私は、Facebook、Twitter、Instagramのようなソーシャルメディアサービスのヘビーユーザーではありません。しかしInstagramを初めて使用したとき、画像の表示に問題があることが分かりました。
この記事では、それを修正する方法について説明します。
問題
Instagramをインストールされているなら、次のことを試してみてください。
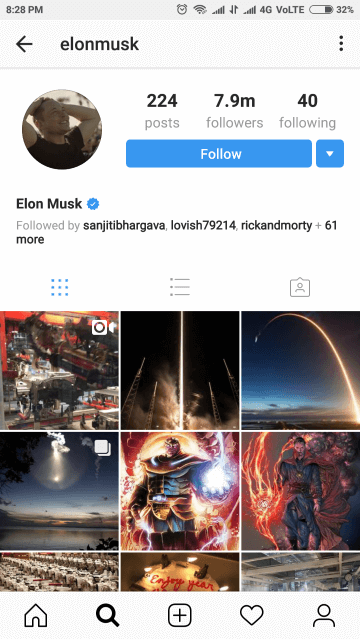
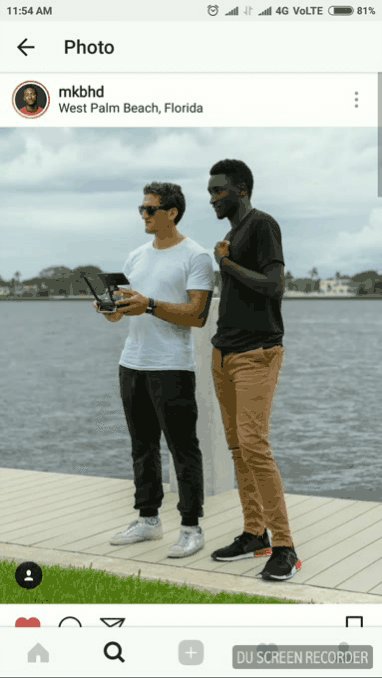
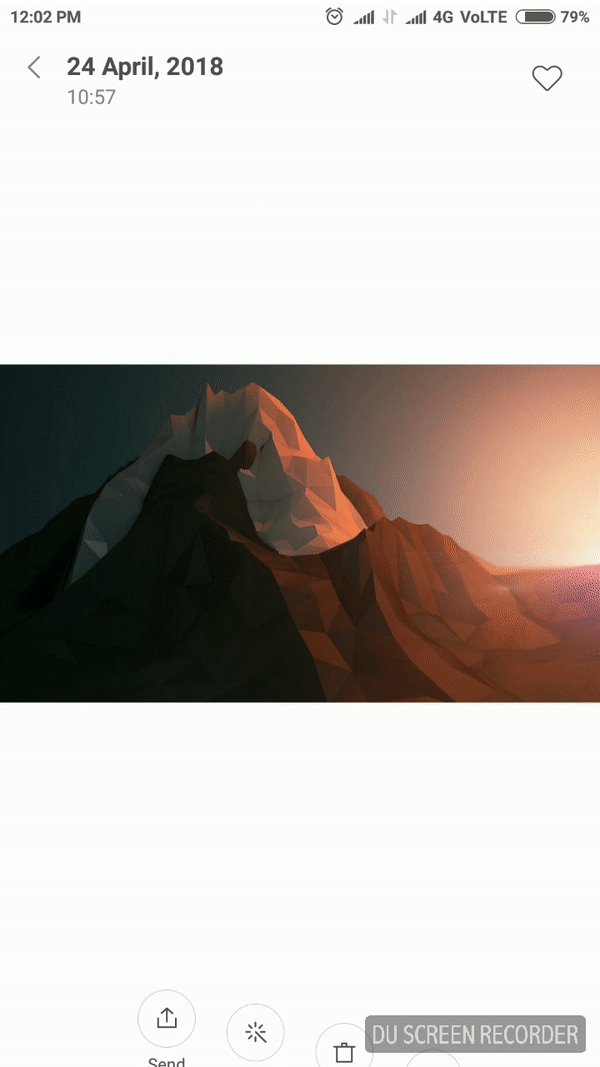
