すべての製品は最終的な目標を持っています。製品をデザインするときは、ユーザーエクスペリエンスを念頭に置いておく必要があります。ユーザーが抱える実際の問題よりも複雑な製品を作成する必要はありません。製品をデザインする際には、いくつかの原則があります。アプリ、ウェブサイト、または物理的な製品のどれにでも当てはまる可能性があります。これらの原則は、ユーザーエクスペリエンスの向上に役立ちます。
原則1 – ユーザーに考えさせない
取扱説明書が必要な製品は故障している。 – イーロン・マスク
人々はあなたの製品を見つけ、製品が彼らの問題の解決策になると願っています。彼らは製品の説明を読み、お試しでサインアップしました。製品を使い始めると、あなたのカスタマーサービスチームと知識ベースの助けを借りたとしても、急な学習曲線があることに気付き始めます。製品の使用が難しいために顧客が離れる場合は、デザインをチェックして、いくつかのステップを簡略化したり、機能を再編成して使いやすくするかどうか、検討しましょう。製品の使用が難しいとユーザーが不平を言うと、多くの場合、会社は通常知識ベースの改善、チュートリアルの追加などを考えますが、その原因が実際に製品内にあることは認識しないこと、できないことが多いです。
原則2 – 視覚的なプレゼンテーションを超えて考える
デザインは見た目や、どう感じさせるかというだけのものではありません。デザインとは、どのように動作するかです。- スティーブ・ジョブズ
例えば、ウェブサイトなどの製品を設計するときは、外観が最初に来ます。そしそれは通常、レイアウト、カラーパレット、タイポグラフィなどから始まりますが、ユーザビリティとユーザーエクスペリエンスに注意を払っているでしょうか?間違いなく、その外観は非常に印象的ですが、それを使うときに素晴らしい体験を提供していないものは、完全な製品ではありません。
私の個人的な経験からの良い例はInstagramです。Instagramには優れたユーザーインターフェイスがあり、毎日たくさんのすばらしい画像と投稿が表示され、ユーザーは画像にフィルターやキャプションなどを追加できます。ただし、クリック可能なリンクを画像に追加することはできません。近年、Instagramは一般的で効果的なマーケティングツールになりましたが、この機能の欠落は一部のマーケティング担当者を追い払います。
ユーザーとして、美味しそうな食べ物の画像を見たときにはレシピを読んでみたいと思います。これを行うには、そのアカウントのInstagramプロフィールに行き、ブログへのリンクをクリックしてから、レシピを探す必要があります。クリック可能なリンクが含まれていれば便利だと思いませんか?
これは見た目の良いインターフェースを持ちつつ、優れたUXでは欠落しているという、非常に良い例です。
原則3 – ユーザーが製品デザインプロセスに関与できるようにする
素晴らしいデザイナーになるためには、人々がどのように考え、行動するかを少し深く見る必要があります。 – Paul Boag
あなたは世界クラスのUI/UXデザインチームを持っているかもしれませんが、製品を最もよく知っている人はあなたのユーザーです。彼らは頻繁に製品を使用して、開発者の前にバグを見つけるかもしれません。これは、製品デザインでも同じです。デザイナーが改善を提案する前に、ユーザーはデザイン上の問題点を指摘することができます。
どのようにユーザーを関与させるのが良いのでしょうか?最も簡単な方法はアンケートを通じてフィードバックを得ることですが、アンケートでは通常、UIが好きな理由ではなく、UIを好む人の数など、定量的な洞察を得ることができます。あなたのアンケートに「なぜ」という質問を追加すると、調査が長すぎて退屈になるため、回答率は低くなります。
この問題を解決するには、アンケートとフォーカスグループの両方を持つことができます。アンケートは迅速なフィードバックを得るための第一歩となり、フォーカスグループはより質の高い洞察を提供します。フォーカスグループセッションでは、ユーザーに詳細な質問をして、デザイン上の問題の根本に到達することができます。
原則4 – 製品デザインの一貫性を維持する
顧客がそう思う限り、インターフェイスは製品です。 – Jef Raskin
ほとんどのユーザーは、製品を使用するときの驚き(悪い方法で)を好きではありません。 Microsoft Officeを例にしましょう。Word文書、Excelスプレッドシート、Powerpointプレゼンテーションを保存する方法はすべて同じです。Microsoft Wordの使い方を理解すれば、Microsoft Powerpointの基本を知ることができます。基本機能を維持し、製品シリーズ全体で同じインターフェースを使用することで、使用時に学習する時間が節約され、ユーザーエクスペリエンスが向上します。機能とは別に、ブランディングデザインの一貫性を維持することも同様に重要です。Microsoft Officeの例に戻って、ユーザーインターフェイスは同じ書体、同じ行の高さ、同じ文字間隔を使用します。唯一の違いはテーマの色です。Wordは青、Excelは緑、Powerpointはオレンジです。一貫したインターフェイスデザインを持つことにより、ユーザーは製品を使用する際に、より快適で自信をもてます。
原則5 – デザインをみんなのためのものに
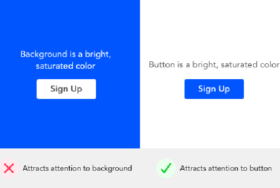
私はいくつかのウェブサイトやアプリが黒い背景を使用していることに気がつきました。テキストは灰色の暗い色調で表示されています。私がテキストを読むことに問題はありませんが、色盲の人々にとっては、背景色とテキストのコントラストが十分でないため、読みづらいでしょう。
製品をデザインするときは、障害を持つ人々を念頭に置いてください。色盲は、世界の男性12人に1人、女性200人に1人に発症するものです。これはまれな障害ではありませんが、多くのデザイナーがこのグループのユーザーにとってどの程度アクセス可能かを考慮していません。
もう1つの例は、あなたのウェブサイトやアプリのターゲットユーザーが高齢者を含む場合、テキストをより簡単に読むことができるように拡大する機能を追加することです。
結論
機能し、理解可能で使いやすい製品をつくるだけでは不十分であり、喜びと興奮、楽しみと、そして人々の生活に美しさをもたらす製品を作り上げる必要もあります。 – Don Norman
上記の引用は真実です。すべてのデザイナーは念頭に置いておくべきです。スタイリッシュで見栄えの良い製品をデザインするのは簡単ですが、喜びをもたらし、優れたユーザーエクスペリエンスをもたらす製品をデザインするには、より多くの時間、労力、共感が必要です。これらは無駄にならず、ユーザーはすべてを感謝するでしょう。
※本記事はDesign principles that help you shape the best user experienceを翻訳・再構成したものです。
▼こちらの記事もおすすめです!