UIデザインライブラリー/システムを開発、維持することで、ユーザーがwebページのナビゲートできるようになるでしょう。インターフェイスを作成するためのこのシステマティックなアプローチは、すべてのデザインに視覚的、機能的に作用します。この場合、UI/UXが助けになり、ユーザーの信頼を構築します。
この記事では、どのデバイスにも対応可能なUIデザインを開発する方法をご紹介していきます。さらに、1コンテンツを維持するインターフェイスインベントリー2デザインが効率的で費用対効果が高くなるよにインターフェイスイベントリーからパターンライブラリーを開発。3アニメーションを使用しコミュニケーションを円滑にする方法。などもご紹介していきます。
この方法でデザインを構築すると、予測できない出来事を最小限にすることでより効果的にすることが出来ます。また、より優れたコラボレーションおよび開発を促進することにも役立ちます。

インターフェイスライブラリを作成する
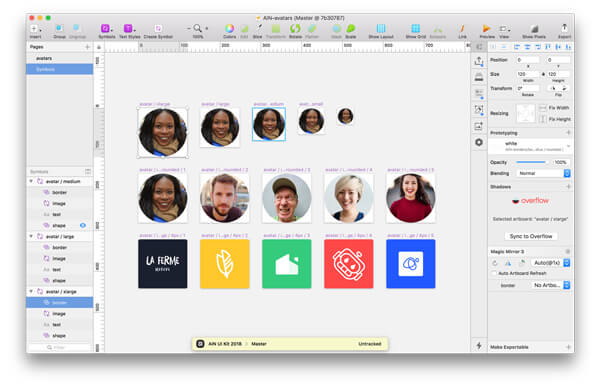
インターフェイスライブラリは、基本的にはwebページ/インターフェイスを構築するすべてのコンポーネントの一部でしかありません。コンテンツライブラリーは、画像、文章、グラフィックがあります。それと同じように、インターフェイスライブラリは、ユーザーインターフェイスの一貫性を保つために使用できるUIコンポーネントのコレクションです。新しい商品のデザインを探しているなら、コンポーネントをマッピングしてUIを文書化するための体系的なアプローチを構築することで、すべてのコンポーネントを理解できます。
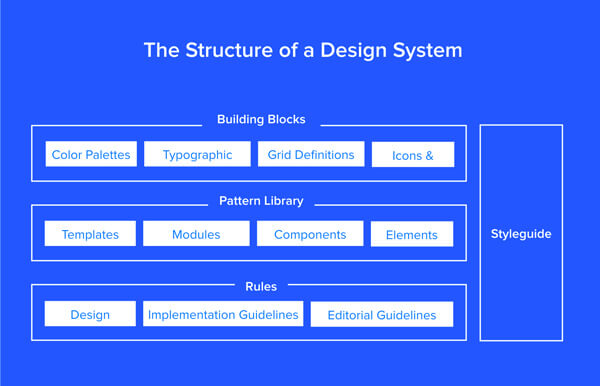
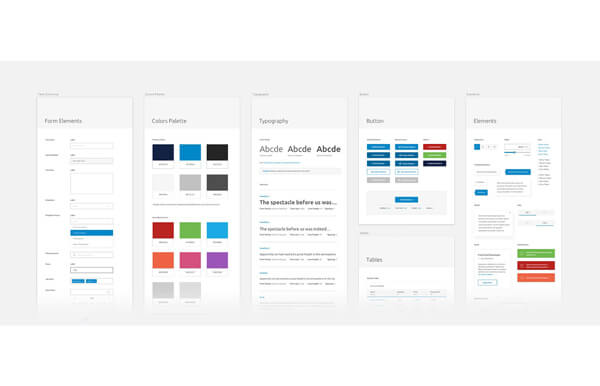
インターフェイスライブラリを作成する前に、スタイルガイドを定義する必要があります。このガイドのすべてのデザインエレメントは、後からコンポーネントライブラリに再導入されます。一度スタイルガイドを作成したら、追加するのみです。すべてのスタイルは、グローバルスタイルガイドを参考にするようにしましょう。
続いては、デザインやカテゴリーのスクリーンショットを撮影する必要があります。こうすることで、プラットフォーム間で一貫性を保つように出来ます。ライブラリを定義する際に、タイポグラフィ、画像、メディア、フォームを考慮しましょう。コンテンツの運営に、クライアントやチームを引き入れることで、コンポーネントの理解が深まるでしょう。それにより、全体的な効率を向上することが出来ます。

デザインパターンライブラリを作成する
インターフェイスライブラリを作成したら、共同デザインおよび共有デザインパターンを識別できるはずです。デザインパターンは、インターフェイスのブロックを作成します。デザインの問題を解決する方法を提案してくれます。
パターンライブラリの例は下記の通りです。
・スライドショー
・ナビゲーション
・カルーセル
インターフェイスコンポーネントを整理することで、デザインの矛盾点を特定することが出来ます。これらのデザインパターンでUIを構築すると、デザインの一貫性を保つことが出来ます。また、世界に通用するデザインを構築することも出来ます。
多くのケースで、web siteデザインする時に、デザインパターンライブラリは後づけとして用意されています。バラッド・フォーストは、web siteを構築する上で、基盤を持つことの重要性について語っています。つまり、webページを個別に作成するのではなく、インターフェイスを小さなビルディングブロックに分割して、デザインの問題を解決するだけでなく、一貫性のあるスケーラブルなUIを維持することも出来ます。
バラッド・フォーストのデザインメソッドは、素晴らしいデザインシステムを作成する基盤となります。彼の本では、デザインプロセスを5分割しています。アトム、分子、生物、テンプレート、ページです。設計のこの基本的な構成要素を使用すると、なんでも構築することが出来ます。
デザイナーの中でトレンドになっているのが、UIキットを使用することです。このテンプレートを使用することで、時間の節約をすることが出来ます。モバイルでもwebアプリでもたくさんのUIキットがあります。ただし、デザイナーは、凡用テンプレートを使用することに陥る可能性があります。こうならないためにも、デザインを目立たせる独自の要素コラージュを作成することをお勧めします。

アニメーションデザイン
webデザイナーがスクリーンエクスペリエンスのためのデザインを作成する時、デザインが表示される媒体を理解することが重要です。スクリーンをデザインする時、メディアは流動的です。つまり、デザイナーは、ユーザーがどのようにデザインを体験するのか理解する必要があります。あなたの役割は、ページをさくせ雨するだけでなく、ページ上の要素がどのように相互作用するかを設計し、理解することにあります。つまり、マクロとミクロのレベルでページ遷移と相互作用を考慮しなければいけません。
アニメーションを作成する時は、下記を注意しましょう。
1、トランジションを作成するトリガーをどのように使用するか
2、どんな種類のトランジションを使用するか
3、トランジションのタイミング
デザインの選択が、アニメーションに作用します。そのため、物語を設定することは役立つかもしれません。オブジェクトレベルでアニメーションをデザインする時もこのルールは適用されます。マイクロイントラクションを設計する際には、フィードバックを考慮する必要があります。明確に定義されたユーザーインターフェイスは、ユーザーの動きに反応し、ユーザーの行動に反応することが出来ます。
インターフェイスでwebページをデザインする時は、デザインシステムを持つことが大切です。基盤とアクセス可能なUIコンポーネントを持つことで、様々なデバイスやプラットフォームにわたって一貫したスケーラブルなデザインを維持するのに役立ちます。