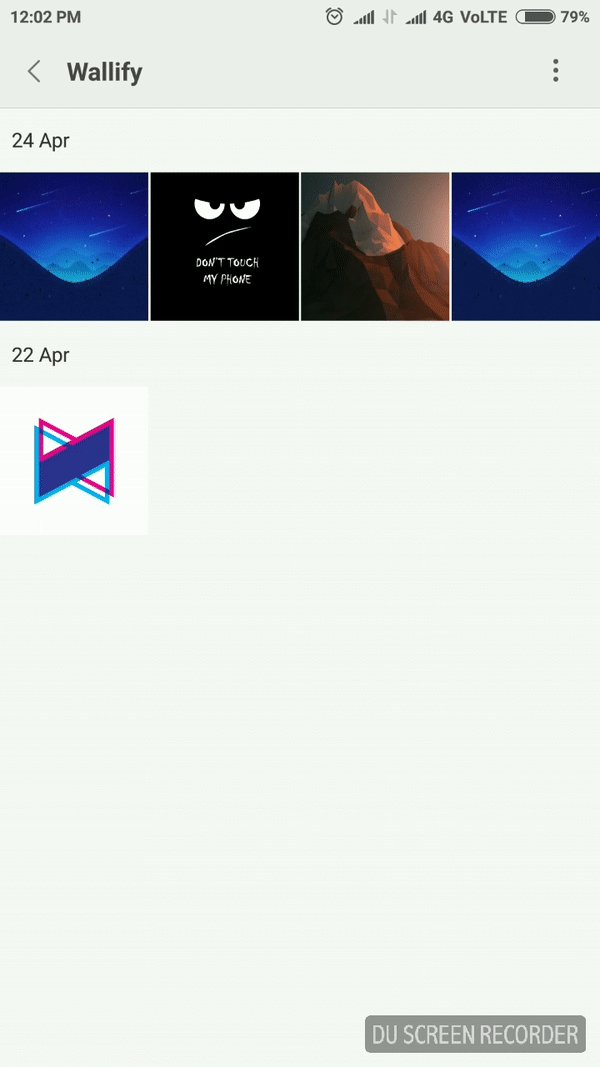
1.ユーザープロフィールに移動します。
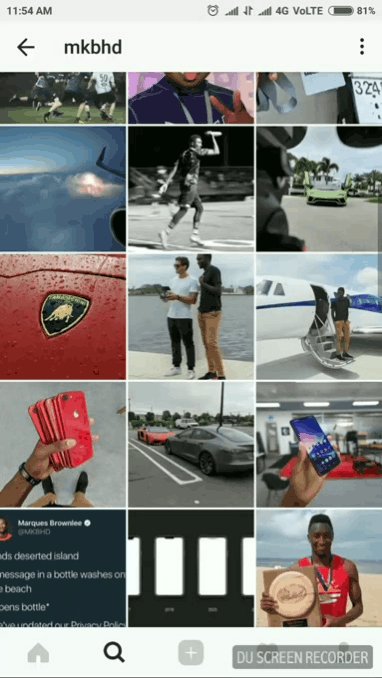
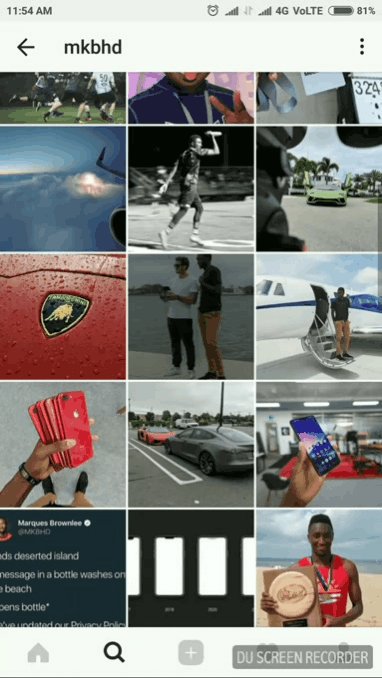
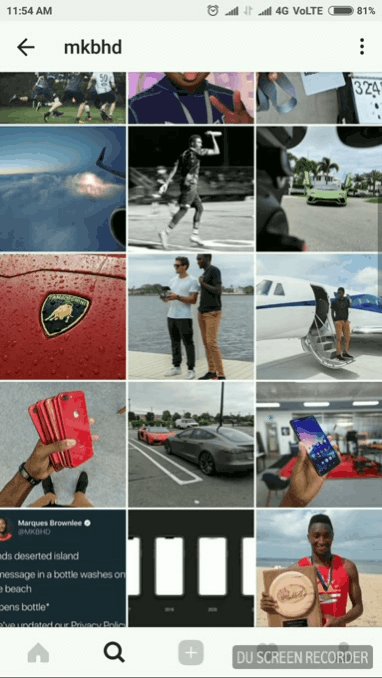
2.ユーザーがアップロードしたすべての画像のグリッドベースのレイアウトが表示されます。どれかをクリックしてください。
3.戻るボタンをクリックして、前のセクションに戻ります。
問題に気づきましたか?
