インターフェースを決定する際には、ただ美しい以上の理由が必要です。そしてそれは、ユーザーのことを考慮した理由でなければなりません。
ユーザーにとって使いやすいUI・UXを作るには、視覚認識の法則を利用しましょう。人間が視覚情報を処理する際には一定の法則があり、それをうまく取り入れることで多くの人にとって分かりやすいUIを作ることができます。
早速その法則を紹介していきましょう。
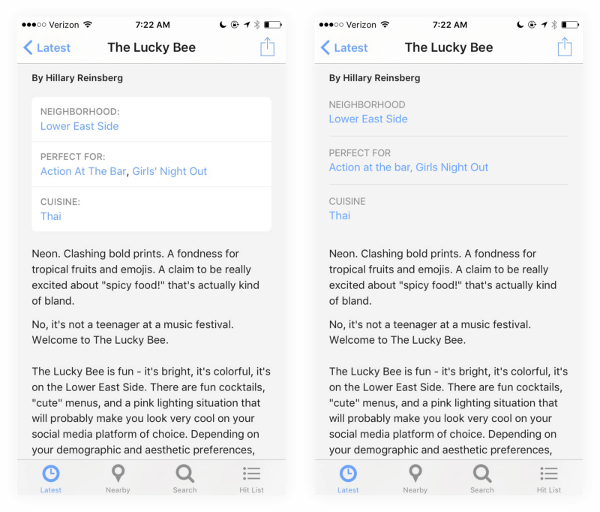
1.隣接しているものを同じグループと認識する
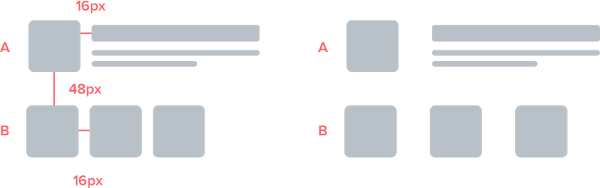
スペースの空け方だけで使いやすさは変わります。同じグループに所属する要素はスペースを小さくし隣接させます。異なるグループの要素はスペースを大きくして離しましょう。

画像を見てください。左側の場合ではAとBの二つグループがあるように見えます。右側ではグループが5つあるように見えます。
2.際立った要素を最初に認識する

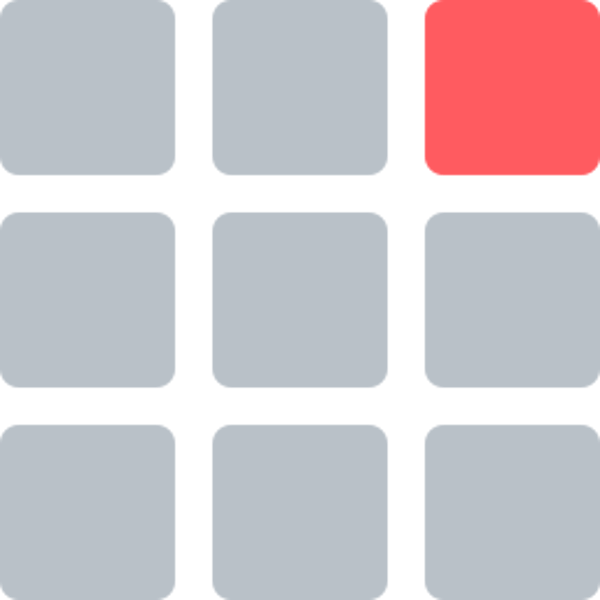
ある要素に注目してほしい時やユーザーにアクションを起こしてほしい時にはこの法則を使いましょう。

画像では3つの例を紹介しています。やはり目立つ要素に注目が行きますね。
3.背景とは異なる要素を認識する
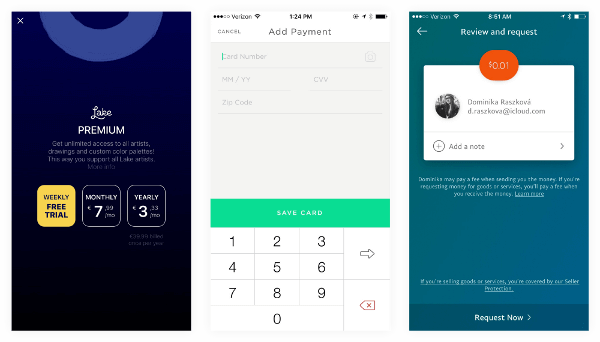
最近ではカード型のUIが増えてきましたが、これは要素を背景と明確に分離させるという点で優れています。カード上の要素が背景よりも上位にあるということがすぐにわかります。

