機能的かつ楽しいアニメーションは、現在のWebデザインにおいて欠かすことのできな部品となっています。
ご存知の通り、アニメーションを使えば、ユーザを誘導したり、ユーザが自分のアクションの結果を目で見ることができるようにすることができ、またそのようにしてユーザの振る舞いに影響を与えることができるのです。
本記事では、このようにWebエクスペリエンスを向上させてくれるアニメーションの使用についての、基本となる考え方をまとめてみました。
進行状況の表示
・ローディングアニメーション
アニメーションを使ってユーザにローディング時間を意識させないようにするのは、よくある使い方ですね。なるべくシンプルなもので、見ていて楽しいものを用意してみてください。

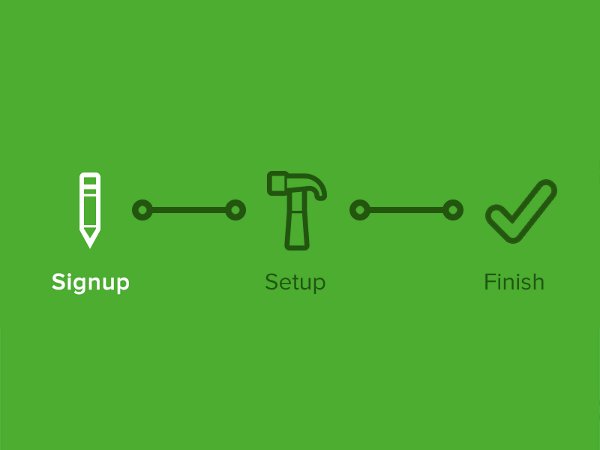
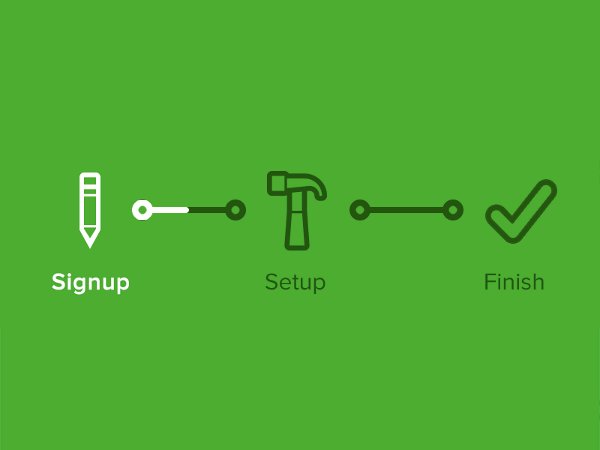
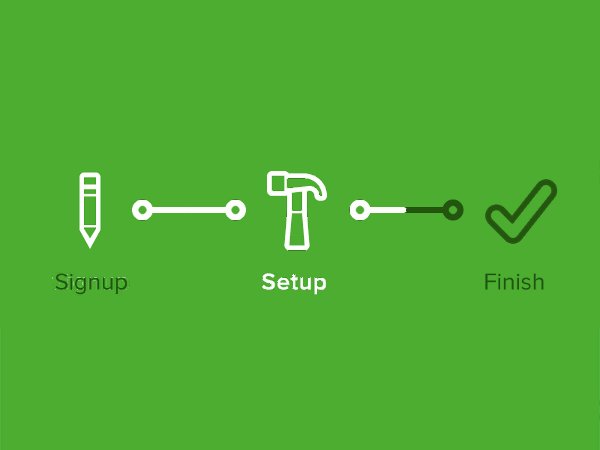
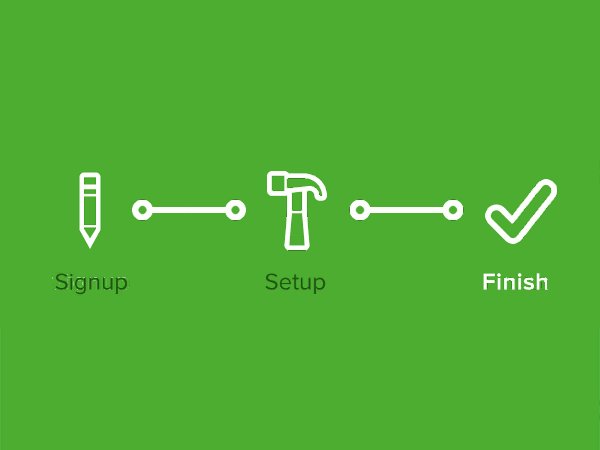
・プログレスアニメーション
ローディングバーなどが代表的な例ですが、このように複数のステップに分けたものも面白いですね。


