色は科学と芸術の組み合わせであり、単純な色の変化は見る者の感情や知覚に大きな影響を与える可能性があります。UI / UXデザイナーであれば、カラー理論とその応用を習得することで、デザインゲームにおいて確実にステップアップすることができます。
Stephen Fewの”Tapping the Power of Visual Perception”は、データを表示する際に「前注意的属性」という言葉を作り出しました。色の濃さと色相は、ビジュアルコミュニケーションを迅速に向上させる2つの属性です。色を利用して情報を処理し、見た内容に優先順位を付け、その後行動に変換します。ソーシャルメディアグラフィックスやユーザーインターフェイスのデザインにも同じルールが適用され、色を使用することで意図的にデザインの品質が強化できます。
ここでは、次のデザインプロジェクトのための美しいパレットやグラデーションを作成するために、今すぐ使用できる最適なカラーツールをご紹介いたします。
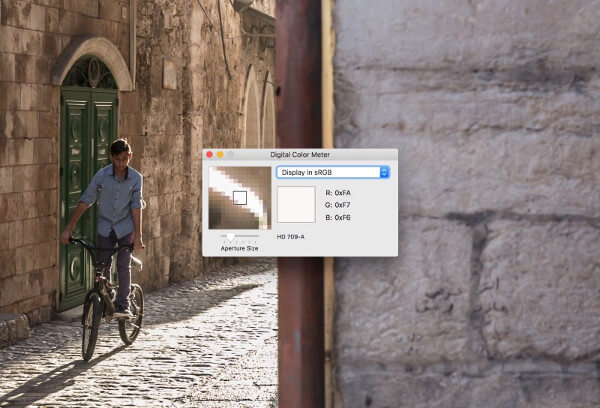
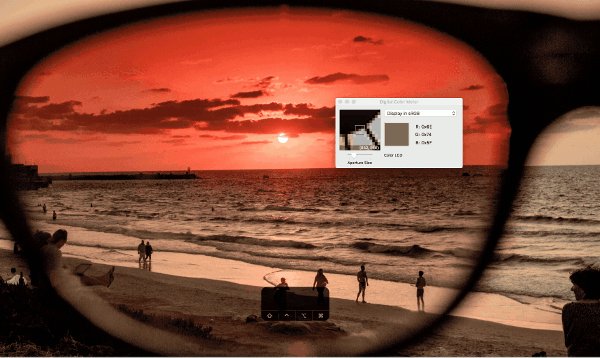
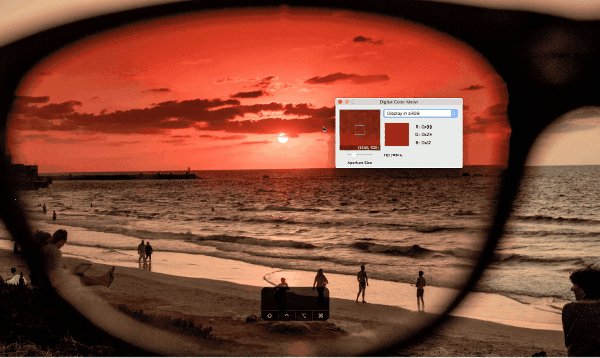
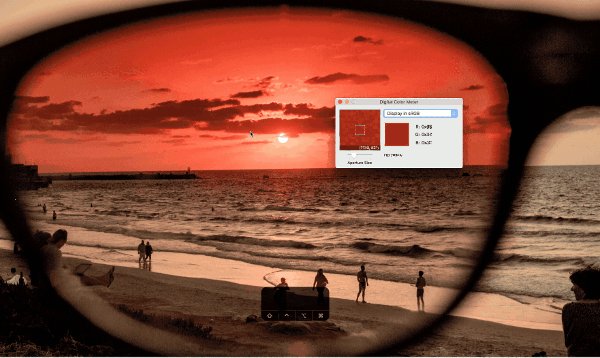
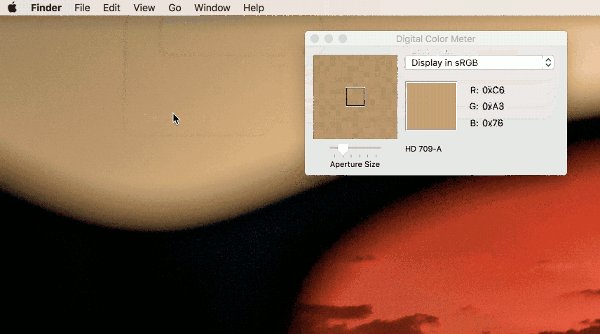
1.Digital Color Meter(MacOS、無料)
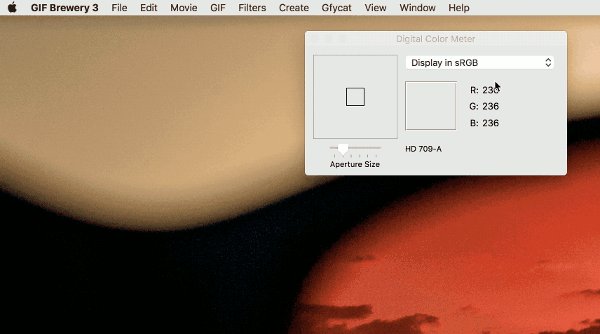
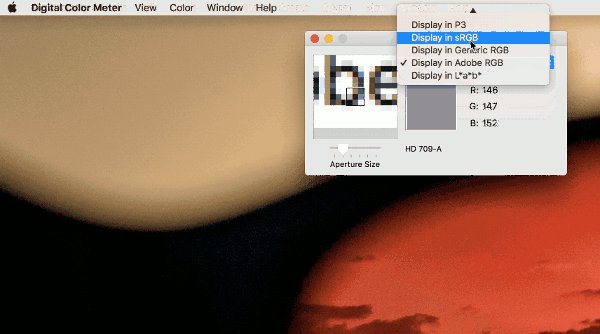
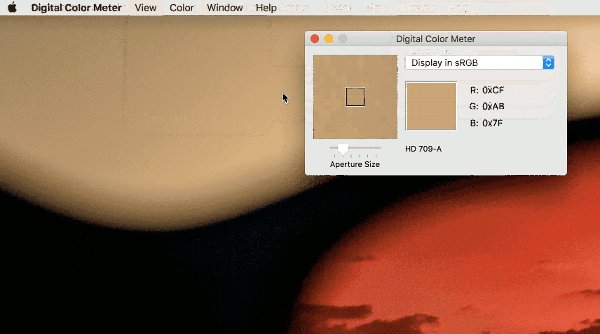
