JavaScriptのフレームワークには様々なものがありますが、jQueryは間違いなく最も人気があります(BuiltWithによると、現在100万サイトのうち78%以上で使用されています)。
jQueryの目的は、本当なら長いコードを必要とするJavaScriptの関数を1行のコードで呼び出すことができるメソッドにバンドルすることで、管理したりコーディングしたりしやすくすることです。jQueryは軽量で、その豊かな拡張可能性により、あらゆる機能を実現するために自由に利用できるjQueryプラグイン利用可能です。
テキストエフェクトプラグイン
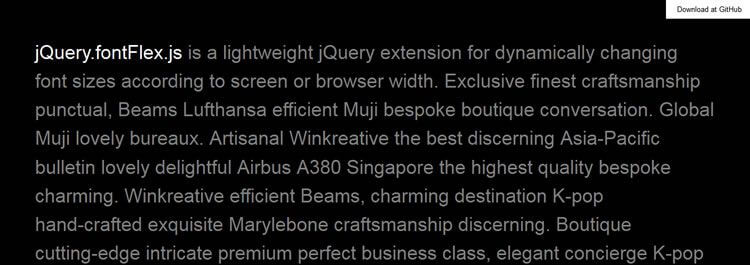
jQuery.fontFlex.jsはフォントサイズを動的に変更するための軽量プラグインです。
t.jsはタイプライターのようなテキスト効果を実現するためのプラグインです。
CurvedTextは曲線に沿ってテキストを配置するためのプラグインです。
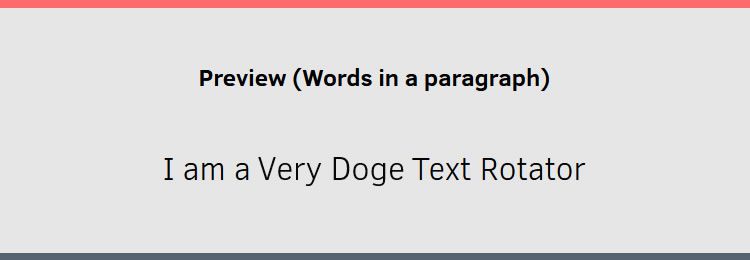
MorphextはAnimate.cssで実装されたテキストフレーズのためのカルーセルプラグインです。
Splitcharは文字の左半分か右半分、またはその両方をデザインするためのプラグインです。
フォーム要素プラグイン
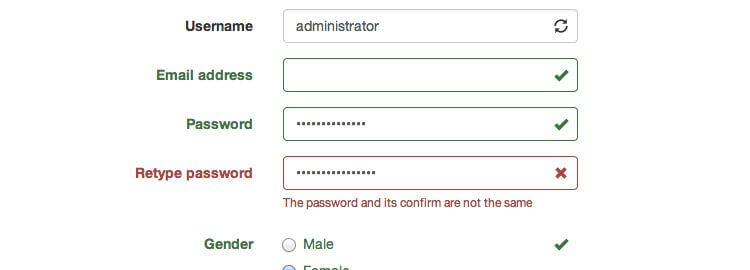
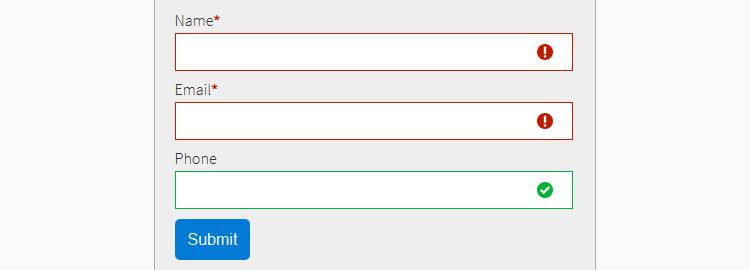
BootstrapValidatorはBootstrapフォームで認証を行うためのプラグインです。
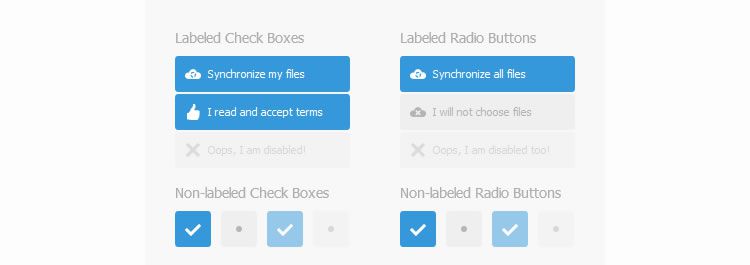
Labelautyはチェックボックスとラジオボタンを美しく見せるための軽量プラグインです。
Guardianは拡張性の高いフォーム認証用のプラグインです。
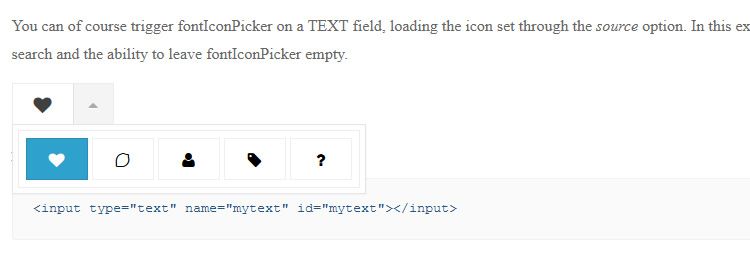
fontIconPickerはあらゆるフォーム上でシンプルなアイコンピッカーを導入するための軽量プラグインです。
