百聞は一見にしかず。昔から、複雑なアイデアはただ1つの静止画で伝えることができるということを私たちは知っています。
人間の脳の大部分は視覚的な処理に専念しています。一部の研究者は、人の情報処理の90%以上が視覚的であると主張しています。
この記事では、イラストの活用方法についてご紹介したいと思います。イラストは、UIの他の要素と同様に、ユーザーインターフェイスの機能的要素でなければなりません。具体的な目的が果たされるはずです。そのため、あなたのUIでイラストを使用する予定がある場合は、いつ、なぜそれを使うべきかを明確に理解する必要があります。
以下は、イラストがユーザーエクスペリエンスに利益をもたらすことができる3つの典型的な例です。
1.UIにより多くの情報を伝える
○コンセプトをより明確に説明する
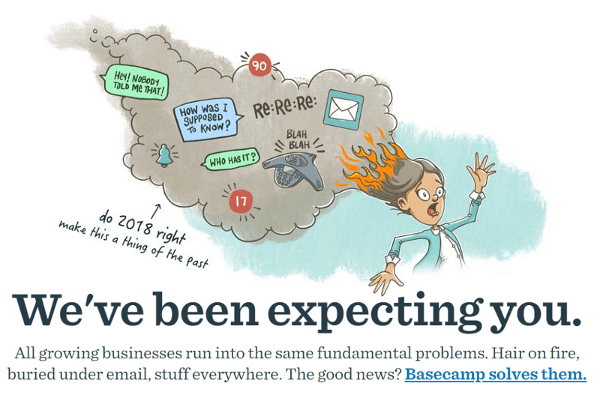
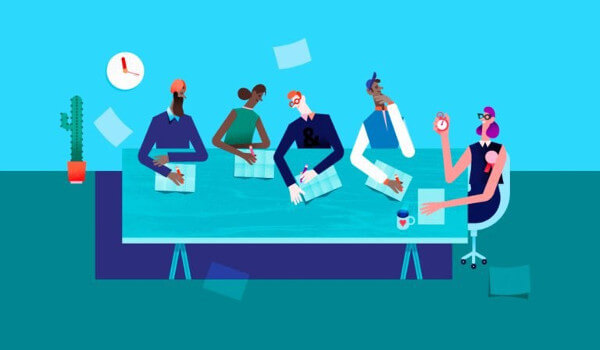
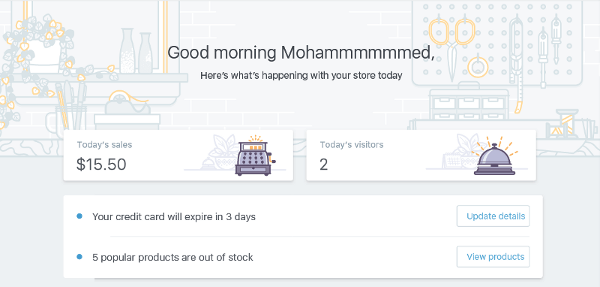
