長きにわたり、デザインにグラデーションを使うことは受け入れられていませんでした。デザイナーはグラデーション使用を避ける傾向があり、その理由は当時90年代トレンドのデザインに起因するものでした。

しかし現在のトレンドは変化し、DribbbleやBehanceといったウェブサイトを見ると、沢山のデザインにグラデーションが用いられていることが分かります。グラデーション・デザイナーは沢山の色調とインパクトを与えています。この記事では、どのようにデザインにグラデーションを使っていくかヒントを探ってみたいと思います。
デザインにグラデーションを使う傾向にある理由とは
この答えのヒントは2014年にあります。この時代のトレンドはフラット・デザインで、Googleはマテリアル・デザインを、そしてApple社はmacOSにフラットUIデザインを採用しています。当時のフラット・デザインは skeuomorphic designと比較すると新鮮で面白味のあるものでした。
しかしフラットデザインには独自の制限があり、その中の大きな制限としてデザイナーが使用する色とスタイルのコンテキストがあります。フラットデザインに使用できる10種類以上の色を決めるのは大変な作業です。
しかしグラデーションデザインを使用すると…
・創作の幅が広がる
一方フラットカラーはデザインに限界があり、グラデーションデザインは無限大の可能性を持っています。ブレンドすることによって印象的なビジュアルデザインになり、ユーザーの目を惹きます。
・デザインに深みと奥行きがでる
一般的なフラットデザインの欠点はグラデーションで解決できます
驚くべき多様性を秘めたグラデーションデザイン
グラデーションを用いることでデザイナーが出来ることは…
大胆な印象を与える
グラデーションは作るたびに新しい発見があります。ロゴのように小さなイメージでも、グラデーションを採用することで印象的な仕上がりになります。

特定のイメージを強調させる
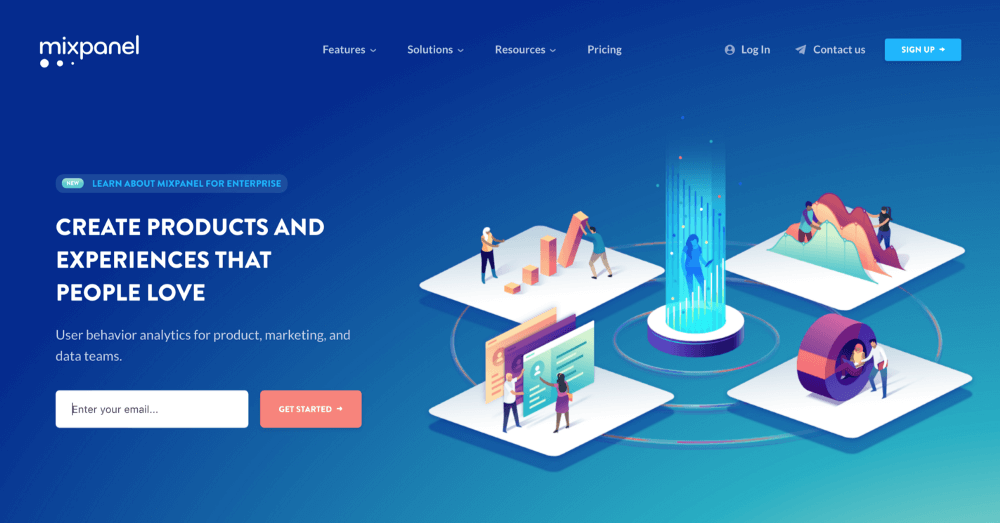
直観的な印象をユーザーにもたらすことが出来ます。デザイン性の高いグラデーションは自然とユーザーの目を惹きます。ウェブページの一部をより強調することで視覚的な重さが増し、目立たせることが出来ます。それではMixpanelのホームページを参考に考えてみましょう。イラスト画像がレイアウトの重要な要素を担い、背景のグラデーションが際立っています。

より印象の高いグラデーションを作る6つのコツ
1、基本的なグラデーションを学ぶ
グラデーションにはいくつか種類があります。すべてにおいて中間点に色の出発点があり、このポイントから他の色に混ざっていきます。ここでは様々なグラデーションのタイプに共通する3つのポイントを紹介していきます。
直線状
ライナーグラデーションが作り出すのは、直線に進む色の帯です。このグラデーションは自然にある色から色へ変化していきます。

