今日、仮想通貨は大きな謎に包まれたものの一つです。
リアルに実在するものなのか? それとも不正に作られたもの? 誰にもわかりません。
将来的にコントロールを分散しブロックチェーンによって守られた『代替できる』貨幣として使用できると言う人や、ビットコインとして知られているナカモト サトシを初めEthereum, Litecoin, Monero, 等の仮想通貨の実在を強く信じるものもいます。
それは本来とは異なる環境や方法で使用できるようになることが予測されています。
ここでは暗号化自体を掘り下げるということではなく、暗号化された概念をもつ仮想のウェブサイトやアプリのデザインを考察します。
まず私たちは存在するwebサイトやアプリをデザインを元に2つに分けました。
心を動かされるウェブサイトのデザインと素晴らしいモバイルアプリのデザインを考察します。
webサイトのデザインのコンセプト
暗号に関連したWebサイトのデザインの雰囲気はまさに『ハイテク』です。
表現するために黒をコンセプトカラーにすることが予測されます。
黒という色は欠如や秘密と謎と言った言葉を連想させます。ブロックチェインという技術に対する雰囲気です。この概念を念頭に置いて作られた注目すべき例がいくつかあります。
Blocksphere
Blocksphereは特徴的なコンセプトを持つブロックチェーンの系列会社です。
いくつかの重要な要素から美を引き出しています。
支配的な黒に目立つ白で書かれた文字、デジタルのようなフォント、無限に広がるような背景、縦書きの文字、極小のサイドバー、フッターナビゲーションなどのおかげで、ハイテクを連想させる雰囲気を醸し出し、同時にミステリアスな雰囲気も持ち合わせています。
Crypto Agency. Cryptocurrency
Crypto Agency は Blocksphereとおなじトリックを使っています。
でもこのwebサイトには興味深い点があります。
重要なものを強調し、注意を引くためのピンク色、見出しを外し、エレガントなグラフ、そして幾何学的なタッチを持つ背景。
コンセプトは驚くほどシンプルです。
ICO dashboard by Vita Spenser
前途のアーティストはフロントエンドのデザインのビジョンを示していましたが、Vita Spencerのコンセプトにはバックエンドの特徴があります。
カードレイアウトを最大限に活用することできれいに整頓されて見えます。
色に関しては、ダークトーンとともに、洗練された印象を持たせるため、華やかなグラデーションを活用しています。
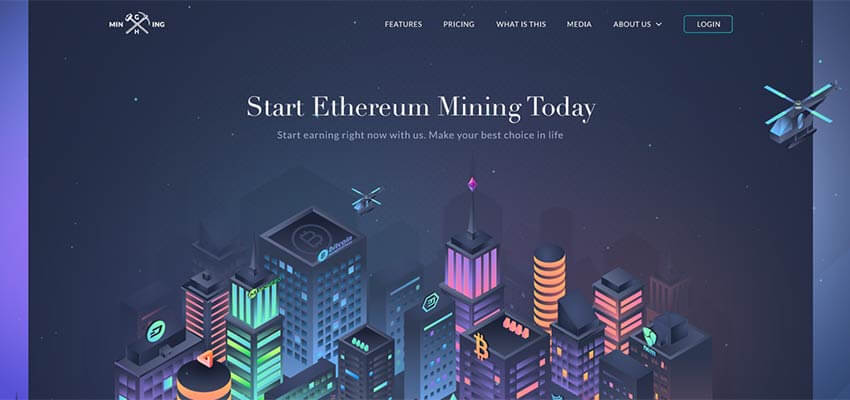
Hero image by uixNinja
いくつかの異なるデザインを用いて彼らの仮想通貨の会社のイメージを表現したuixNinjaのイメージは暗黒の美学。
エテリアムのデザインを変更すると、青い色が主張し、自信と知性が溢れているように見えます。 絶妙なチャートとネオン様の色を巧みに使いこなしています。
探求スべきことが沢山あります。素晴らしいコンセプトです。
青色のスペクトルの内側にあるダークカラー、これらから彼らは信頼を確保し、ビジネス的な雰囲気をもたらします。
Cryptomaker
Cryptomakerは暗号化されたシグナルを監視するアプリケーションのランディングページです。
前途の例とは異なり、バックグラウンドのコアカラーとしてホワイトを使用していますが、ローアールブルーをセカンダリートーンに、ネオングリーンをフォーカルポイントに使用しています。 それはミステリアスではありませんが、それはビジネス上の信頼を促す魅力を持っています。
CRYPTO – ICO and Cryptocurrency Theme
さて次は紫色を貴重としたサイトです。
