人々はあなたに会うとすぐに、知性や信頼性などあらゆるものからあなたを判断します。
誰かがあなたを好きか嫌いか決めるのにちょうど3秒かかると専門家は言います。デジタルの世界に関して言えば、決定はユーザーがオンボーディング、つまりそのサービスに接した最初の瞬間に行う方法と類似しています。
最近、「Google」は自社の研究でユーザがウェブサイトに関する意見を0.05秒で形成するということを確認しました。
ユーザーの77%はオンボーディングの72時間後には二度とアプリを使用しないということを、シリコンバレーのアナリストであるアンドリュー・チェンは証明しています。
好きか嫌いかに関わらず、あなたのアプリの第一印象が良くないと、おそらく削除されるか忘れられてしまうでしょう。
しかし、アプリへの「最初の導入」を良いものにし、ユーザーにあなたの製品の長所や機能、使用法を伝えることのできる方法があるのです。
そのためには楽しいオンボーディング体験を設計する必要があります。一体どうやって?
ユーザー・オンボーディングプロセスの主な狙い
ユーザーに製品について理解させる
アプリのオンボーディング・プロセスの主な目的はこれら3つの質問に対する答えを提供することです。
- 1.このアプリは何に役立つか?
- 2.ここで何ができるか?
- 3.どうやって使用するか?
達成感を与える
オンボーディングはユーザーを引き込み、忘れられない初体験をつくるためにきわめて重要なものです。
通常のユーザ・オンボーディング方法に関する主な問題
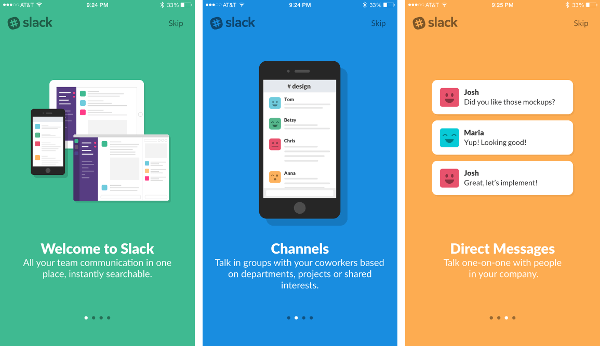
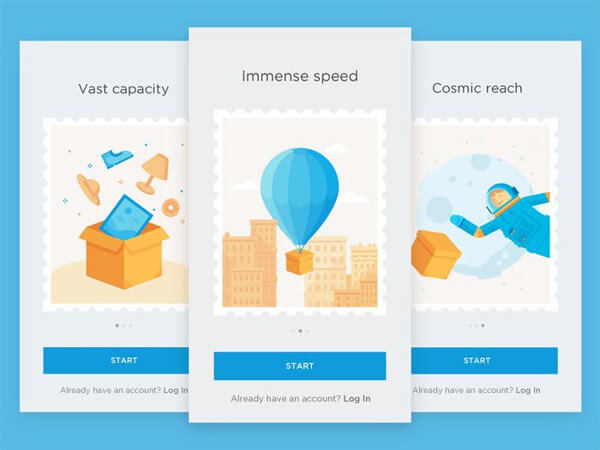
私たちは皆スライドショーを設計するのが好きです。
私たちはスライドショーで綺麗なイラストを付け加えることができ、クライアントもそれらを好む傾向にあります。
しかし、ユーザは実際の製品を使い始めるのを待ちきれません。スライドショーやショーケース、実際のコンテンツによる説明的なスクリーンからは実体験は得られません。それらはユーザーが重要な部分である、実際にアプリを使用することを妨げます。

先進的な方法でどうやってユーザを取り込みますか?

先進的なアプリ・オンボーディング
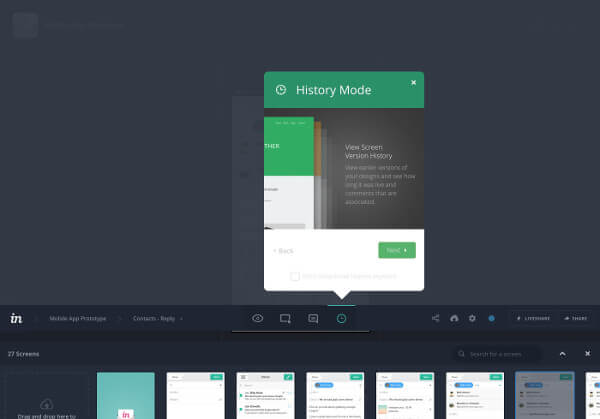
進歩的なオンボーディング・プロセスによってユーザはアプリを発見し、情報を得ることができます。
次のステップを示すだけではユーザを圧倒することはできませんが、ユーザ自身に決定権を委ねることになります。「Invision」は、この種のオンボーディングの好例です。

