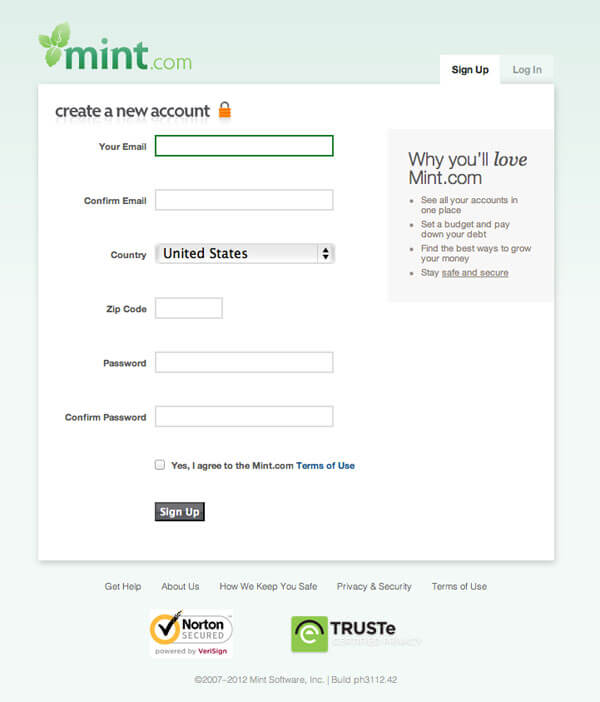
サインアップ用ページと言えば、いくつかの入力フォームとボタンが設置されているのが定番です。
これをデザインしようとしても、あまりにシンプルすぎてどうしても似たものが出来上がってしまいます。しかし、シンプルと言ってもデザインの余地はしっかりと残されています。フォームの数だけ考えてみても奥深く、たとえば3つのフォームと1つのボタンだけの単純なページでも23%ものユーザーは登録をやめてしまっていました。まだまだサインアップページは改善できるのです。その方法について実際に作りながらご紹介します。
今回は短時間で作るためにUXPinというツールを使っていますが、もちろんお好きなツールを使っていただいて構いません。
-
1.基本的な構造

どんなページを作るのかを思い浮かべ、自分なりの構造を組み立ててください。私もアイデアを形にするため3つのボックスを作りました。それぞれに重要な要素が入ることになります。
-
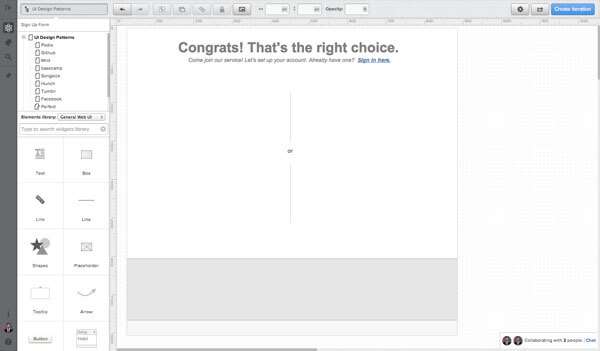
2.ヘッドライン