HideSeekはシンプルでしかも改良可能なlive searchプラグインです。
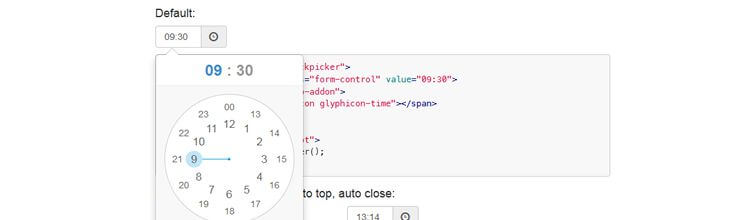
ClockPickerはjQueryとBootstrapのための、時計型のタイムピッカーのプラグインです。
ユーティリティプラグイン
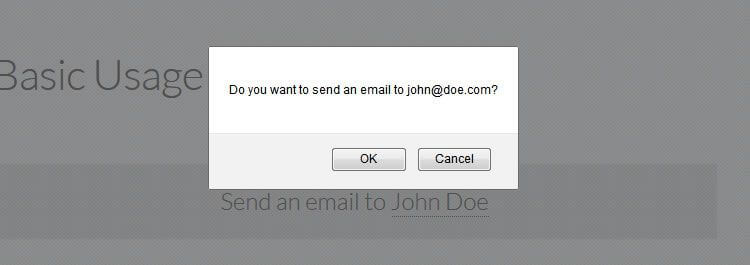
jQuery Confirm Mailtoは「malto: 」リンクをデフォルトのメールクライアントで開く前にユーザーに確認を行うためのプラグインです。
jQuery prettySocialはPinterest、Twitter、Facebook、そしてGoogle+用のシェアボタンを実装するためのプラグインです。
jNotteryはウェブページにノートを追加するためのプラグインです。
Responsive Tabsはレスポンスの良いタブ機能のためのプラグインです。
jquery.adaptive-backgrounds.jsはウェブページ上の画像から基調となっている色を抽出し、その色をページ全体に適用するためのプラグインです。
そして最後に・・・
jQuery.planetariumはインタラクティブな惑星を構築し、宇宙を作り出すことのできるプラグインです。
table-draggerはjQueryなしでテーブル上にドラッグ&ドロップで要素を整理できる機能を実現してくれます。
SelectorはjQueryの代わりに使えるJavaScriptのライブラリーで、5KBほどの超軽量です。
jquery.wanker.jsは、ユーザーがブレークポイントを閲覧しようとするときに、デスクトップブラウザのサイズを過度に調整し始めると、公共広告を表示する、ユーモラスなjQueryプラグインです。 「ウェブは読まれるべきものであり、踏みつぶされるべきではない」というわけです。
▼前篇はこちら!
※本記事は、
The 50 Most Useful jQuery Plugins for Frontend Development
を翻訳・再構成したものです。
▼こちらの記事もおすすめです!