ログイン時の認証操作に関しては、うまく機能するだろうと思ってしまい、あまり気にかけるような部分ではありません。
しかし、ログイン失敗やパスワード忘れなど、ユーザーにとってもそれを操作する側にとっても、実は厄介なのです。
オンラインの買い物で支払いをしようとして、パスワードのリセットをしなければいけない時、実は75%の人がそこで買わずに諦めてしまうというデータがあります。さらには、一番多いヘルプデスクへの問い合わせが「パスワード忘れ」だそうです。
今回は、ユーザの認証体験を向上させ、サポートにかかるコストも減らせるポイントをご紹介します。
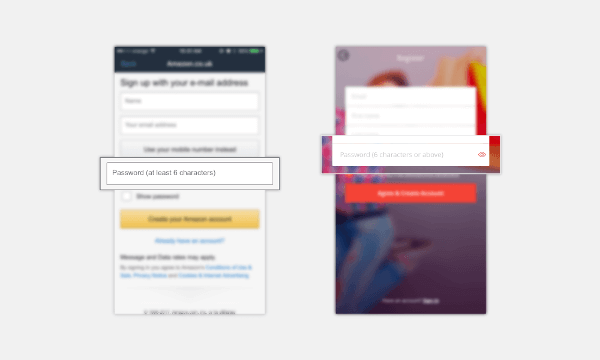
1.ルールを明確に示す

曖昧なルールは避けて、はっきりとした言葉でルールを示しましょう。最低限の文字数を設定するのはいいですが、あまり複雑にしないように。ランダムな文字や数字を並べたものより、意味のあるパスワードの方がもっと覚えやすいものです。
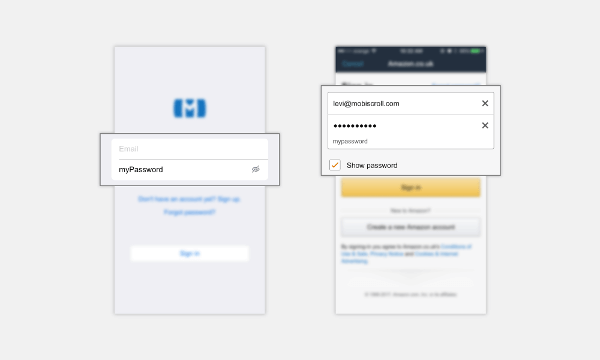
2.パスワードを表示させる

パスワードの入力を見えるように設定すれば、ユーザーはログインやサインアップがしやすくなります。パスワードを二度入力することも求めずに、一回の入力でログインできるようにしましょう。アイコンや小さなラベル、チェックボックスを利用すれば機能的にパスワードの表示・非表示ができます。
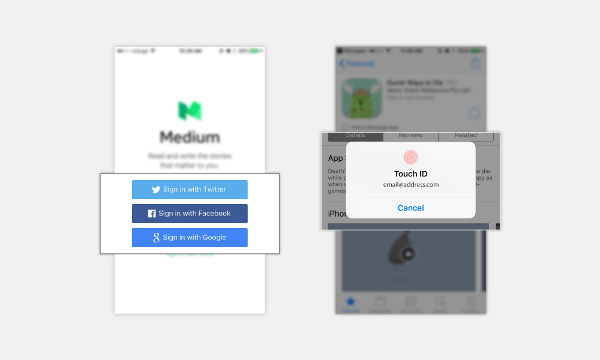
3.パスワードなしの入力を取り入れる

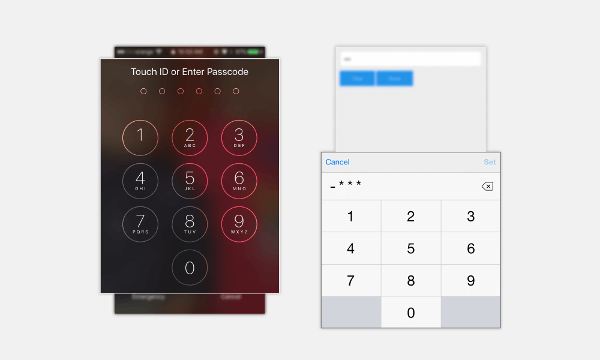
パスワードが厄介ならそもそも使わないのも一つの手です。googleやfacebookなどのソーシャルアカウントを使ったログインや、指紋認証も利用できます。Appleストアで親指だけで購入できるのは便利ですよね。
4.PINやパスコードを使う

パスワードの欄を設ける必要がないのであれば、ユーザーにパスコードをリクエストしてみましょう。数字のキーパッドで入力が可能です。
5.携帯電話番号や他の入力方法を選ぶ

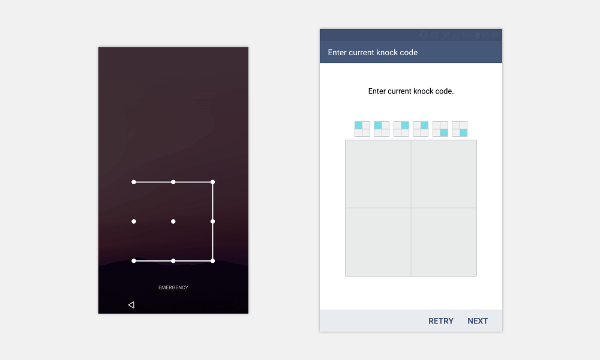
ユーザーが携帯端末を使っていると分かっているなら、携帯電話番号を入力するログイン方法も便利です。その他、点を繋げて形を描いたり、画面のある場所をタップする認証方法もあります。
6.ユーザーネームはマストではない
最後に、もしパスワードを使った認証方法を変えないのであれば、少なくとも認証だけのためにユーザーネームを使うのは避け、emailアドレスでのログインをご検討ください。TwitterやFacebookのIDなど、同じユーザーネームを使うユーザーは多いものです。
※本稿は 「Nailing the UX of Authentication on Mobile」を翻訳・再編集したものです。