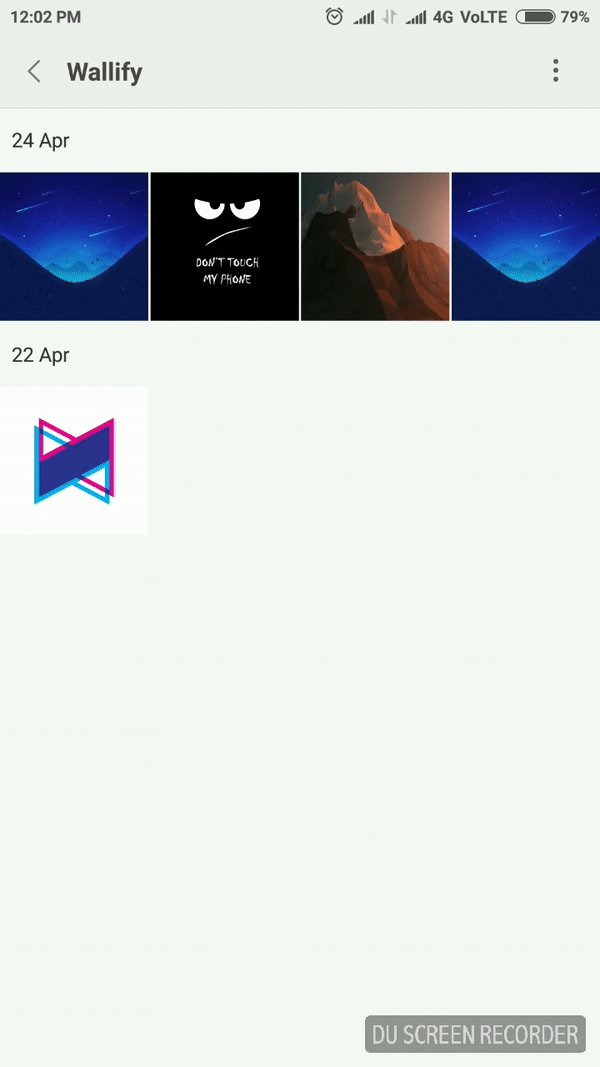
さて、デフォルトのギャラリーアプリケーションで同じことを繰り返してください。そして、この過程で起こっているアニメーションに注目してください。
ここで問題となるのは、戻るボタンをクリックしてプロフィールビューに戻ると、すぐにその画面に移動してしまうことです。いくつかの理由からこれは理想的なUXではありません。
1.ユーザーは、どの画像を見ていたのか分からなくなる
2.ユーザはグリッドベースのレイアウトから、次に見る画像を探す「努力」をしなければならない(写真が似ていると、これはもっと難しくなる)
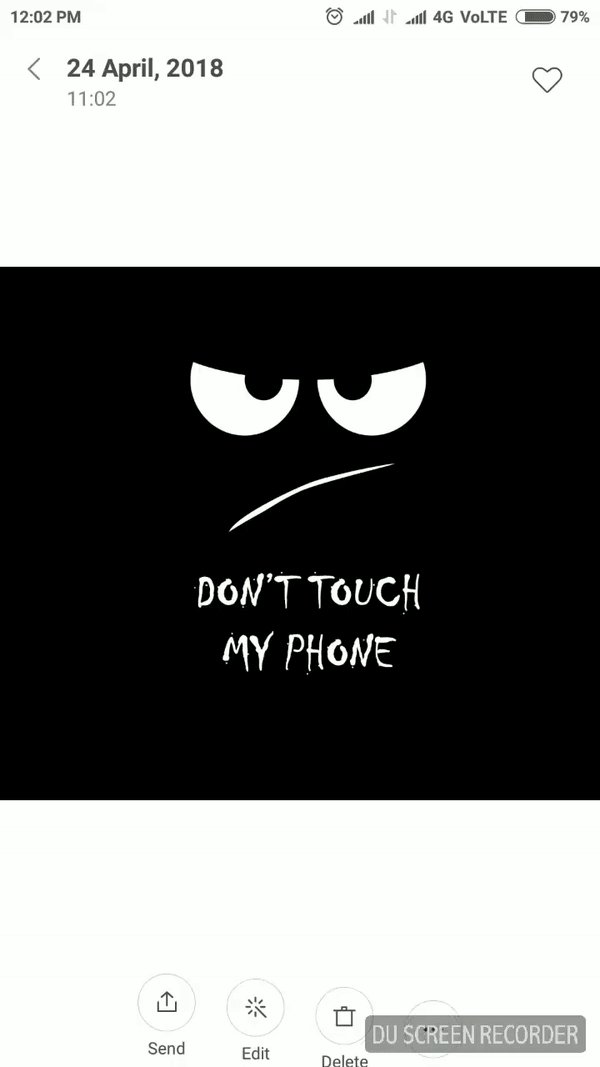
以前、バスに乗っていた時、前に座っていた女の子がInstagramを見ていました。黒い背景と白いテキストで書かれた引用文ばかりを掲載しているアカウントだったようなのですが、プロフィール画面に戻るたびに、女の子はそれまでに見ていた画像を探すのに苦労していたようでした。
おそらく最も有名なUXデザインの本は、Steve Krugの「Don’t Make Me Think」でしょう。まさにこのタイトル通りです。画像の閲覧するのに精神的な負担や認知力を求めるべきではありません。
解決方法
これに対するソリューションは非常に簡単で、ほぼすべてのギャラリーアプリケーションで使用されています。
ギャラリービューに戻るときの、わずかなズームアウトアニメーションに気づきましたか?それは基本的に、グリッド内の正確な位置に画像を縮小します。したがって、現在グリッド内に表示されている画像の位置をクリアに示します。そして、ユーザーが次のものを簡単に選択できるようにします。
※本記事はHow a simple animation can improve the UX of Instagramを翻訳・再構成したものです。
▼こちらの記事もおすすめです!