ウェブサイトデザインはビジネスにおいて気が重くなるような課題となっています。
アイディア

この画像は新しいVIAウェブサイト上に掲載されるモバイルメニューです。
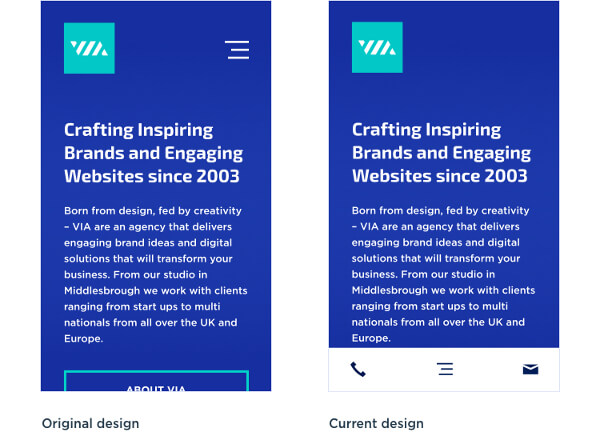
アイコンは当初、伝統的な右上に配置され、左側にVIAのロゴを伴っていました。しかしその後、このアイコンはモバイルウェブサイトの全ページの下部に現れるナビゲーションバーに移されました。
スクリーンの下半分にボタンとインタラクションがある点がこのアプローチの長所です。携帯電話を持っていても、もう片方の手で必要以上に指を伸ばしたり携帯電話を落としたりする可能性も少なくなります。これまでこのようなフラットなUIの使用は見落とされていました。
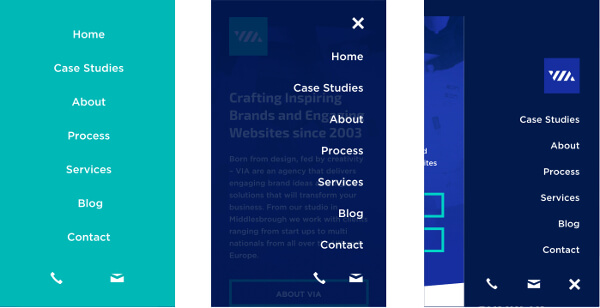
このアイディアはメニュー自体に取り入れられています。ある古いデザインでは、スクリーン上の全てのリンクに間隔を開けていますが、後にリンクの位置は以下の図が示すようにスクリーン右下に変更されました。

モチベーション
これまでのサイトはパンフレットのウェブサイトのような多くのカテゴリーが含まれていたので、リスト内にまたリスト、という風に多くのリストがありました。それほど多くのリンクがある中で、ユーザーにとっての使いやすさだけでなく、ユニークさもつくり出すことは難しかったです。
このアプローチの背景にあるもう一つのモチベーションは、Windows phoneとiPod Touchとともに数年間にわたって毎日行われてきたインタラクションから生じています。
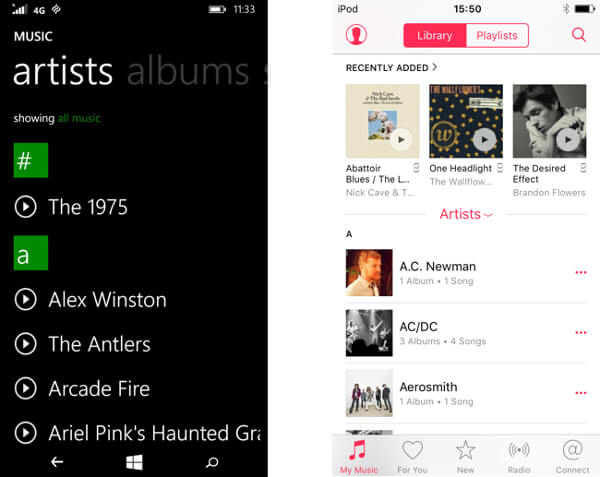
Windows phone UIにおいて、大多数のインタラクションとリンクはスクリーンの下半分に配置されます。より多くのインタラクションに対応するために、UIはカテゴリーの切り替えにスワイプを利用しています。たとえば、音楽アプリ内でアーティストや歌を切り替える必要があるのなら、左右にスワイプすることで切り替えが可能です。
より多くのドロップダウンを持つiOS上でこれを音楽アプリと比較してみましょう。それはスクリーンの上半分にも配置されます。iPhone5サイズのスクリーンにも対応していますが、6と6 Plusにはあまり適していません。

もちろんそれぞれのデザインには賛否両論があります。Windowsでは、数回スワイプしないと見ることができないカテゴリーもありますが、タッチスクリーンを使用できるのでページ上で特定のボタンをタップし続ける必要はありません。iOSでは多くの選択肢が提示されますが、音楽アプリのメインスクリーン上にいる間はメニューにアクセスのみ可能です。
トップページにメニューアイコンを配置することには多くの議論があります。トップページは最も一般的な場所であるのと同時にホームページをロードした後に目にする場所です。このアプローチの一部は、大部分が片手で異なるコンテンツ内で装置を使用することに帰着します。
1つの問題に対してかなり多くの解決策があることが示されています。自分の目的に合ったものを選択しましょう。
※本稿は 「Reinventing the Menu Icon」を翻訳・再編集したものです。