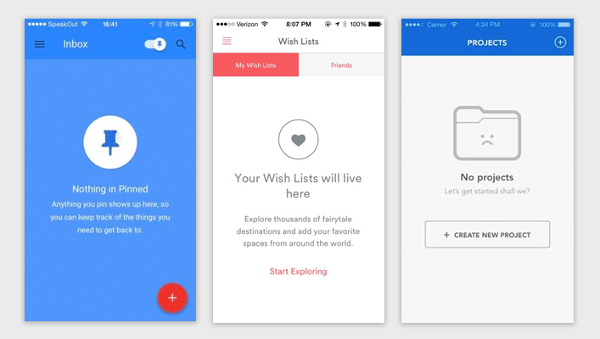
エンプティステートを使用する
エンプティステートとはコンテンツがまだ何もない時の、あなたのUIの見え方のことです。
良いエンプティステートは
- ・どんなコンテンツがここに現れるかをユーザに知らせてくれます
- ・どうやってここにコンテンツを加えたらいいのかユーザに教えてくれます
- ・ユーザがコンテンツを追加するのを奨励してくれます

プロジェクトをテストする
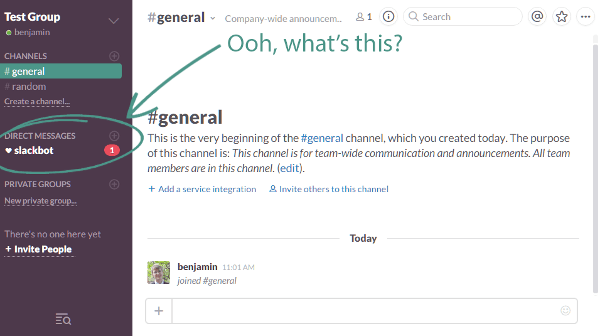
テストプロジェクトにおける私のお気に入りのオンボーディング例は「スラック」です。
「スラック」ではアプリの使い方をユーザに教えるのに「スラックボット」を使用しています。この小さなチャットボットを使えば、どんなリスクもなく簡単にメッセージ発信プロセスを試すことができます。
メッセージ交換や会議ツールなどのコミュニケーションアプリを初めて使用する際に、非常にいらいらすることがあります。
私が送ったチャットメッセージはどのように見えるでしょうか?もしもオンライン会議中にカメラ機能をオフにできなければ何が起きるでしょうか?誰かに電話をかけたりメッセージを送ることなくその機能を試すことはできるでしょうか?そういった理由からユーザーにとって役立つテストプロジェクトを提供しているのです。

カスタマイズ
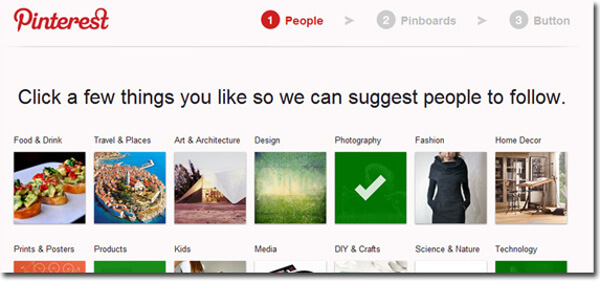
個人的な詳細と興味を設定することもまたオンボーディング・プロセスの一部です。あなたのアプリが個人情報に基づいたものならば、この設定は重要です。(「ツイッター」や「ピンタレスト」、「タンブラー」など)ユーザーを引き込み、長期に渡って製品に対する関係を強化することもできます。
それではどうやって始めたらいいのでしょうか?
1.「ユーザが価値を理解する瞬間」を見つける
どんなアプリケーションにも「ユーザが価値を理解する瞬間」があります。それが、ユーザにとってアプリがどのように機能するかを理解するポイントとなります。
初期の「フェイスブック」の狙いは、新規登録ユーザを獲得し、ユーザにプロフィール写真をアップロードさせることと、友達リクエストを送らせること、そして彼らのページに何かを投稿させることでした。これらの3段階の機能を使った後、ユーザは「フェイスブック」の価値を理解するでしょう。
アプリ内でどの段階の後に「ユーザが価値を理解する瞬間」に達するでしょうか?アプリ内で最も重要なユーザ・フローは何でしょうか?ユーザに製品を理解させるためには、どれを試してもらうのがいいでしょうか?これらはあなた自身に最初に問いかけなければいけない質問です。
2.ユーザがアプリを使用する前にどんな事前知識が必要か?

ユーザに教える最も重要なフローを見つけてから、これらの質問について考えることをお勧めします。ユーザが初めてアプリを開いた時に何を疑問に感じるでしょうか?彼らがアプリについて何を既に知っているのでしょうか?
これは主要なフローを確認するのにとても良い方法です。ユーザから寄せられた質問を優先させることも、アプリのオンボーディングの間に質問の答えを考えることもできます。または、ユーザへのインタビューから助けを借りて、これらの疑問や問題を確認することも可能です。
3.テストと計測
全体のフローを完成させても、あなたの仕事はまだ終わっていません。オンボーディング・プロセスを実際のユーザーでテストしなければならないのです。プロトタイプをつくることでテストが可能になります。
あるいは、アプリが既に機能しているのであれば、「Google分析」を使ってデータを収集し、プロセスを最適化するために「Apptimize」や「Optimizley」「Appsee」などの他のツールを使うこともできます。
たとえあなたが解析論にあまり馴染みがなくても、少なくとも直帰率とCTAボタンについては知っておくことが必須となります。
終わりに
面白いアプリのオンボーディング体験をつくることは困難な仕事ですが、これらのガイドラインがあなたの設計プロセスを始動させることを願っています。
※本稿は 「User Onboarding – How to create a delightful first experience?」を翻訳・再編集したものです。