UXデザインのプロセスでヒートマップを使用することで、製品の外観がどのように見えるか、ユーザーがWebサイトとやりとりしている様子を十分に理解した上で決定することができます。インタラクティブなプロトタイプを作成するときに使いやすく、これまでのUXにおけるリサーチを実践することができます。
ヒートマップとは何ですか?
ヒートマップは解析の方法であり、UXデザイン内で使用されると、ユーザーのマウスポインタを画面上で追跡します。データは簡単に理解できるように、色を使用して提示されます。ヒートマップの背後にあるアイデアは、ユーザーが特定のページでどこに時間を費やしているかを追跡することです。それらはデータを視覚化する素早い方法です。
ヒートマップは、選挙が行われているときによく使用されます。アメリカ大統領選挙の際、アメリカの地図には、民主党への投票を表す青色と、共和党への投票を表す赤色が表示されます。赤が濃いほど、共和党が優勢であることを示すのです。
UXデザインについては、ヒートマップから収集したデータを使用して、テストや詳細な分析を行うだけでなく、Webサイトのどの領域を改善または変更する必要があるかを理解することができます。
ヒートマップは、暖かい色から寒色で作られたカラースペクトルを使用します。暖色はユーザーが長時間割いた場所を示し、寒色はそれほどユーザーがチェックしなかった場所を示します。
ヒートマップの種類
ユーザーがページ上のどこにいるかを示すために色を使用する、より一般的なヒートマップとは別に、他の種類もあります。
・紙吹雪(Confetti)マップ
・スクロールマップ
スクロールマップはヒートマップに似ています。カラースペクトラムを使用していますが、ユーザーがどこにフォーカスしているかを示す代わりに、ユーザーがページをスクロールした距離を教えてくれます。重要なコンテンツがあまりにも遠すぎる場合は、スクロールマップを使用してユーザーがページ上のどこにアクセスするかを知ることができ、それに応じてコンテンツを変更することができます。
紙吹雪マップもヒートマップに似ていますが、個々のクリックが表示されます。色のついたドットを使用することが多いため、「紙吹雪」という呼び方を使用して表現されるのです。この情報は具体的なもので、ユーザーがクリックしている場所を示すのに役立ちます。特に、多くのユーザーが実際にはクリックできない要素をクリックした場合を把握することができます。
ヒートマップがUIデザインを改善する方法
上記ヒートマップは、UXデザイナーにとって非常に便利なツールです。これらは、ユーザーの行動を理解するのに役立ち、より良いデザインにつながります。
また、男性か女性かなど、性別や年齢と場所などを考慮してさらに絞り込むことができます。
ヒートマップは、実行するのが安価なので、ウェブサイトでコンバージョンを増やす最も効果的な方法の1つです。
ヒートマップが役立つUIデザインの他の領域は?
- ・ナビゲーション
- ・レイアウト
- ・コンテンツ
- ・ボタン
- ・イメージ
あなたがWebサイトの再設計に着手しようとしているとしましょう。インタラクティブなプロトタイプを作成する前に、既存のWebサイトのヒートマップ解析を行うことができます。
これにより、Webサイトのどの部分がユーザーの関心を引いているのか、どのようなCTAが最もクリックされたのかを知ることができます。
多くのコンテンツがある場合は、そのコンテンツのどれだけが読み込まれているかをヒートマップで知ることができます。
製品概要を書いているとします。あなたのページに2000語があり、ほとんどの人が800語で離脱しているということが分かった場合、コンテンツをより小さく、より消化しやすい塊に分けることができます。
またはあなたのCTAボタンを例にとって見ましょう。色が魅力的ですか?クリックされていますか?ポジションは最適化されていますか?画像はどうですか?ユーザーはしばしば、あなたのWebサイト上の他の場所に移動するだろうと考える画像をクリックします。
直帰率が高い場合は、ユーザーがWebサイトのナビゲーションや検索機能とどのようにやり取りしているかを理解しましょう。それらは目に見えますか?使いやすいですか?
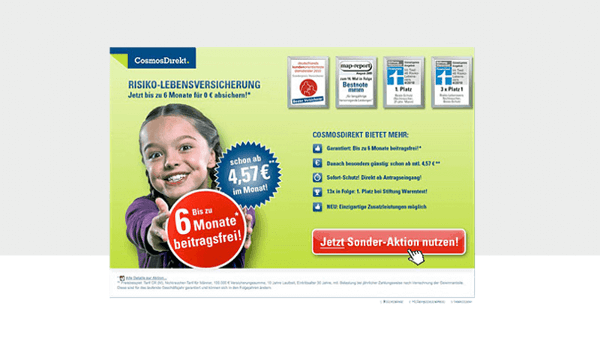
ヒートマップは、人々の行動について多くのことを教えてくれるでしょう。ユーザーの行動を把握している場合は、コンバージョンを促進する方法を設計できます。以下の例を見てみましょう。
このランディングページのヒートマップでは、ユーザーがテキストをよく読んでいることがわかります。彼らはまた、Webサイトの右隅にある推奨事項についてもしっかり見ています。
ただし、このページはいくつかの改善点があります。ヒートマップではどこに表示されているでしょうか?
たとえば、女の子の顔の周りには赤い部分が多く、その横で価格を提示して提供する2つのサークルもよく見られています。しかし、それらはCTAボタンの周りにはありません。CTAボタンの周りには赤がたくさんあることが期待されます。
この地図を理解すれば、ユーザーがクリックしている場所に合わせてCTAを配置することができます。
要約すると、ヒートマップは次のことを示します。
- ・ユーザーがサイトのコンテンツとやりとりする仕組み
- ・ユーザーがページをどれだけ下にスクロールするか
- ・ユーザーがWebサイトとやりとりする方法
結論
ヒートマップは唯一の情報源であってはなりません。 UXデザインの決定は、それらの背後にある研究と同じくらい重要です。ヒートマップ分析と他の堅牢なユーザーテスト方法を組み合わせることで意思決定を支援することができます。
▼こちらの記事もおすすめです!
※本記事はHow heat maps can improve UI designを翻訳・再構成したものです。