カラーコードを取得する最も便利なアプリは、Macに組み込まれているものです。Digital Color Meterは、アプリケーションフォルダに隠されているデフォルトのMacユーティリティアプリです。アプリは、カーソルを指すだけで色をキャプチャするという、素晴らしい機能を持ちます。 Shift + Command + Cを押すだけで、値がクリップボードにコピーされます。また、カラープロファイル(ネイティブ、sRGB、Adobe RGBまたはP3など)と表示する値(sRGB 16進コード)を調整することもできます。正直言って、この無料のアプリはおそらくほとんどの人々の、色をピックするための必要性を満たしています。
「Command + L」を押してインスペクターをロックします。
“Shift + Command + S”を押すと簡単にRGBの16進コードをコピーできます。
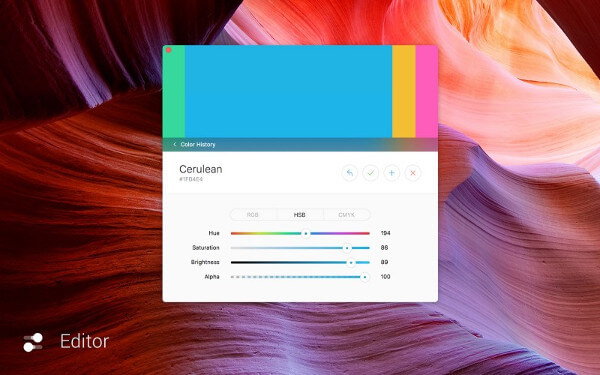
2.Sip(MacOS、USD $ 9.99 / Setappで利用可能)
Sipはプロのワークフローやアプリケーションにシームレスな統合を提供する、デジタルカラーメーターのプロフェッショナルバージョンであり、プロユーザー向けに開発された最も優れたカラーツールです。私はそれが最小限の方法で画面の上にカラーパレットをドッキングする方法が大好きです。さらに、これはアプリケーション間での使用が可能です。
3.Apple Human Interface Guidelines – Color(Web、無料)
Appleのヒューマンインターフェイスガイドラインの「カラー」セクションは、ウェブサイトやアプリケーションをデザインする際の、色のデザインのための素晴らしい入門です。
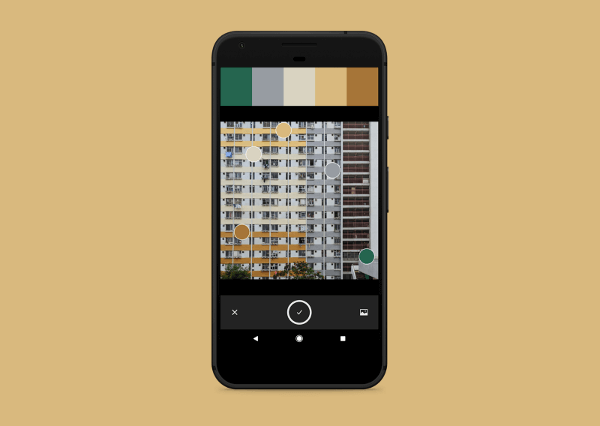
4.Adobe Capture CC(iOSとAndroid、無料)