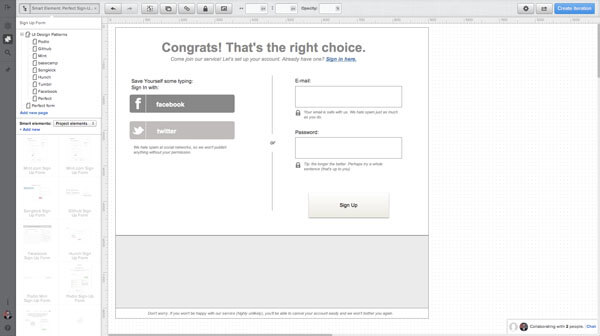
ヘッドラインを作り、プロセス全体にポジティブな印象を与えられるようにします。またサブヘッドラインも作り、ログインフォームへのリンクを設置します。フォームは縦に2分割し、プロセスごとに分けて使うようにします。
-
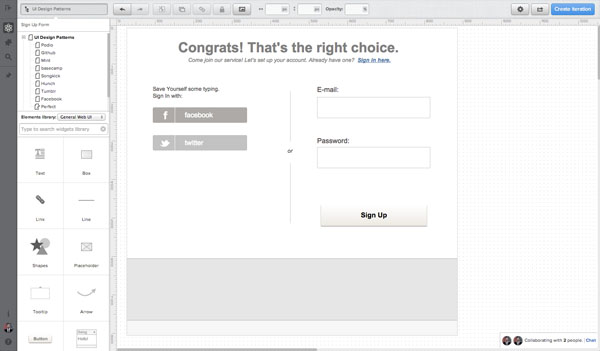
3.フォーム

ソーシャルメディアのアカウントを利用したサインインと、通常のサインアップフォームの両方を用意します。私のCTAは一般的ですが、実際のサービスにおいては文脈に沿ったアイデアを組み合わせるといいでしょう。TwitterやFacebookのアカウントでサインインできるようにすれば、ユーザーの時間と手間を削減することができます。
-
4.安全性

ユーザーの心配をなるべく緩和するため、ポリシーやルールを伝えておくことにします。
- ・メールアドレスをスパムには使わない
- ・許可なくTwitterやFacebookに投稿しない
- ・安全のため長いパスワードを推奨する
- ・いつでもアカウントを削除できる
こうしたことを明記しておくことでユーザーにサービスを信頼してもらうことができます。
-
5.パスワードのチェック

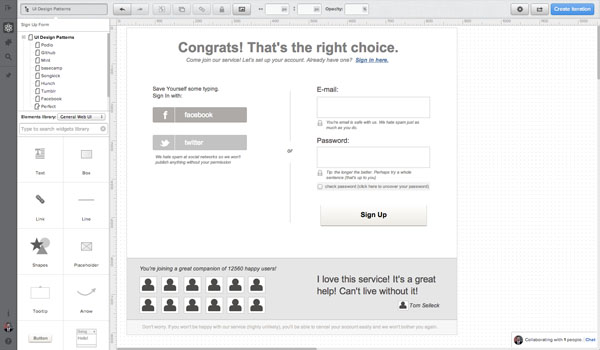
私はパスワードチェックをよく利用します。同じパスワードを2度入力しなければならないのは面倒だと思うのです。パスワードに間違いがないか確認するために普及した措置ですが、「パスワードを確認」というチェックボックスを設けるだけでこの面倒なプロセスをなくすことができます。
-
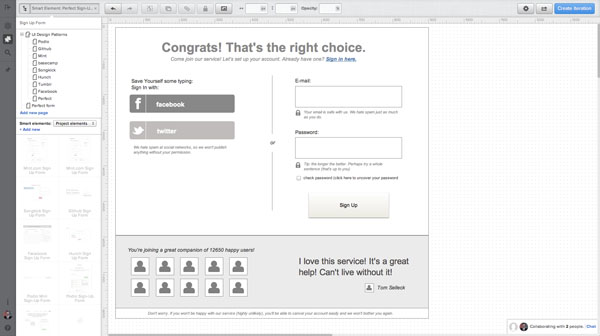
6.ソーシャルでの信頼をアピール

最後に、ソーシャルで信頼されたサービスであることをアピールします。これは安全ベルトのようなもので、多くの人々に利用されている信頼性の高いサービスであることを念のためにアピールしておきます。もちろん、サービスをそのように作っているのが大前提です。
このようにすればユーザーの負担と心配を軽減するサインアップページを作ることができます。登録プロセスが面倒でないか、安全性をアピールできているかをもう一度確認してみてください。
※本記事は、The Ultimate UX Design of: the Sign-Up Formを翻訳・再構成したものです。