アニメーション化された画面トランジションは、優れたモバイルアプリとそうでないものとの決定的な違いを生み出します。
トランジション、つまりUI要素を表示または非表示にする小さなアニメーションはしばしば気付かれませんが、適切に実行されるとシームレスなUXに貢献します。
では、モバイルアニメーションの5つの魅力的な例を見てみましょう。
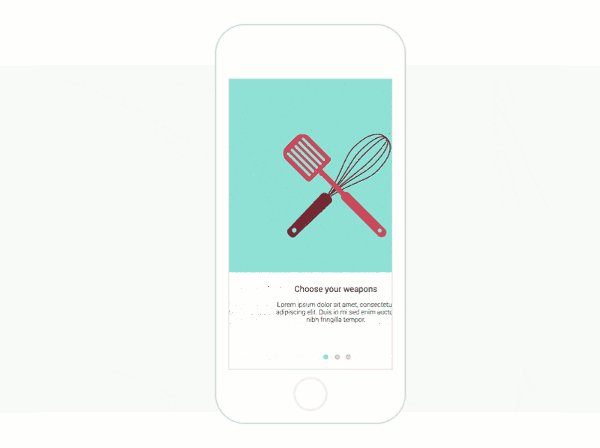
1.自動スライドショー
モバイルアプリをダウンロードし、そこで商品を購入するまでにオンボーディング体験やウォークスルーが組み込まれていることを知っていましたか?
ウォークスルーでは、アプリ、主要機能、ヒントが提供されます。ウォークスルーをデザインに組み込む方法を知ることは、あなたのUXデザインスキルにおける強力な武器です。
John Gruberによるウォークスルーを使用するべき最大の理由は、ユーザーは「見ているだけで」アプリを使用する方法を理解できるから、ということです。アプリはあるユーザにとっては直感的であるかもしれませんが、他方で別のユーザにとって非常に複雑である可能性があります。そういったときに、ウォークスルーがバランスを取るのに役立ちます。
2.ローディングアニメーション
ユーザーに情報を提供し、ユーザーにコントロール感を与えることで、UXを向上させることができます。
Jakob Nielsenの heuristics(英語)では、ユーザーインターフェイスのデザインを向上させるためのガイドラインをいくつか紹介しています。その1つはシステムの状態の可視性です。システムステータスを表示するには、ローディングアニメーションが最適です。
フォームの送信を想像してみてください。ローディングアニメーションや、何か起こっていることを示す何らかのサインがあると思います。誰もがUXの荒野に取り残されることを望んでいません。情報を読み込んでいることを伝える手段として、ユーザーが最初にアプリを開いたときにローディングアニメーションが表示されるようにすることで、ユーザーにフィードバックを与えて不安を和らげることができます。