放射状
放射状グラデーションは線状と似ていますが、違うのは中心点から色が変化していく点です。デザインの際は中心点とグラデーションサイズを決めましょう。

先ほど掲載したInstagramのロゴはこの放射状グラデーションを使っています。
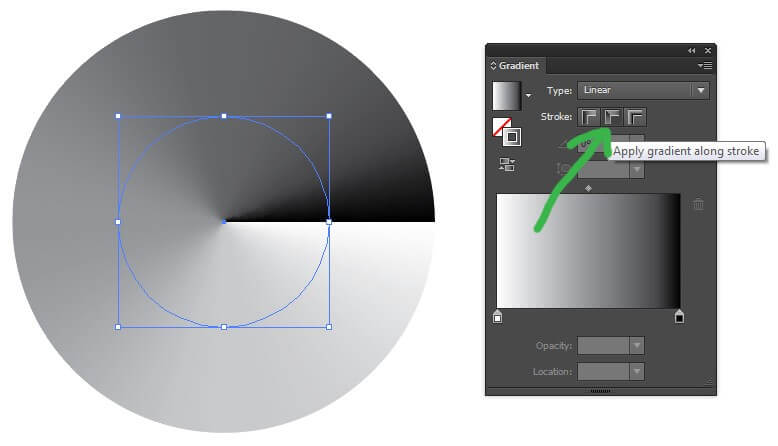
円錐状
中心点から円状に色が変化していく特徴で言えば、円錐状グラデーションは先ほどの放射状グラデーションと類似しています。しかし放射状グラデーションは円の中心で色の変化が止まりますが、円錐状グラデーションの場合は円の周りでグラデーションが止まります。

2.無作為に色を選ばない
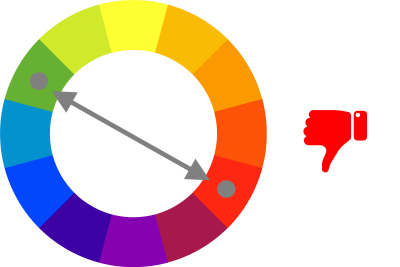
グラデーションに使用する色は何でもよいとは限りません。補色をペアにすると、色変化の見栄えが悪いものになります。

先ほどの例に倣った赤から緑のグラデーションは、美しく見えません。

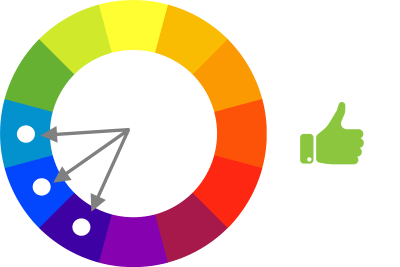
類似した色(カラーホイールで隣り合った色)を使うことをおすすめします。

または同じような色合いも良いでしょう。(この場合は青の色合い)

3.滑らかな色の変化にする
色の変化は非常に滑らかでなければいけません。他の色に変化する場所が分からないほどにするのが理想です。以下の例を参考にします。2色に別れている線が分かりますね。この線を境に、色の変化が急に表れています。

ページを見た時にリラックスする印象を与えなくてはいけません。
自然な色の変化のために、カラーストップには時間をかけて作っていく必要があります。

4.気持ちや雰囲気を伝える
色は感情的なイメージを引き出します。この色の持つ特徴が見る人により深みのあるつながりを持つことが出来ます。自分のデザインした作品にユーザーが何を感じてほしいのかを考えてみましょう。
例えば力に満ち溢れた雰囲気を作りたい場合は、レッドからオレンジのグラデーションを使っていきます。

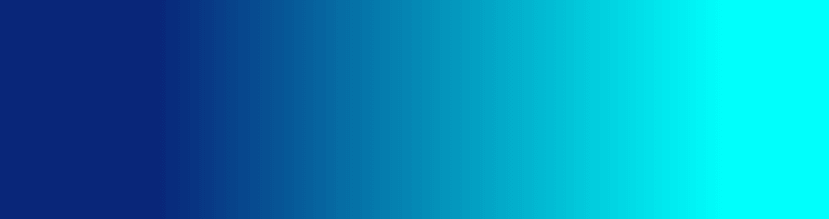
一方リラックスできるような雰囲気をイメージする場合は、ダークブルーからブルーのグラデーションが良いでしょう。

5.色のコントラストを忘れずに
美しいデザインを目指すのであれば、アクセシビリティを忘れてはいけません。カラーコンストラクト比は常に念頭に入れましょう。

WCGAレベル2では、通常テキストでは少なくとも4.5:1のコントラクト比が必要です。グラフィックとユーザーインターフェースのコンポーネント向けの大きなテキストではコントラクト比は最低でも3:1です。

6.便利なツールを使ってみる
Adobe Illustratorがあれば簡単にグラデーションが作れます。その他にもグラデーション作成ツールがこちらにも沢山あります。