時には、単語だけを使用してコンセプトを記述することは難しい場合があります(特に抽象的なコンセプトの場合)。イラストには物事を明確にする自然な力があり、デザイナーはこの資産を利用することができます。たとえば、Basecampはイラストを使って現代のビジネスの日常的な問題を実証しています。言葉だけのメッセージは魅力的ではありません。
○より魅力的にテキストの文脈を伝える
デザイナーがユーザーに何かを習得させたい場合、テキストを使用できます。しかし、ビジュアルのないテキストはつまらないかもしれません。また、デジタル製品を使用する場合、ユーザーは画面上でじっくりとテキストを読まず、ざっとスキャンすることを覚えておく必要があります。長くて退屈なテキストの部分で画面がいっぱいだと、ユーザーはすぐに圧倒されることになります。
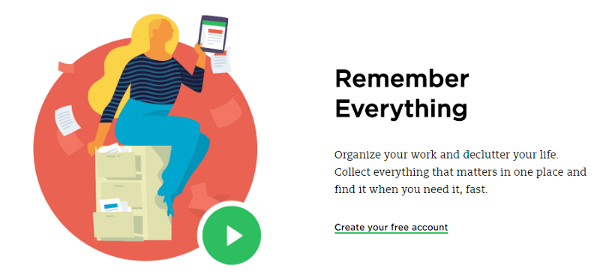
イラストを使用すると、より魅力的にテキストの文脈を伝えることができます。たとえば、Evernoteでは、「Remember Everything」ということが、実際にアプリケーションを使用する上でどういった意味を持つのかを明確にしています。
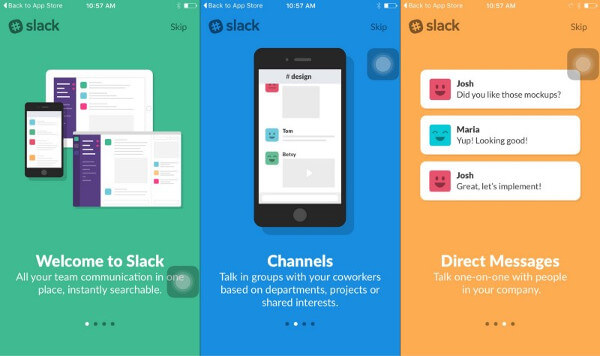
イラストは、オンボーディングで操作などを明確にするためにも大いに活用することができます。意味のあるアートワークは、製品についてより速い説明を可能にするだけでなく、ユーザーインターフェースを生き生きとさせるでしょう。
