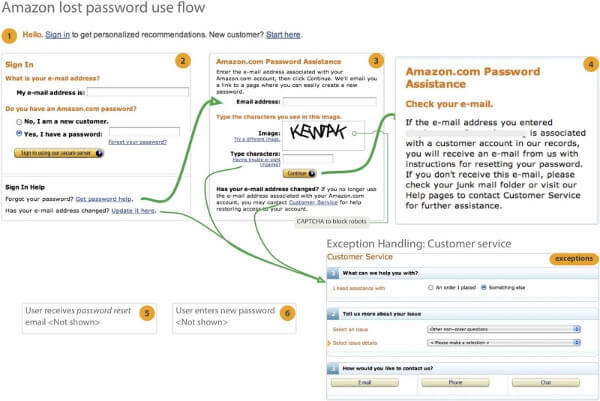
2.パスワード認証を摩擦のない経験にする
ユーザーは頻繁にパスワードを忘れてしまい、パスワードリセットのプロセスを経なければならないときに迷惑をかけることになります。
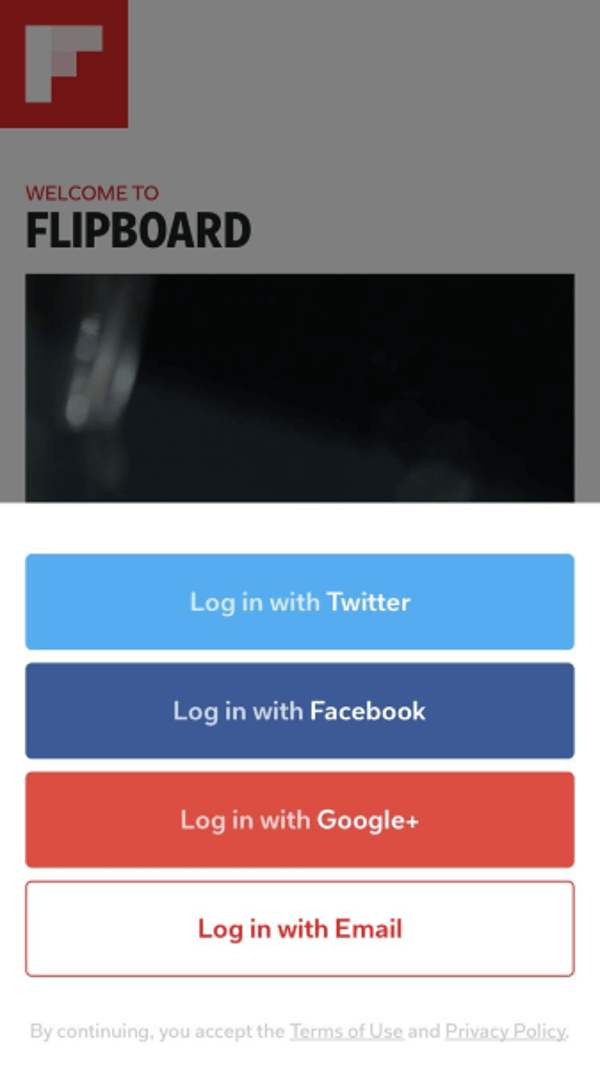
認証の経験を簡素化することで、放棄のリスクを軽減します。サードパーティのログインを使用する野も良いでしょう(Facebook / Twitterを使用してログイン):
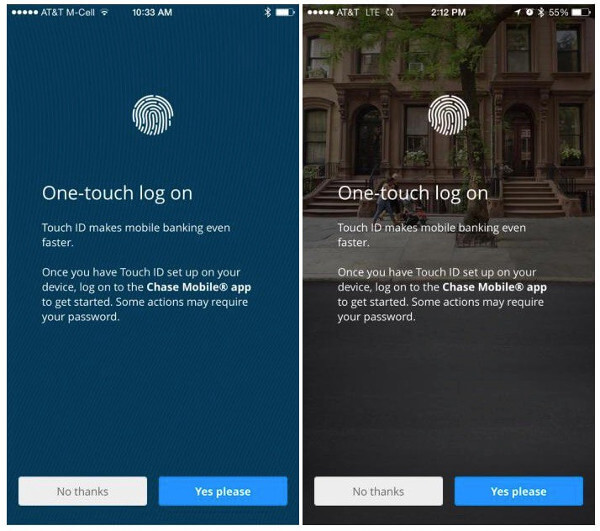
または指紋タッチ/顔IDログインも良いでしょう:
3.別のログイン方法を提供する
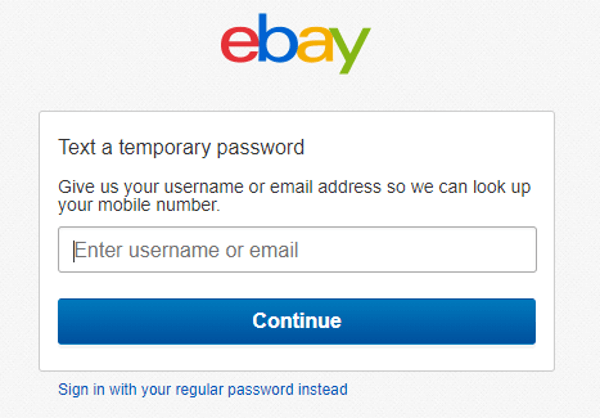
顧客に関する情報を使用して、別のログイン方法を提供してください。たとえば、ユーザーの携帯電話番号を持っている場合は、電話でワンタイムパスワードを入力することができます。
買い物プロセス
ますます多くのモバイルユーザーは、モバイルデバイスを使用して製品を検索するだけでなく、買い物プロセスも完了します。つまり、小さな画面のショッピング体験をできるだけ快適に設計する必要があります。モバイルデバイスでの買い物フォームの記入は難しいことがあります。したがって、長い買い物フォームが放棄の主な原因の1つであることは驚きではありません。