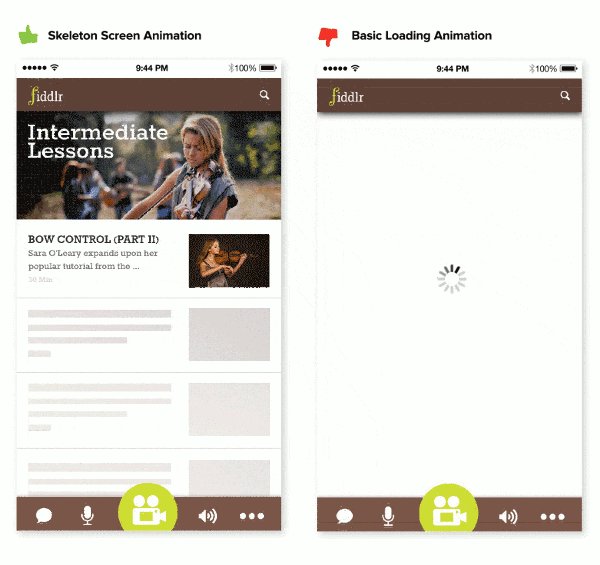
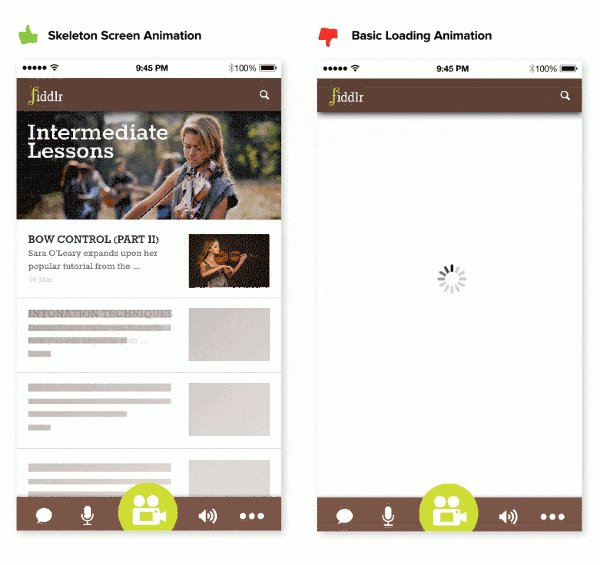
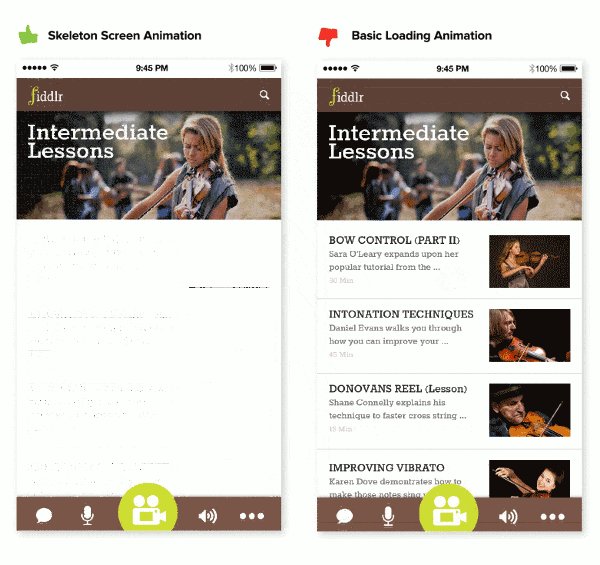
・スケルトンスクリーン
空白のページにローディングされたものから表示していく手法です。簡単に取り入れることができますし、ユーザもページが反応してくれていることを実感できます。

