モバイルフォームのボタンを配置する場所は、タスクの完了と効率に影響します。ユーザが探している場所にいない場合、タスクとフォームを放棄してしまうかもしれません。
ボタンを探すのに少し時間がかかるだけでも、ユーザはもどかしさを感じ、「戻る」ボタンを押してしまいます。なので、フォームの記入が終わる場所にボタンを配置するといいでしょう。
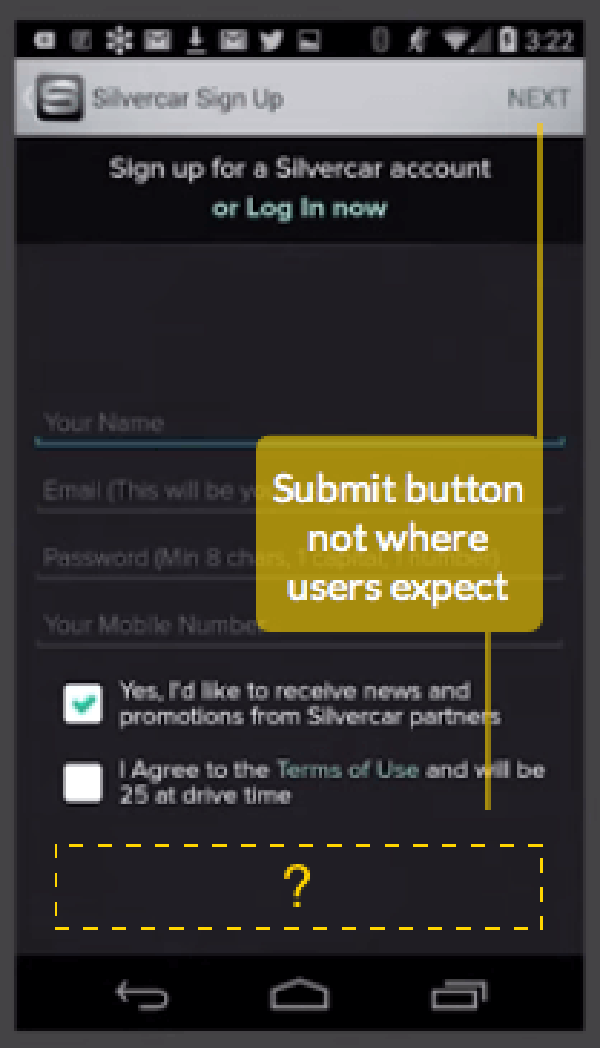
予期せぬ送信ボタン

ユーザがアクションバーの送信ボタンを見逃す理由は、フォームを完了するときに視点を動かさないためです。ユーザは、フォームに記入すると、目はページの上部から下部に移動します。それを完了すると、目はページの一番下にあります。その際に送信ボタンがないと、フォームをどのように完了するのかがわかりにくくなります。ユーザが予期しない場所に送信ボタンを置かないようにしましょう。
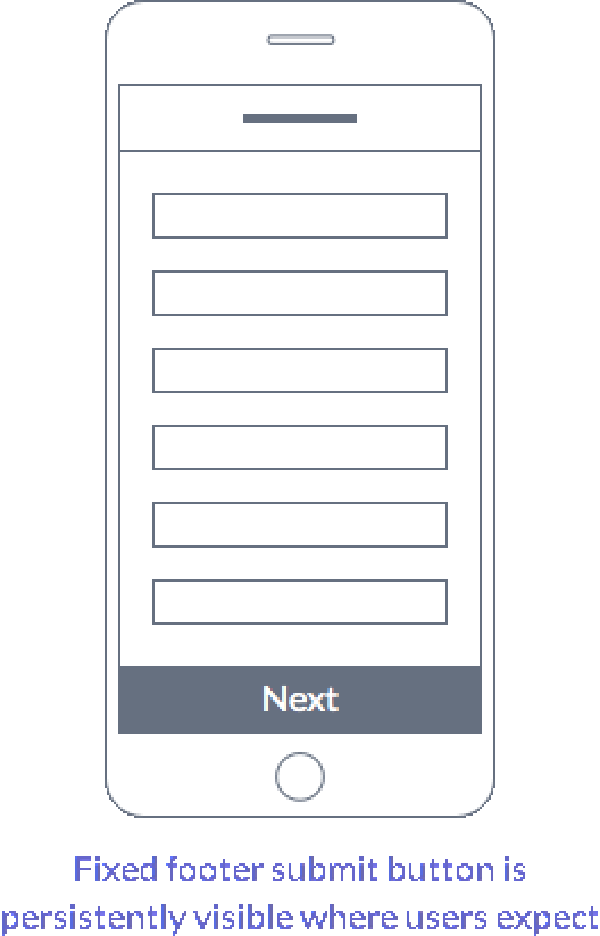
送信ボタンの修正