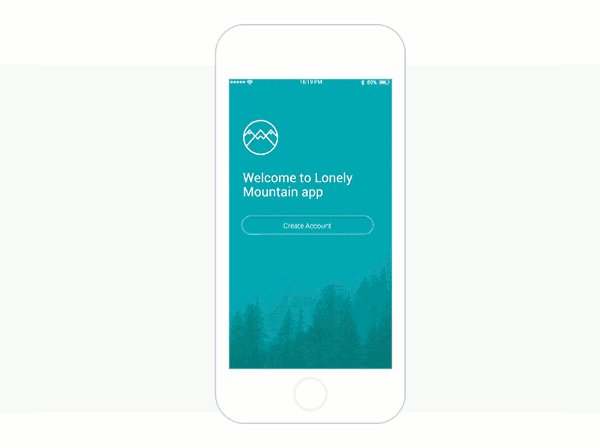
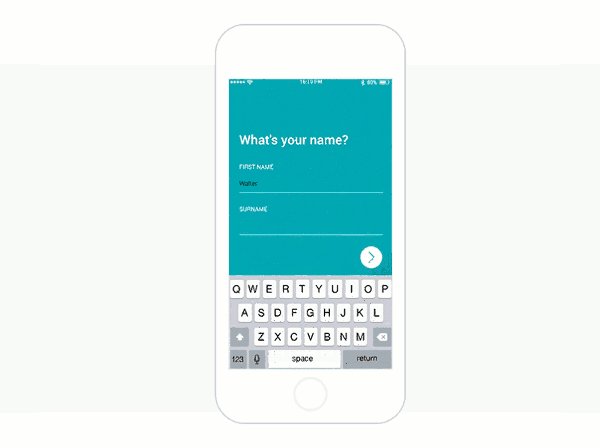
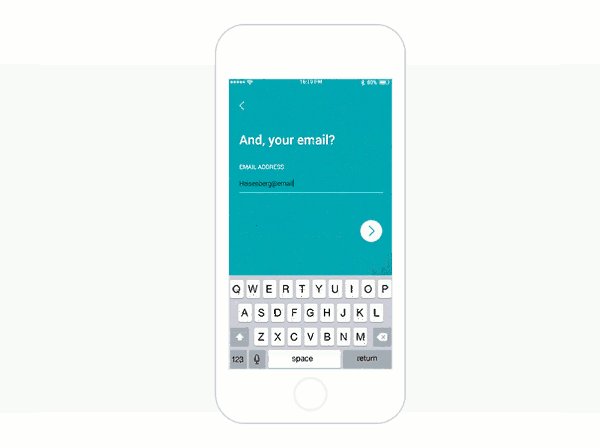
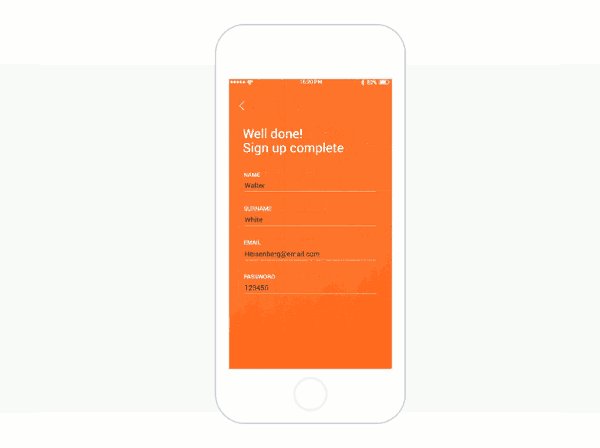
3.画面フローの検証
ユーザーがスクロールする必要のないようなモバイルエクスペリエンスを作成する場合は、画面フローの検証を行いましょう。 ユーザが何かを入力すると、次の画面がスライドして表示でき、ユーザがスクロールする必要がなくなるような場合です。
ユーザーが要求された情報を入力して次の画面に移動するときにモバイルアニメーションを利用します。アプリをダウンロードして開いた時や、モバイルバンキングでよく使われる手法です。
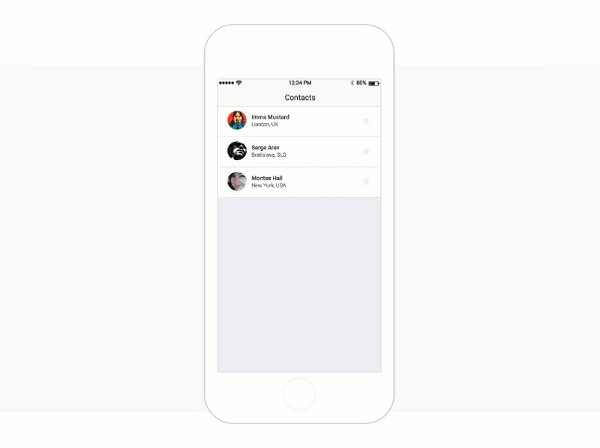
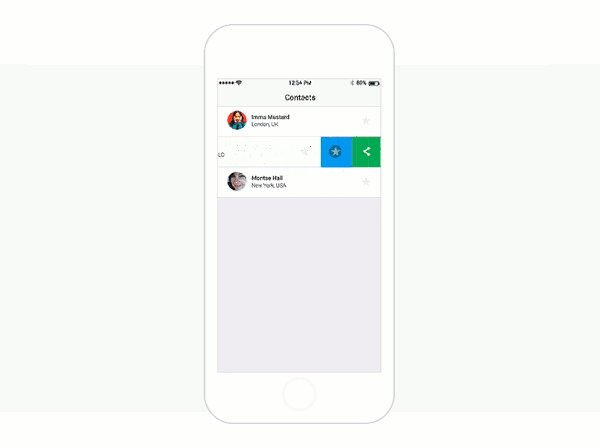
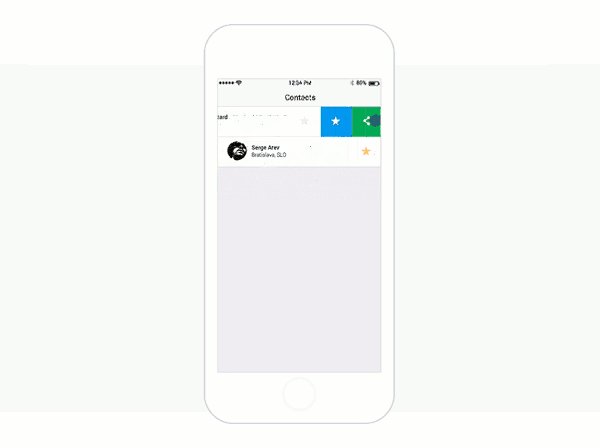
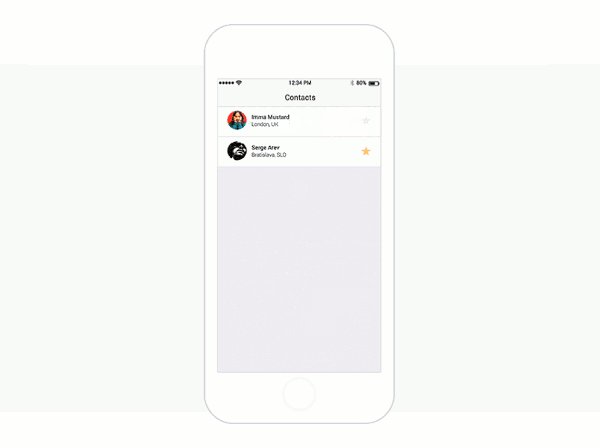
4.インタラクティブな連絡先リスト
連絡先リストは、モバイルインタラクションを使用するチャンスです。これまで、連絡先リストはUXデザインの焦点ではありませんでした。しかし、リストにいくつかのオプションを追加することで、連絡先リストをよりダイナミックにするインタラクティブさを加えることができます。
5.アコーディオン
プログレッシブディスクロージャー(情報を一度に表示しないで、必要に応じて表示すること)を行う際、アコーディオンは最適です。アコーディオンは、作業負荷を軽減し、認知的な負荷も最小限に抑えることができるデザインパターンです。モバイルアプリを設計していて、多くの情報がある場合(例えば、コンテンツがたくさんある場合)、ユーザーがクリックする情報をアコーディオン内に配置することは、貴重なスペースを使い果たすことなくより多くの情報を表示するのに便利な方法です。
