電子商取引のUIデザインにおける戦略とベストプラクティスについて詳しく説明します。
あなたが電子商取引のユーザーインターフェイスをデザインしているときに考慮する重要な11ポイントから始めましょう。
まずは前編。5つのポイントをご紹介します。
1.ブランディングがすぐに見えるようにする
ビジネスの観点から見ると、ブランディングは重要なことです。製品、会社、またはサービスに、認識可能な顔や個性を与えることができます。一般的に言えば、ブランディングとは、一連の識別機能を使用して作成された一種のイメージを意味し、市場での製品またはサービスの認知度向上を促進します。
インターフェイスに慎重に統合されたアイデンティティは、ブランド意識を高める効果的な方法です。適切な市場とユーザーの研究、ターゲットオーディエンスの定義、競争分析、そしてプロのデザイナーによるすべてのデータに基づくブランドアイデンティティの開発にかかる時間は価値のある投資です。これがUIデザインのプロセスを開始する前に完了していれば、製品はより迅速かつ容易に認識できる可能性が高くなります。
インターフェイス上で作業するUIデザイナー、カラーパレット、図形、タイプ、フォント、イラスト、アイコンは、お互いにサポートさせ、製品の一般的なブランド概念に対応した適切なデザインを検討します。
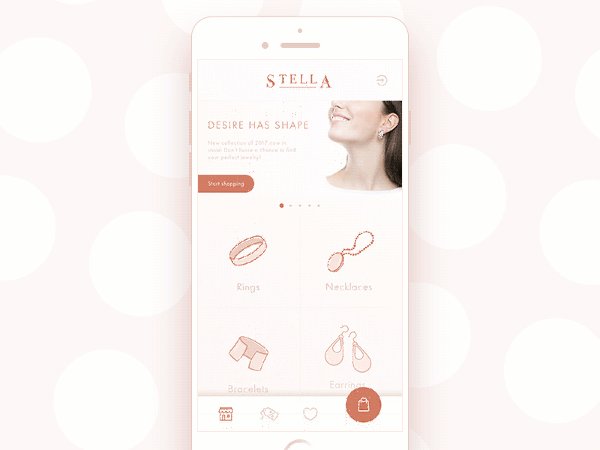
インターフェイスにブランディングを追加する方法は数多くありますが、レイアウトゾーンと要素について考えるのが最も効果的でしょう。
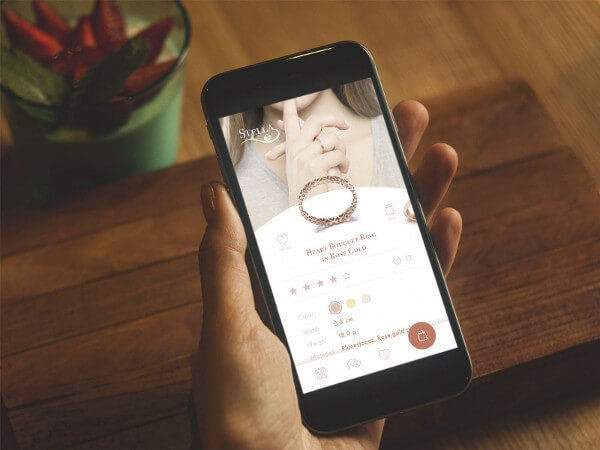
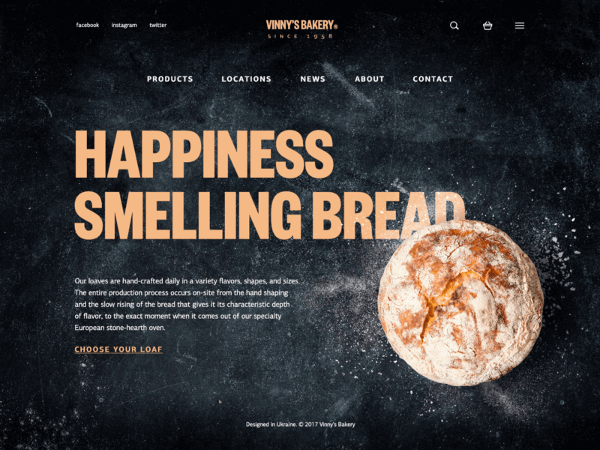
ヘッダー:Webサイトのヘッダーデザインに関する記事では、ヘッダーが高い視認性の領域を提示していることを詳細に示しました。だから戦略的に重要な要素をブランド化することは、その魅力とインパクトを強化する良い方法です。
スプラッシュスクリーン:モバイルアプリケーションでは、スプラッシュスクリーンまたはウェルカムスクリーンが、アプリケーションのロード中および開始中にユーザーが見る最初の画面です。ロゴ、マスコット、またはブランドとの即座の視覚的つながりを設定する他のものを使用することは良い考えです。さらに、ややスタイリッシュなアニメーションでワウ・エフェクトを追加して、サインをさらに魅力的で思い出深いものにするのは簡単です。
ローディング表示:アプリまたはWebサイトでの現在の読み込みプロセスの流れを示す要素です。エレガントに適用されたブランディングは、UIとアイデンティティデザインの両方の一貫性を向上させます。
マスコット:マスコットは、ブランド、製品、サービスのアイデンティティーを表すことが多く、アプリケーションやWebサイト全体での象徴的なイメージで、通常はパーソナライズされています。マスコットは、ユーザーと製品の間のアイデンティティと接続の要素になります。多くの場合、必要なメッセージをユーザーに伝えるコミュニケーションと対話の基本要素です。
2.コアタスクとして明確かつ容易なナビゲーションを設定する
スタイリッシュでトレンディなデザインと息を呑むようなイメージが何であれ、その成功は「驚き」の数ではありません。単純に、「購入」の数によって分析されます。ユーザーが購入しないと、何も意味しません。わかりやすい直観的なナビゲーションが必要です。インタラクションのあらゆる段階で、ユーザーは次のような簡単なことをはっきりと理解する必要があります。
- ・彼らが扱っている会社またはブランド
- ・彼らがいるページ
- ・メニューはどこにあるか
- ・ホームページやカタログに戻る方法
- ・検索とフィルタはどこにあるか
- ・ページローディングプロセスがどれくらいの時間を要するか
- ・アイテムに関する詳細情報の表示方法
