スライドショー、スライダー、カルーセル…、あなたがどう呼んでも、Webデザインの面でそれらは邪悪です。Google検索に入力して検索すると、ほとんどのフロントエンド開発者とUX /UIデザイナーがこの点に同意し、何年も議論していることがわかります。しかし、なぜ我々はいまだ常にそれらをWeb上で目にするのでしょうか?
問題の一部としては、スライドショーが非常に普及しているため、多くのクライアントがそれらを見て制作を依頼しているからでしょう。本質的に「ホームページの標準」になっているのです。
そのように普及しているデザイン要素は、それほど悪くはないに違いない…?それは違います。次にクライアントがスライドショーを依頼してきたときには、これからご紹介する選択肢の1つを提案してみてください。
なぜスライドショーは悪い?
さて、スライドショーは本質的に悪いことではありませんが、クライアントが望む目標を実際に達成するものではありません。せいぜい、あなたのサイトの見落とされている部分なのです。最悪の場合、実際にコンバージョン率が低下し、UXが損なわれる可能性があります。
スライドショーが良いよりも害を及ぼす理由を扱う記事がたくさんありますが、ここでは簡単な概要を示します:
・スライドショーにはアクセシビリティがありません。ほとんどのスライドショーでは、言語や運動能力の問題を抱えたユーザーを含むアクセシビリティの問題を抱えたユーザーのサポートに欠けています。
・スライドショーは盲点です 。複数のアイトラッキングテストでは、サイトユーザーがスライドショーにほとんど注意を払わないことが示されています。ユーザーはサイトのこれらの非常に重要なセクションを見逃してしまいます。
・スライドショーは無関心を誘発します。 ユーザーはしばしば、スライドショーと自分の求めているものとは関係がないと考えるので、無視します。
・スライドショーは気を散らしています。ユーザーがスライドショーを見ると、視覚的に迷惑に感じることがあり、重要なコンテンツから気をそらすことがあります。
・スライドショーは重いです。スライドショーは携帯端末ではうまく機能しませんし、使用する帯域幅のためにサイトの速度が低下することさえあります。
オプション1:スタンドアローンイメージ
スライドショーの代わりに、あなたのブランドを表す完璧なイメージを選んでみませんか?オーバーレイテキストの有無にかかわらず、単一の画像は、ユーザーに強力かつ直接的な影響を与える可能性があります。単一のイメージでは、あなたのメッセージは非常に明確です。何らかの理由でそのメッセージを変更する必要がある場合は、イメージまたはオーバーレイテキストを変更してください。
サイトの例:
オプション2:CTAを使用したスタンドアローンイメージ
ユーザーの関心を引き付けるためにCTA(call-to-action)ボタン/リンクを提供することで、スタンドアローンイメージをさらに一歩進化させることができます。この単一のアクションは、ユーザーに直接的かつ明白であり、全体的なUXとコンバージョン率改善に役立ちます。
サイト例:
オプション3:イメージグリッド
1つのイメージを持つ代わりに、イメージグリッドを表示してみませんか?画像グリッドを使用すると、スライドショーで追加することなく、より多くのビジュアルを含めることができます。これらの画像をリンクするか、各セクション内でCTAボタンを追加すると、サイトのUXがさらに向上します。無限の画像グリッドレイアウトも良いでしょう。
サイトの例:
Mike Kus
SB Nation Pinstripe Alley
オプション4:エンゲージメントビデオ/アニメーション化されたヒーローイメージ
イメージだけであなたのメッセージを伝えることができない時があります。このような場合、あなたのサイトに魅力的なビデオやアニメーション化されたヒーローイメージを追加することは、スライドショーの代わりの素晴らしい選択肢です。格好良いからという理由だけでビデオ/アニメーション化されたヒーローイメージを追加するのではなく、単一の画像では不可能な深みや音声をもたらすための施策です。動画等を視聴できないユーザーのために、ビデオのスクリプトやビデオ/アニメーションのコンテンツを表示するといった代替の方法も必ず用意しておきましょう。
サイト例:
オプション5:異なるタイプのユーザのためのランディングページ
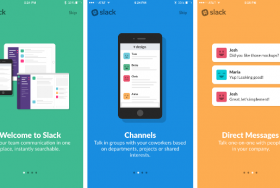
あなたのサイトで強調したいすべての情報を伝えるためスライドショーに頼るのではなく、ちょっと焦点を絞ってパーソナライズしてみましょう。ユーザーがサイトに来るときに焦点を絞ったランディングページを使用すると、ユーザーに関係する情報が表示され、すべての情報がオーバーロードされることはありません。これは、スライドショーを使用せずにユーザーを巻き込む素晴らしい方法です。
サイトの例:
オプション6:合理化されたデザイン
伝統的なデザイン要素をヒーローイメージの領域から取り除き、合理化されたデザインを提示してみませんか?このオプションは、ほとんどのクライアントにとってはあまりにも劇的な動きかもしれませんが、この直接的なアプローチはUXには最適です。このデザインでは、ユーザーがサイトにおける目標を達成できなくなるということがかなり少なくなります。
サイトの例:
これらすべてが使えないとき
クライアントにスライドショーを使わないように説得することができない場合は、少なくともアクセシビリティとUXに焦点を当てたものを使用してください。
スライドショーのアクセシビリティをより良くするためのいくつかの方法は次のとおりです。
・デフォルトで最初のスライドを表示し、ユーザが残りのスライドを手動でナビゲートできるようにします(自動回転ではありません)。
・スライドの数を制限し、読み込み時間が速いことを確認してください。
・すべてのデバイスで役立つように目立つ大きさのナビゲーションボタンを作成します。
・利用可能なすべてのコントロール(次、前、停止/一時停止、再生など)を含め、マウス、キーボード、およびタッチでコントロールを使用できることを確認してください。
・コンテンツにアクセスする別の方法(例:テキストの写し)を提供しましょう。
ユーザーフレンドリーなスライドショーを提供することで、より多くのユーザーがサイトの重要なコンテンツにアクセスできるようになり、全体的な利便性が向上します。
アクセシビリティに配慮したスライドショーのサイトの例:
Accessibility Oz
University of Washington
▼こちらの記事もおすすめです!
※本記事は6 Design Alternatives to Avoid (Evil) Slideshowsを翻訳・再構成したものです。