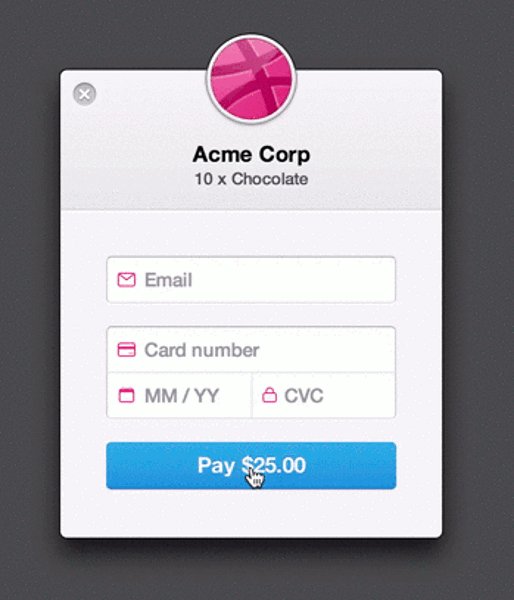
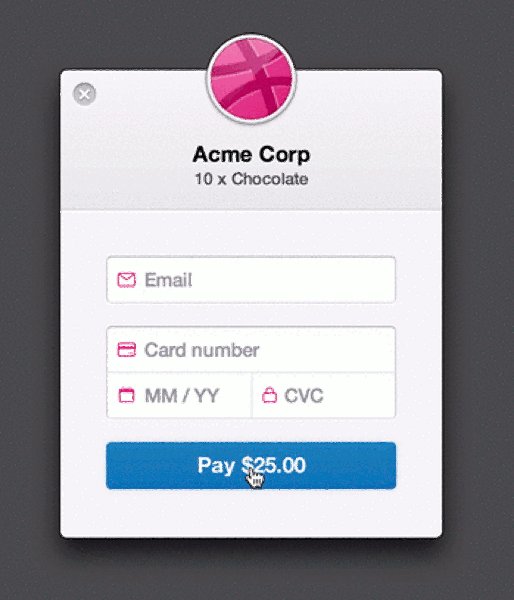
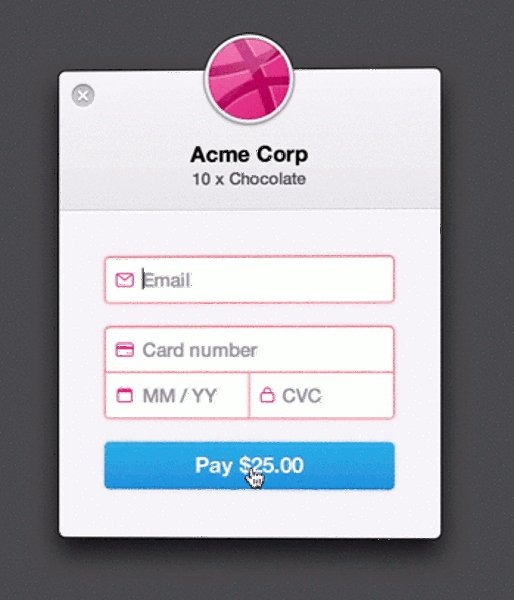
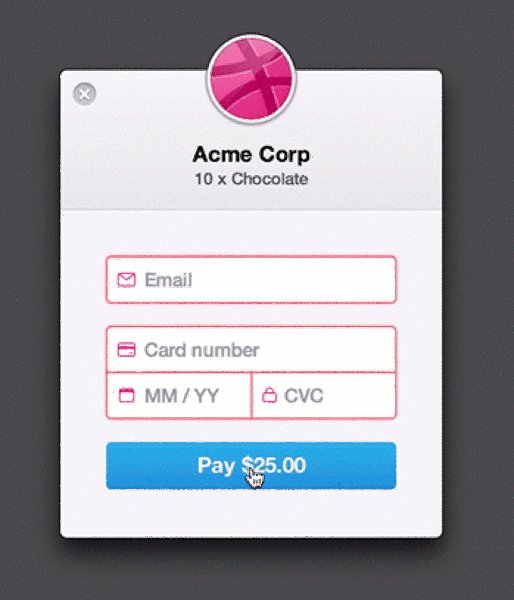
視覚的なフィードバック
どのアイテムがインタラクティブで、何に対してどんな反応が起こるのか把握できないとユーザは混乱します。それを防ぎながら、ユーザに視覚的で分かりやすいデザインを提供しましょう。
どのエレメントがインテラクティブかを明示する手段として、ホバーエフェクトは常套のものです。

人の目は動くものを追う傾向があるので、アニメーションはユーザの視線を集めたり誘導したいときに特に効果的です。

ナビゲーション
アイコンをクリックすることで隠れたナビゲーションがポップアップするデザインが最近流行っています。
下の例のように、コンテンツとメニュー・あるいはメニュー同士を違和感なく切り替えたり、スムーズにつなげたりするのにもアニメーションは活躍します。

クリエイティブなエフェクト
ユーザは注意の66%をフォルドの下に向けているというデータがあります。つまり、フォルドの上から下へ移る際のスクロールが重要になってきます。スクロールを通してユーザに働きかけるようなストーリーを提供しましょう。下の例のように、スクロール可能な塊をいくつか用意して、それをアニメーションでつなげるのも一つの手です。

最後に
デザインにはインタラクションが重要です。アニメーションを使ってユーザとのコミュニケーションを図りながら、Webの潜在的なインタラクティビティを最大限に活用したデザインを心掛けましょう。
(※本記事は、Popular Web Animation Techniquesを翻訳・再構成したものです)

