- ・同じアイテム(色、サイズなど)のオプションの選択方法
- ・アイテムの支払い方法
- ・彼らが売り手に連絡する方法
- ・バイヤーの評価やレビュー
3.ページまたは画面のスキャンのしやすさを確認する
すでに言及したように、ユーザーは通常、開始点からページまたは画面上のすべてのコンテンツを読んで観察するのではなく、クイックスキャンから開始して、必要なものが含まれているかどうかを理解します。視線の階層、情報アーキテクトのゲシュタルトの法則、視線トラッキングのモデルを知ることで、コアデータとインタラクション要素を自然な視認性のゾーンに置くことができます。
特に、行動を促すフレーズ(CTA)は、ページや画面の最も目に付くところにすぐに表示されるはずです。電子商取引のインターフェースでは、CTA要素は、ユーザビリティとナビゲート可能性において重要な役割を果たし、利益を得るための製品との効果的なやり取りの中心的な要素です。インタラクションと遷移のすべての経路がユーザーにとってはっきりと構築されているが、CTA要素が考え出されたり、配置されたり、設計されたりしていない場合、ユーザーは混乱し、目標を達成するためにさらに努力する必要があります。そのため、コンバージョン率や一般的なユーザーエクスペリエンスが低下するリスクが高くなります。
4.可能な限り、ユーザーの努力を最小限に抑える
顧客への敬意は、ユーザーの時間と労力を節約することにあります。ここでは、インターフェイスを省力化できるいくつかのデザイン方法を紹介します。
関連商品を表示する:特定の製品の機能に近いアイテムをおすすめとして表示することで、検索とブラウジングのプロセスをユーザーにとってはるかに高速にすることができます。しかし、このセクションが適切なアルゴリズムに従って実際に動作することを確認することが不可欠です。
最小限のクリック数:ページ間の移動や画面から画面へのジャンプにおいて可能な限りすべてのユーザーのクリックを省略しましょう。あまりにも多くの操作は、ユーザーを疲れさせて迷惑です。感情はユーザーエクスペリエンスに大きな影響を与え、ユーザーの保持をより困難にします。可能な限り、選択と購入の方法でクリック数を最小限に抑えます。この方法で、感謝の言葉よりもユーザーの時間を尊重します。
サインインプロセスを簡素化:サインイン/ログインプロセスはできるだけシンプルにする必要があります。
アイテムやコンテンツをグループ化するためのユーザーシェイプとカラーマーキング:色と形は、デザイナーが1つの画面やページだけでなく、アプリやWebサイト全体に類似性のゲシュタルトの原則を適用できるようにします。色や形のマーカーは、ナビゲーションを簡素化し、デザインの一貫性を維持し、ユーザーが必要なコンテンツを簡単に見つけられるようにします。通常、多数のアイテムでいっぱいの電子商取引プラットフォームでは、インターフェイスをより使いやすくすることができます。
5.あまりにも「実験」しすぎない
デザインは純粋な創造性だけではありません。まず第一に、問題を解決してユーザーをより幸せにすることが大切です。したがって、ユーザーの視点からインターフェースを見て、スムーズで簡単なインタラクションを作成する方法を見つけることが非常に重要です。Webサイトはクリエイティブなコンテストや名声のギャラリーではなく、実際のユーザーのために作られています。
非常に多様なオーディエンスを対象とする電子商取引のUIデザインでは、あまりにも多くの「実験」が混乱を招くかもしれません。ユーザーのの習慣をデザインに利用しましょう。そして、画面上のすべてのアイコンが二重の意味を持っていないことを確認することを忘れないでください。イノベーションと伝統の両立を目指すのです。
後編は【こちら】です。ぜひご覧ください。
※本記事は11 Profitable Strategies for E-Commerce UI Designを翻訳・再構成したものです。