上の例では、要素を背景と分離した場合と一体化した場合にわかれています。左側のほうが、より重要な要素に感じられるでしょう。
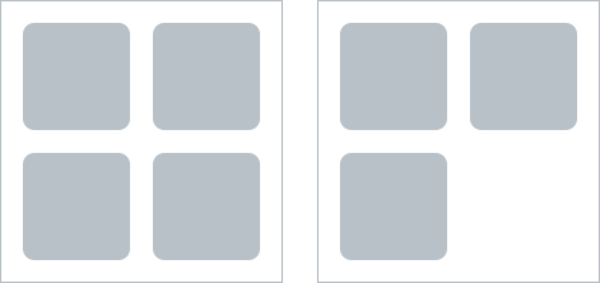
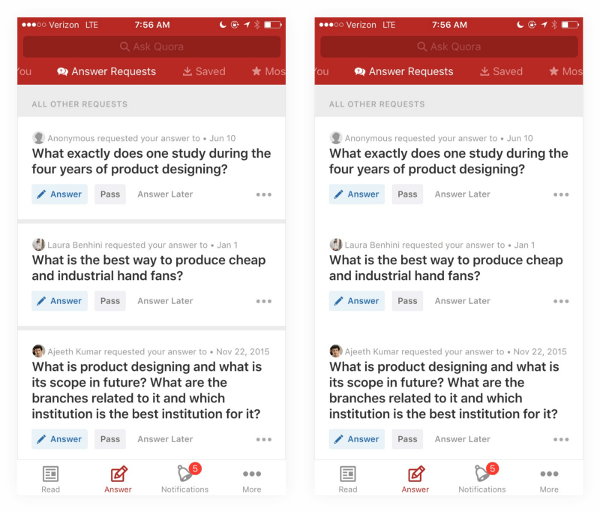
4.同じ領域にある要素を同じグループだと認識する

法則1と似ているようですが、こちらは空間の問題とは違います。

上の例ではQuoraというアプリを使っています。左側では灰色の領域が複数のポストを分ける仕切りとして使われています。この仕切りを取り除いたのが右側です。すべてのポストが同じグループに所属しているように見えてきませんか?スクロールしながら興味のあるポストを探すときには不便になるでしょう。
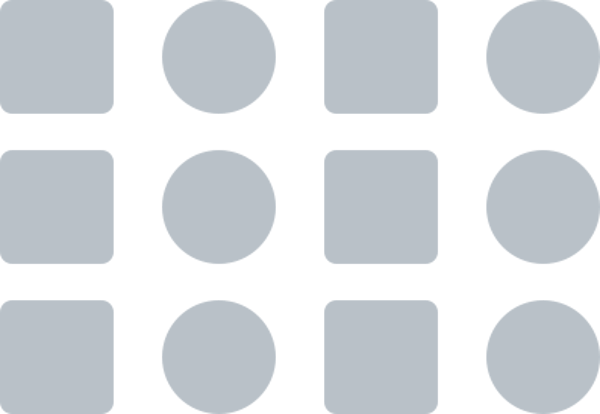
5.似た要素を同じグループと認識し、意味や機能に共通点があると考える
隣接していない要素でも、同じグループだと感じられる場合があります。

人間は似ている要素が同じグループに所属し、意味や機能に共通点があると考えます。

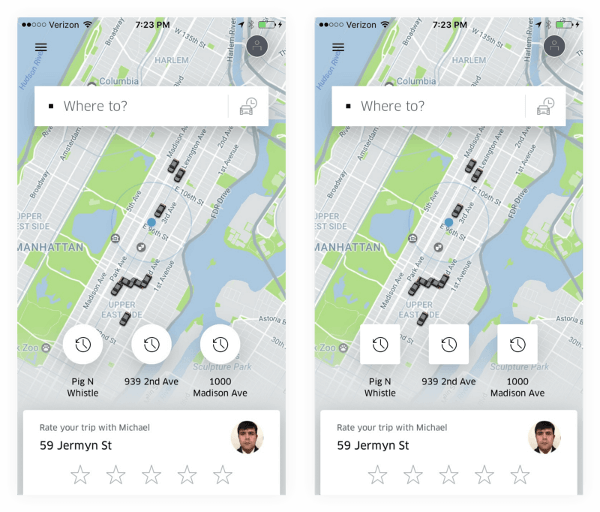
こちらはUberアプリを使った例です。
左側の中ほどにある3つの丸が見えますか?これは場所へのショートカットになっています。これを丸から四角に変えたのが右側です。これでも理解はできますが、画面にある全ての要素が四角くなってしまいました。ショートカットは丸のままにしておいたほうがわかりやすそうです。
こうした視覚認識の法則を活用することで直感的で操作しやすいUIを構築することが可能になります。UI設計に迷ったら、ぜひ参考にしてください。
※本記事は、Psychology principles that balancing aesthetic and usability in interface design — Part 1を翻訳・再構成したものです。