解決方法
1.ユーザーにアカウントを作成させない
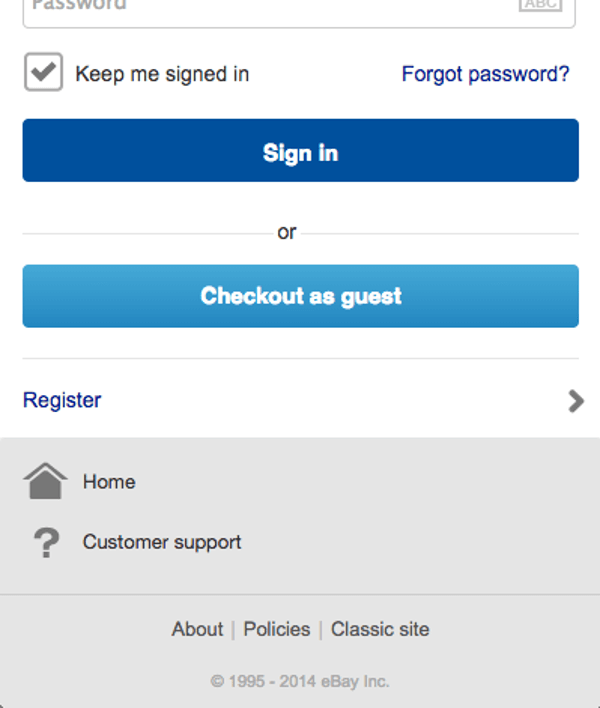
Baymard Instituteによると、ユーザーにアカウントを作成させることは、人々が購入を断念する最大の理由の1つです。登録なしで購入を許可するのが良いでしょう。オプションの「ゲストとして買い物」を提供するだけでなく、それをはっきりと見えるようにすることも不可欠です(Baymard Instituteは、モバイルチェックアウトの88%にユーザーが簡単に見落とすゲストチェックアウトオプションがあることも発見しました)。
2.ユーザー情報を記憶する
以前に提供した情報を入力するようユーザーに依頼しないでください。データを収集したら、新しいトランザクションに再利用します。また、必要に応じてユーザーが変更できることを確認してください。
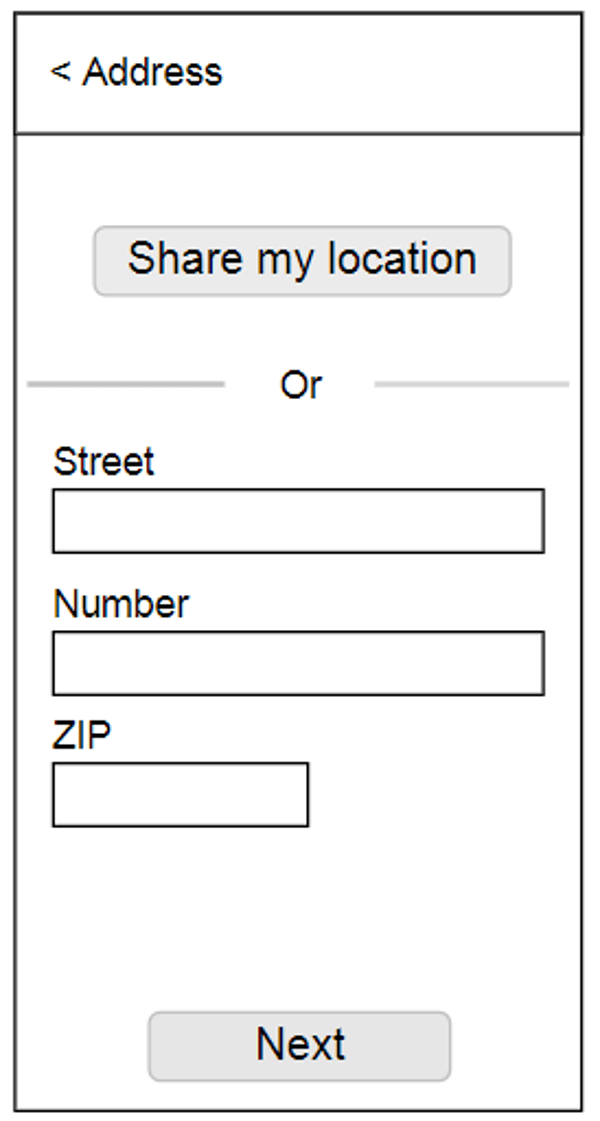
3.ジオロケーションデータを利用する
ユーザーに配送先住所を尋ねる代わりに、配送のためのデフォルトオプションとして現在の場所を使用することができます。必要に応じてユーザーが簡単に変更できるようにしてください。
4.Apple PayまたはGoogle Payを使用して支払いを可能にする
支払いに関しては、可能な限り多くのオプションを与えて、ユーザーが好みの方法を選択できるようにする必要があります。 Apple PayやAndroid Payなどの支払いオプションを提供するアプリケーションは、買い物時に追加のフォームに記入するという苦労から解放され、セキュリティ感覚を高めることができます。
5.「クイックバイ」オプションをデザインする
このオプションは、リピーター顧客にとって有益です。ユーザーが「クイックバイ」ボタンをタップすると、ウェブサイトは自動的にユーザーを購入サマリーにリダイレクトします(確認のため)。すべての支払い情報と配送の情報は、以前の注文から取られます。
6.別のデバイスで購入を続けるオプションを含める
購入を完了するためにモバイルを使用する人の数は増えていますが、携帯電話をブラウズするだけで、デスクトップで購入を完了することを好むユーザーがかなりいます。「後で保存する」または「あなたのメールにカートを送る」というオプションを指定することで、それを可能にします。
▼こちらの記事もおすすめです!
※本記事はMobile Web: When Speed Mattersを翻訳・再構成したものです。