Adobe Capture CCを使用して写真をキャプチャし、実際の色相をカラーパレットに自動変換します。また、Adobe加入者の場合は、Adobe CCの見積もりに直接統合できます。
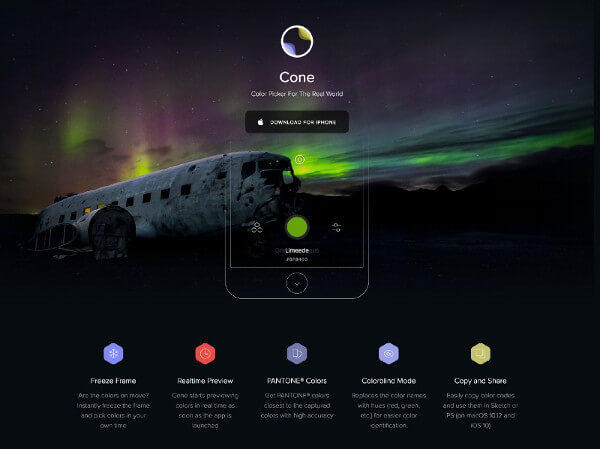
5.Cone(iOS、USD $ 2.99)
ConeはiOS App Storeで見つけられる、美しく最小限のカラーアプリです。Pantoneのカラーをリアルタイムでキャプチャできるようになっています。アプリの新しいバージョンは、開発者によって発表され、更新のために調整されています。
6.Dribbble Colors(Web、無料)
Dribbble Colorsは、色を適用した事例を探しているUIデザイナーのための隠された宝です。ユーザーは、16進コードを使用して、色でドリブルショットを検索することができます。ユーザーは、ショット内に含まれる色のパーセンテージを調整することもできます。このツールは、他のデザインで色がどのように見えるかをチェックするのに便利です。
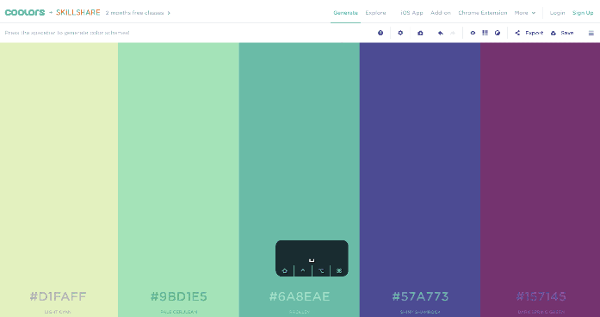
7.Coloors.co(Web、無料| iOS、Android、$ 1.99)
Coolors.coは、カラースキームを即座に生成するための超高速スペースバーショートカットを備えたマルチカラースキームジェネレータです。カラーブラインドモードを含む思慮深い機能は、色合いを表示し、色相と彩度を調整することができ、色のインスピレーションのための私のお気に入りのサイトにです。また、iOS App、Chrome拡張機能、Adobe Creative Suiteのアドオンの有料アップグレードも提供しています。
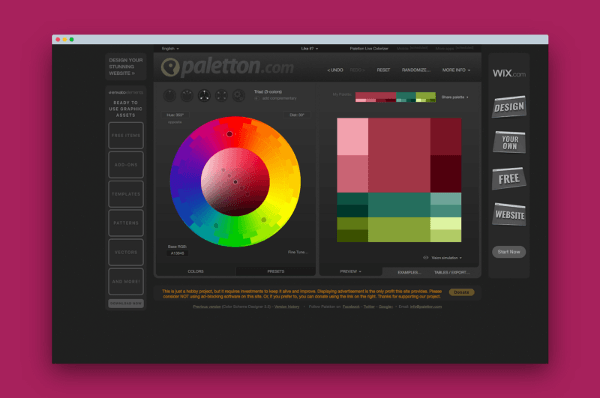
