Webサイトのヘッダーとフッターは、ユーザーエクスペリエンス全体において重要な役割を果たします。それらはブランディングを確立するとともに、サイトを使い易いものにできる貴重な要素だからです。
ヘッダーは、ユーザーがサイトを訪問したときに最初に表示されるため、デザイナーの注目を集めてきました。私たちはしばしばそれをサイトナビゲーションの主なソースとして使用しますが、それ以上のことができます。よく考えられたヘッダーは、検索、eコマース機能、アクセシビリティオプションなどの機能でさらに役立つものにできるのです。
フッターは無視されることもあり、著作権を表示するための使用だけに使われたり、せいぜいいくつかのリンクが表示されるだけだったりします。これは、フッターの潜在的な活用可能性を考えると大きな浪費であり、特にコンテンツが重いサイトの場合はそうです。ヘッダーのコピーを再作成したフッターが表示されることもありますが、その場合にもこのエリアに最適な、見逃されているアイテムがあります。
本記事では、インスピレーションとして役立つヘッダーとフッターのレイアウトをいくつか紹介します。それらはスペースを最大限に活用し、ユーザーに大きな価値を提供するものです。
▼前篇はこちら!
後篇:フッター
6.Weboo
フッターが唯一のナビゲーションソースとして使用されたあまり見かけない例です。 Webooはフッターを非常にうまく使いこなし、わかりやすい「ステップ」の方法で1つのページから次のページに移動します。マウスのスクロールホイールをクリックするか使用してナビゲートすることもできます。
7.Block Collider
これは典型的なフッターではありません。一番下を見てください。関連サイトにリンクしている2つの大きなアニメーションブロックが面白い効果を追加しています。
8.Dorpstraat Stellenbosch
Dorpstraat Stellenboschのサイトフッターには、それほど派手なものはありません。しかし、やはり、特定のアクションに焦点を当てたデザインがなされています。わりとあけすけに電子メールリストに登録してもらいたがっていますが、味のあるやり方が考えられています。
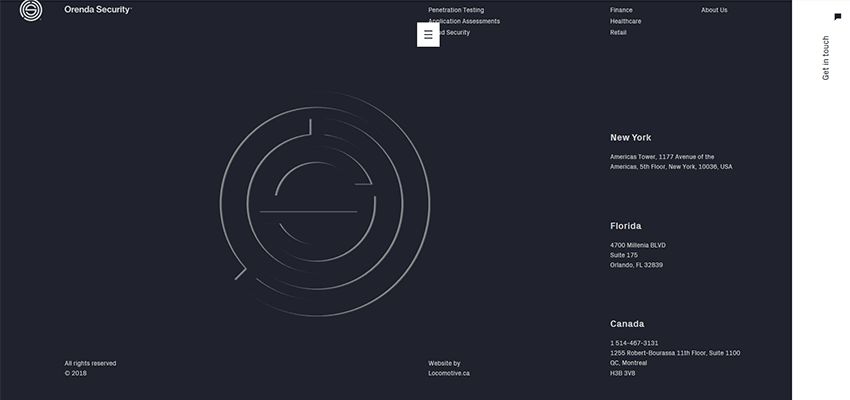
9.Orenda Security
これは、サイトのフッターを使用して、ヘッダーに表示されるのと同じくらい多くのブランディングを達成しているケースです。 Orenda Securityは、アニメーション化されたロゴ、ナビゲーション、連絡先情報をフルスクリーンで表示します。これは、ヘッダーではなかなかやろうという気にならないユニークなものです。非常にうまく機能しています。
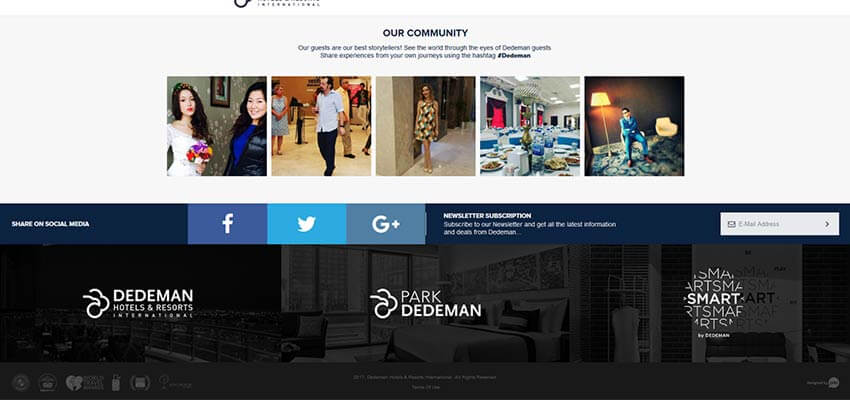
10.Dedeman Hotels & Resorts International
Dedemanのフッター領域には非常に多くの用途があります。ニュースレター購読フォーム、ソーシャルシェアリング、提携サイトはすべてそこにあり、きれいにまとめられています。たいていは、フッターのデザイン要素を小さく、ほとんど目立たないようにしようとします。この例ではそうではありません。すべての必要なアクションは大きく、カラフルで使いやすいです。
上記の例から学ぶべき最も重要な教訓の1つは、あなたのブランドに固有のヘッダーまたはフッターを作成すればいよいということです。
それは、必ずしも実証されたいくつかの原則を忌避すべきということを意味するわけではありません。そうではなくてそれは、そこに有用なことをするための創造的自由の余地がいくらかあるということを意味しています。
柔軟に考え、よりよいデザインを心がけましょう。
※本記事は、10 Examples of Effective Website Header and Footer Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!