○ユーザーに行動を促す
イラストは非常に強力で、ユーザーに行動を起こさせることさえ可能です。
2.ユーザーを楽しませる
「快適な」とは、ユーザーに肯定的な効果をもたらすインタラクションを説明するために使用する言葉です。ユーザーは毎日何十種類もの製品やサービスと関わっていますが、そのなかでも常に気分を良くしてくれる製品やサービスがあれば印象に残ります。ユーザーはそういった製品やサービスに対してはロイヤリティを感じるようになるでしょう。
そして、デザイナーは、イラストを使ってユーザーを楽しませることができるのです。
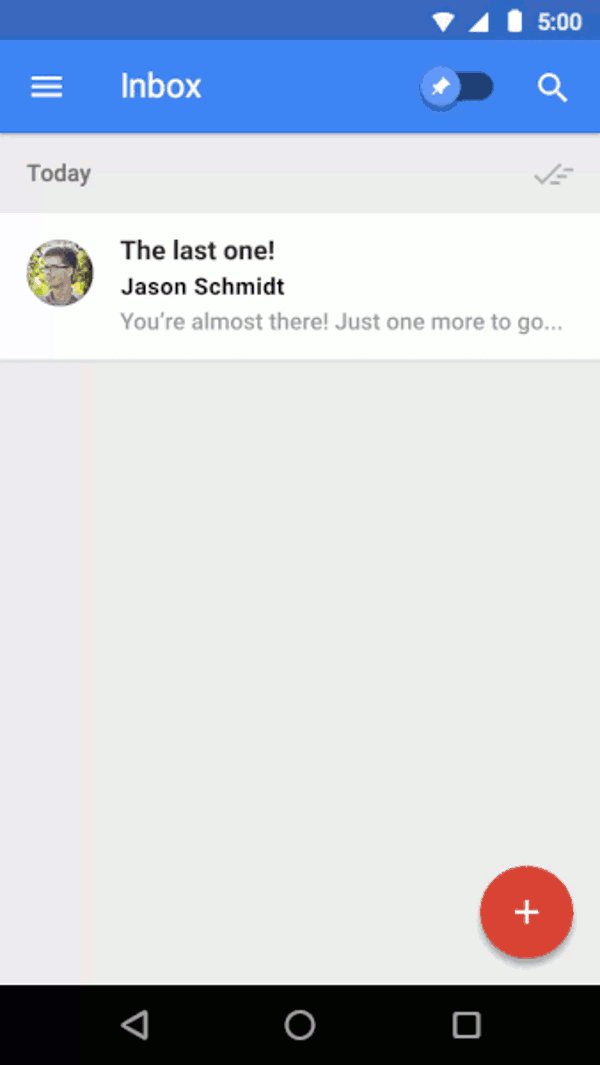
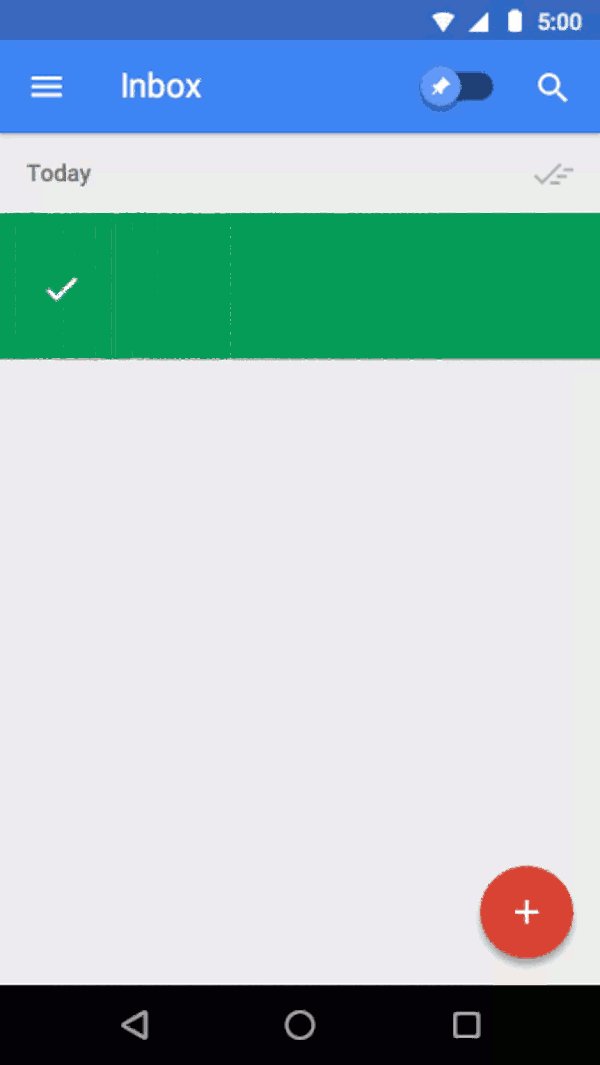
○目標に達したユーザーに実感を与える
ユーザーが何か目標を達成した時点で画面に表示されるアニメーションイラストは、ユーザーが何か重要なことを達成したという実感を与えます。
○ユーザーの不安や緊張を緩和する
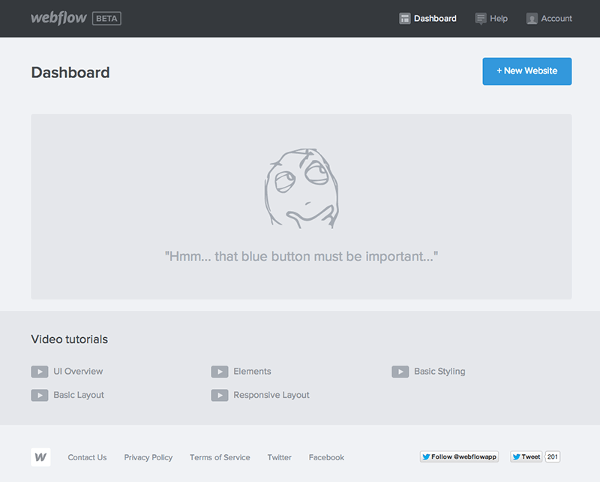
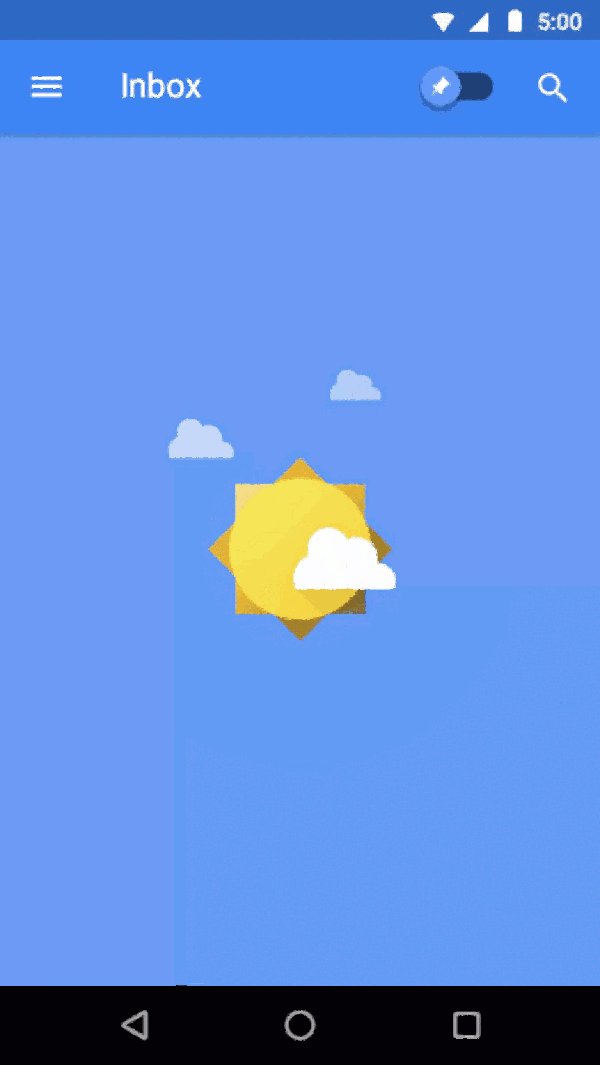