8.Paletton(Web、無料)
Palettonは、隣接する色と3色で正しいパレットを見つける科学的アプローチを採用しています。パレットを使用するためのさまざまなシナリオに対応するためのプレビューとシミュレーションが豊富に用意されています。
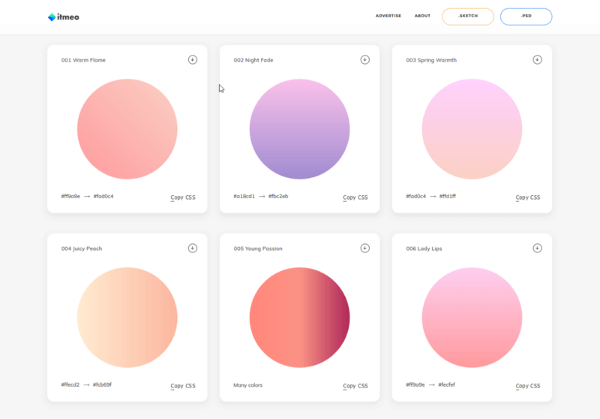
9.Webgradients(Web、無料)
絶妙なな色のグラデーションコレクションは、ウェブサイトやアプリの背景に向けて作られました。CSSコード、PNG、スケッチ、PSDプレビューはすべてすぐに使用できるように設定されています。
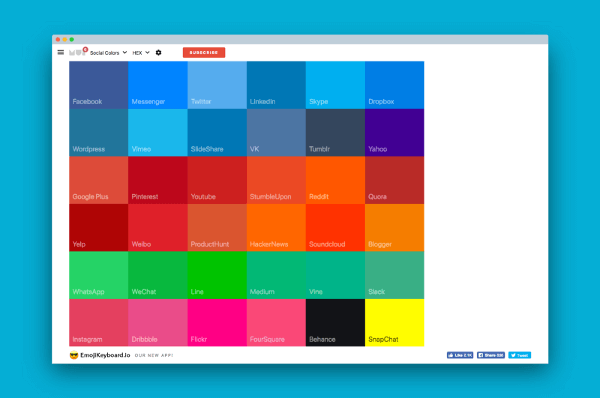
10.Social Colors(Web、無料)
マテリアルUIは、主要ソーシャルメディアプラットフォームのブランドカラーを収集します。そして、ワンクリックでカスタマイズされたバナーやボタンにトーンを採用します。
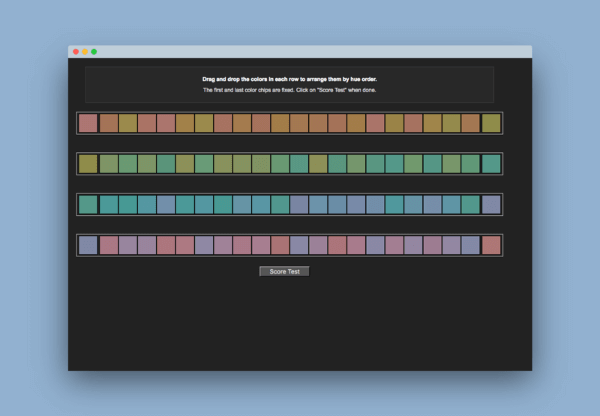
11.Munsell Hue Test(Web、無料)
あなたの視力をレーザーのように訓練できます!Munsell Hue Testは、色相順に色ブロックを配置する、面白くて挑戦的なゲームです。
12.Wave(Web、無料)
ウェブアクセシビリティ評価ツールであなたのウェブサイトにアクセスしてください。このツールは、サイトの色のコントラストを調べて、WCAG2.0 AAおよびAAA規格に適合します。
この記事が、カラーインスピレーション、パレット作成、カラーアクセシビリティのために、デザイン分野でのニーズを満たせることを願っています。
※本記事はEssential Color Tools to Step Up Your Design Gameを翻訳・再構成したものです。
▼こちらの記事もおすすめです!