2016年は「UX(ユーザーエクスペリエンス)の年」だと言えそうです。ちょっとした流行から始まって今では大ブームになりました。
トレンドはみなさんが思うよりも速いペースで変化しています。UXデザインのトレンドに常にアンテナを張り巡らし、今後の経営戦略を立てる必要があります。
この記事ではそれらの情報を余すことなくご紹介します。
#1カード形式やスクロール機能、パララックスの利用
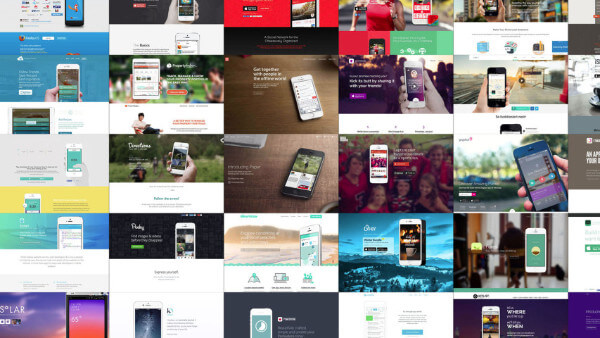
今年はマテリアルデザインがミニマルデザインに取って代わりましたが、2017年はスキューモーフィズムの復活が予想されます。さらに、カード形式のUIレイアウトがマテリアルデザインの主流となりそうです。また、コンテンツは小さな単位に分割され、理解しやすく、かつ見やすくなります。さまざまな機能もあり、カスタマイズも可能になります。
また、2017年にはスクロールも人気になりそうです。これはスクロールなどで操作できる動画コンテンツやアニメーションの台頭が背景にあります。
加えて、パララックスも流行りそうです。パララックスを使うと、視覚的な効果を利用し、画面上で要素を持ち上げたり、動的な3D効効果を使用できます。
#2インタラクションの細分化
マイクロインタラクションも最近は人気を博しています。マイクロインタラクションはタスクベースのインタラクションを小さな単位に分割し、デバイスをWiFiネットワークに接続した場合などには、クイック設定メニューからWiFiのオンオフの切り替えができます。2017年にはアニメーションやジェスチャーの台頭により、インタラクションは劇的に進化するでしょう。

また、ストーリーテリングもUXの重要な部分ですが、これも動画の影響を受けることになるでしょう。
これだけではありません。ジェスチャーも進化します。例えば、これまでの機能に加えてダブルタッチドラッグや2本の指を使っての操作、圧力感知タッチ機能、回転機能などの出現があります。
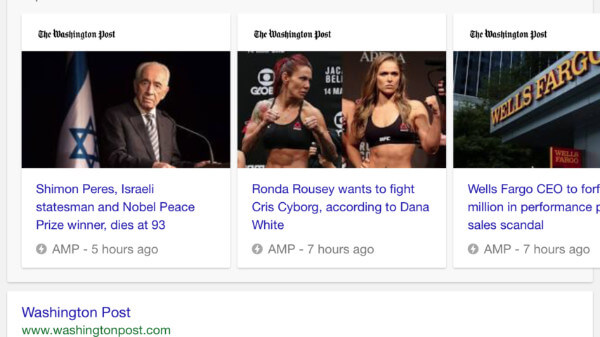
#3プログレッシブウェブアプリやアクセラレイティッドウェブページ(AMP)の出現でレスポンシブデザインが引き続き人気

モバイルでは、レスポンシブデザインが引き続き人気です。レスポンシブデザインはCSSを利用し、コンテンツをデバイスの画面サイズに合わせて表示するものです。
#4動画も変化
Webサイトで利用する写真ではストック画像ではなく、プロの写真家を雇って撮った写真などの使用が増えることが予想されます。
また、写真よりは短い動画が利用されることが多くなるでしょう。その方が顧客を惹き付けられるからです。
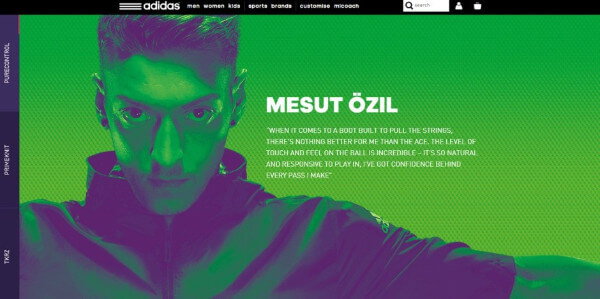
#5明るい色や太字の利用

2017年はビビッドな色や太字が利用されるでしょう。
#6プロトタイピングの高速化

ウォーターフォール型のモデルは変化の激しい今の時代に合いません。現在はアジャイル開発手法が主流です。プロトタイピングはこれまでとは変わり、高速なプロトタイピングに進化するでしょう。
#7現代的な方法でユーザーからフィードバックを取得

これまでのデータ収集方法はアンケート調査などでしたが、これからは新しい方法が取られるでしょう。
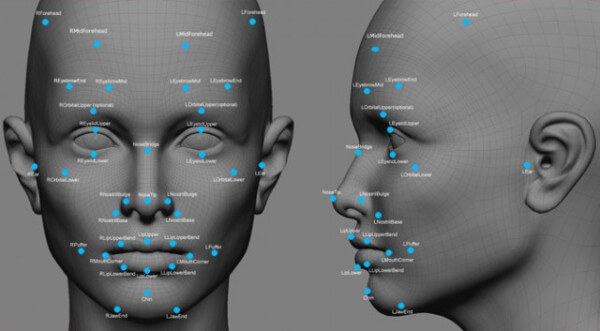
脳波計測技術(EEG)がそれで、リアルタイムでユーザーの感情などを計測するものです。表情から感情を読み取ったりします。汗から感情の度合いを計測したりするものもあります。
デザインで未来を豊かに
これらの紹介したトレンドはすでに浸透してきています。さらに、AIやバーチャルアシスタント、IoTデバイスなどさまざまなものが出てきました。これらの出現でインタラクションはもっと便利になっていくでしょう。
世の中の変化はどんどん速くなっており、企業は日々変わりゆく顧客の嗜好や考え方の変化に柔軟に対応する必要があります。そんな中、UXは世の中に情報発信をする役割を果たしています。この記事で紹介したデザイントレンドは驚くべきスピードであらゆる産業に革新を起こすでしょう。
(※本稿は「7 UX Design Trends to Watch out for in 2017」を翻訳・再編集したものです)