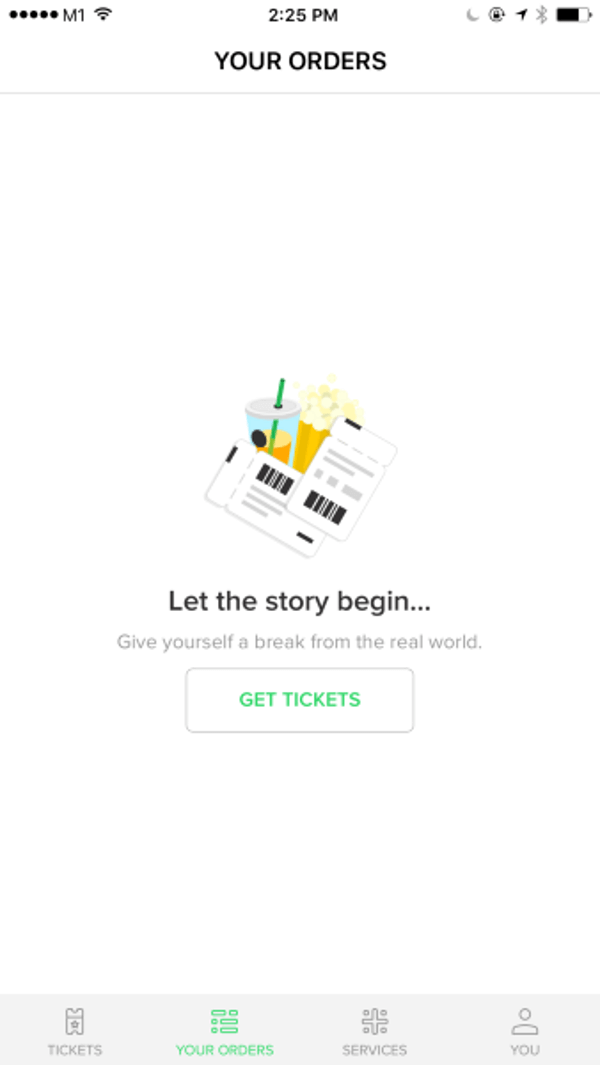
ユーザーが不安や緊張を感じた時、イラストを使うことでUXを通して不安や緊張を緩和することが可能です。不安を喜びや快適さに変換することさえ可能です。たとえば、製品の初回使用時にユーザーのステータスが何も記入されていないempty stateであることを示す場合、その状態をデザインする方法によって大きな違いが生じます。
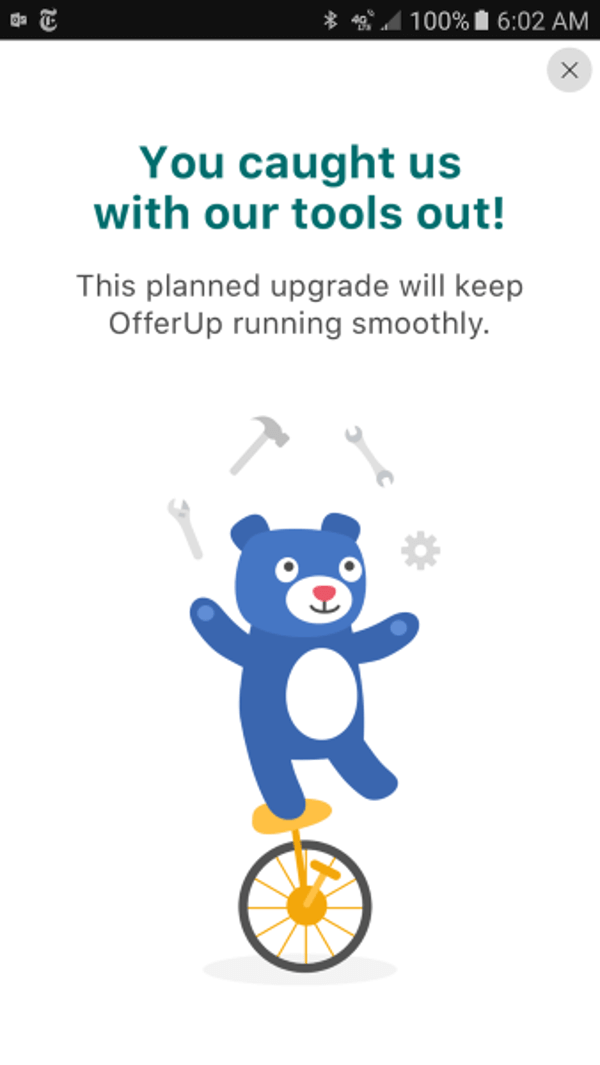
または、ユーザーが不満になる状態に達したときはどうでしょう(エラー状態になったときなど)。
3.会社のパーソナリティを伝える
ユニークなオリジナルキャラクターのイラストを使って、他社の製品と差別化することが可能です。
○イラストでブランドのアイデンティティを示す
イラストがブランドのアイデンティティを左右する可能性があります。ブランドのビジュアル言語に基づいて作成されたイラストは、ブランドを強く想起させ、イラストを目にすることでユーザーはブランドに結びつけます。
○マスコットでユーザーと製品をつなげる