それは野心、謎、そして安定のイメージを滲出させる。 白と並行して、デザインは洗練され、創造的な印象を与えます。
CRYPTO – ICOとCryptocurrency Themeはこの概念に従う例です。 一流の印象を与え、一流の体験を提供します。
Bitac Site
ビタックサイトのデザインは、3つの主要な色を使い、背景色は紫、焦点はオレンジです。
古典的な線形レイアウトと新鮮な空気のおかげで、多くのコンテンツを効果的にカバーすることができました。
全体として、このコンセプトは興味をそそられ、魅惑的に見えますが、少し控えめでもあります。
Cryptosato
Cryptosatoは前途のVita Spenserのプロジェクトに似ています。
ユーザーがウォレット、注文、取引などを監視できるダッシュボードを巧みに利用しています。
予想どおり、すべてのものがサイドバーでナビゲーション用に整理されています。 インターフェイスはコンテンツが重いですが、圧倒的な見方はありません。
モバイルアプリケーションのデザインのコンセプト
モバイルアプリケーションの設計は、上記のウェブサイトの概念とあまり変わりません。
暗い色、テクノのような要素、微妙な細部に至るまで不思議な雰囲気をイメージしていることがわかります。
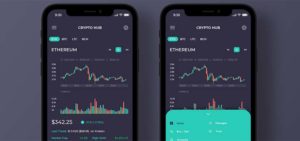
Fintech Bitcoin Mobile App and Crypto Hub
ここでは、暗い美学が中心となります。 Fintechは美しいネオン調を使ってグラフィックスやCTAを描きます。
Crypto Hubはチャート、統計、さらには小さなnavパネルのバックグラウンドとしてもほぼ同じ青色の色調とパステル色の赤色を採用しています。
crypto wallet by uixNinja
この例では、紫色の色合いがお洒落に使われています。
暗い背景と比較的控えめなタイポグラフィに徹底的にこだわったCryptoウォレットは、一流の外観を誇っています。
ゴージャスなグラデーションと光るタッチは、スパイスを加えるだけでなく、美学を大きく豊かにします。
そしてコンテンツと空白の最適なバランスは、物事を順調に保ち、コンセプトが視覚的に圧倒してしまうのを防ぎます。
Ethereum nodes by Marcin Paluch
Marcin Paluchによるこのコンセプトは、鮮明に視覚的な明瞭性を維持します。 レイアウトは直感的で、着色は目を惹きます。
紫色と鮮やかなターコイズは、お互いに完全に協力しています。 個々の要素が適切に整列されているため、全体的なインタフェースが整理され洗練されています。
Cryptocurrency Wallet
Cryptocurrency Walletはカジュアルな言語と慎重な色の選択が自然な魅力をひきだしています。 青と白が絶妙に調和しており、光の使いかたと影の付け方がデザインを魅了し、視覚的な興味をそそります。
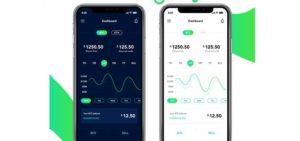
Crypto App
Crypto Appは暗い色と明るいの2つのカラーを選択できます。
最初のものは複雑で少し不思議で、2番目のものはきれいでエレガントに見えます。 ゴージャス雰囲気の緑色のグラデーションは、両方のインタフェースをマークしアプリに印象を与えます。
クリプトカレンシーのデザインの定義とは
以上の例の特色は、暗号を連想させる雰囲気を持っています。
彼らは洗練されたように見え、ある種のミステリーと秘密を持って精巧になっています。
また、ハイテクな雰囲気のために、暗号の生産や採掘の中心にあるさまざまな高度なアルゴリズムを知っています。
デザイナーは、暗い色、ネオンシェード、ラインアート、鮮やかなグラデーションを好む傾向にあり、謎めいた魅力的なインターフェイスを巧みに作り出しています。