そもそも、モバイルUIアニメーションとは何ですか?
アニメーション化された画面のトランジションは、状態の変化をユーザに知らせます。つまり、ナビゲーションフローの動き、タスクの完了、画面上のUI要素の導入または削除、インターフェイス階層内の位置の変更を通知することができます。
良いモバイルUIアニメーションを作るには?
ソフトウェア開発者でUXインフルエンサーのNick Babich氏は、Mobile UX Designのアニメーションに関する投稿で、良いトランジションと悪いトランジションの区別を簡潔に定義しています。
効果的なアニメーショントランジション:
- 明確な目的を持っている
- 認知負荷を軽減する
- 空間関係を確立する
- ユーザーが変化に気付かないことを防ぐ
- インターフェースにいきいきとした感覚をもたらす
間違って設計されたアニメーションのトランジション:
- ユーザーを混乱させる
- インターフェイスを不必要に複雑にする
- ランダムで目的なし
アニメーション化された画面のトランジションは、モバイルUIをよりダイナミックで魅力的で使いやすいものにすることができます。しかし、それらを間違って使用すると、UXとコンバージョンの両方に悪影響を及ぼします。
モバイルUIアニメーションを試作する
アニメーション化された画面のトランジションは、魅力的で、有用で、ユーザー中心です。モバイルアプリ体験を通じてユーザーを誘導し、ユーザーの目標とコンバージョン目標の両方を達成できるようにします。アニメーションは、常に関連性が高く、目標を定め、目的を持っていなければなりません。
▼こちらの記事もおすすめです!
※本記事はPrototyping mobile UI animations: examples & free downloadsを翻訳・再構成したものです。