マスコットは、ユーザーが商品やブランドを特定するのに役立つ独自のキャラクターです。うまくデザインされたマスコットは、ユーザーと製品の間に感情的なつながりを作り出すことができます。
マスコットは、製品やサービスに個性と生命力を提供します。ユーザーが製品とつながったり、思い出深いユーザーエクスペリエンスを生み出すのに役立ちます。
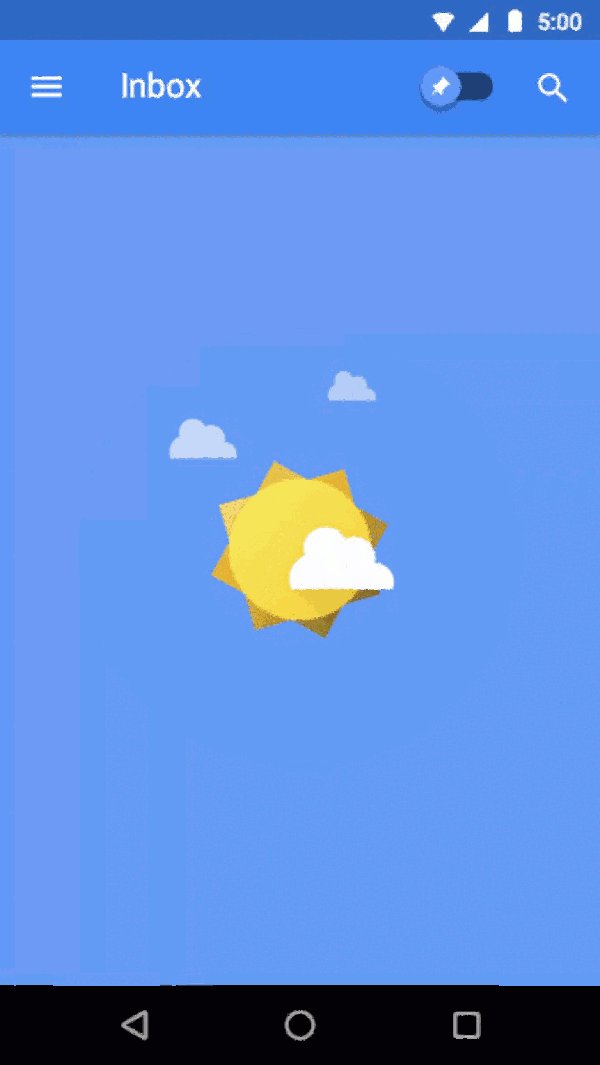
○サイトやアプリの雰囲気を作る
イラストを使って、ウェブサイトやアプリの雰囲気を作り出すことができます。視覚の力は、インタラクションの最初の数秒からで魅力を発揮することができます。
インターフェイスの文体とイラストレーションを調和させることが不可欠です。イラストレーションは、アプリまたはウェブサイト全体の文体に合わせて制作する必要があります。
イラストはサイト目標達成の強い武器
イラストはデザイナーにとって強力なツールです。ビジュアルを良くしたり、感情に訴える表現でアピールしたり、UIにストーリーを生み出すことができます。イラストをうまく使って、サイトの目標達成につなげてください!
※本記事は3 Common Ways To Use Illustrations in UI Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!