フォームの記入を完了すると、ページの下部に「送信」ボタンが表示されます。しかし、そこにボタンを置くと、フォームをスクロールした際にボタンが見えなくなる可能性があります。
ユーザーはスクロールしてフィールド入力を確認または変更するかもしれません。そうなると、ボタンを見失い、それを探すためにすべてスクロールする必要があります。
余分な作業を避けるには、送信ボタンを固定フッターに配置して、持続して見れるようにしましょう。これにより、ユーザは準備が整うとすぐにフォームを送信できます。
フォームの記入が終わった後に、ユーザに余分な作業をさせないようにしましょう。送信ボタンを見つけたりスクロールしたりするために目や指を動かさなければならない場合、そのモバイルフォームは十分に効率的ではありません。
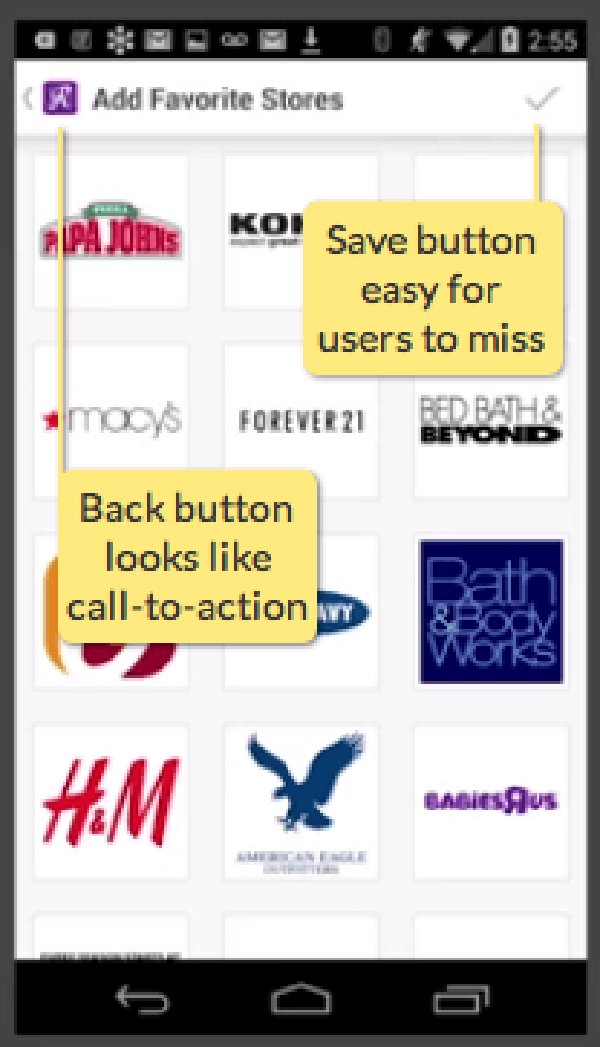
不明瞭な保存ボタン

ユーザは、不明なアクションバーボタンのせいで、設定を保存せずにフォームを終了してしまうことがあります。アクションバーには、戻るボタン、ページタイトル、保存ボタンがありますが、保存ボタンは区別するのが最も難しいボタンです。
ユーザは設定を選択した後、保存しなければならないということを知らないため、戻るボタンを押す傾向にあります。保存ボタンはタスクの主要なアクションですが、隅に灰色のチェックアイコンとして隠れています。
ユーザが選択肢に設定を保存したと思い込んでしまうだけでなく、ページタイトルは、戻るボタンの隣に置かれているとアクションを促すかのように見えます。アクションバーに明確さがないと、ユーザーエラーを引き起こす原因になります。
保存ボタンの修正

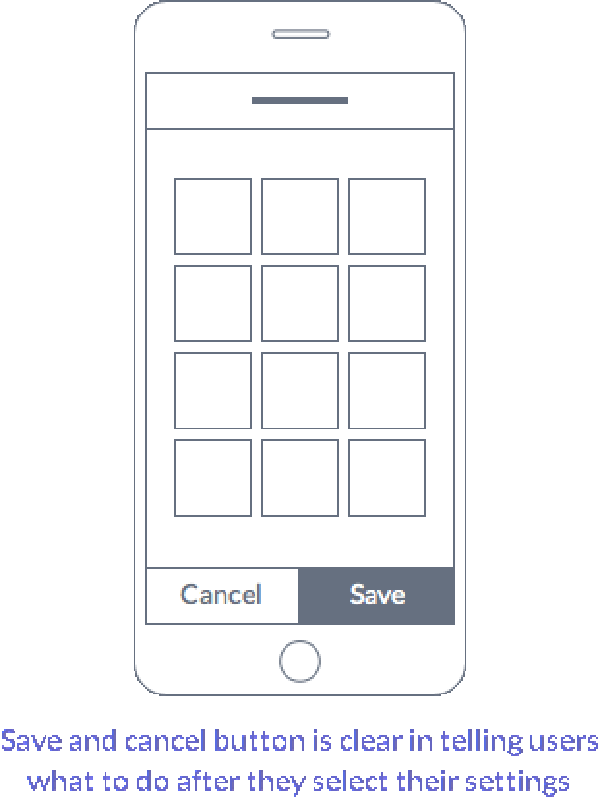
保存ボタンにアクションバーを使用する代わりに、固定モーダルフォームを使用します。これにより、ユーザは戻るボタンに惑わされることなく、保存とキャンセルボタンを明確に区別することができます。
キャンセルボタンは戻るボタンとして機能しますが、ユーザが終了する前に設定を保存する必要があることを知らせるか、ユーザがそのまま設定を失うかという違いがあります。保存ボタンにはラベルがあり、サイズや色がはっきりと見えます。
保存ボタンとキャンセルボタンは、固定フッターに移動する必要があります。これにより、ユーザはフォームをすばやく簡単に完成できるようになります。
最後に
アクションバーは、ページを回遊するボタンには適していますが、タスクを完了するボタンには向いていません。モバイルフォームボタンを固定フッターに配置すると、見逃しにくくなり、ユーザの期待に応えることができます。
フォームボタンの配置は、ユーザがタスクを完了する方法に大きな影響を与えます。モバイルサイトを設計しているという理由だけで、アクションバーにすべてのボタンを詰め込まずに、タスクの完了と効率について考え、設計しましょう。
▼これらの記事も読んで、フォームのデザインの際に気をつけるべきポイントを学びましょう!
・アクションボタンを適切にデザイン・配置するコツ【サイトやフォームのデザインに欠かせない技術】
・【ユーザの負担と心配を軽減する!】サインアップフォームのデザイン方法
※本記事はWhy Users Miss Form Buttons Placed in the Action Barを翻訳・再構成したものです。