ウェブサイトに登録するときのログインページをじっくり見てみたことはありますか?ログインするときに最初に出くわすページこそがそのサイトの第一印象になります。ログインページのデザインはそのサイトの印象を決めるので、サイトに合ったものでないといけません。
ログインフォームやサインアップフォームはページの中でも重要な要素なので、ウェブサイトデザインにおいてはこれらのフォームをデザインするのが最も重大な仕事なのです。ログインフォームがうまくできていればサイトの訪問者がそのサービスの会員、登録者、顧客になってくれる可能性が高まります。すっきりした見た目で、クリエイティブで、魅力的なサインアップフォームがあり、サイトのほかの部分もしっかり作ってあれば、サイト訪問者のコンバージョン率の増加につながります。
効率的ですっきりしたログイン・サインアップフォームを作るには、デザイナーの創造力がかなり必要です。魅力的で圧倒的なフォームは、サイトの成功に必要不可欠なのです。
効率的で魅力的なログインフォームのデザインとは
ウェブデザインの基本的なコンセプトによって作られたお問い合わせフォームを含む登録フォームというのがあります。こうした基本的なものを除いても、見た目の違いがはっきり分かるようなフォームはほとんどありません。しかし、中には非常に感心するような、クリエイティブで思わずサイトに入りたくなってしまうようなログインフォームというのがあります。
こうしたフォームの中には、氏名、メールアドレス、電話番号などの個人情報の入力欄があるものもあります。こうしたフォームのデザインは並み以上のもので、中には手書き入力ができるものまであります。
革新的なオプションや選択メニュー以外にテキストの入力方法が革新的なフォームというのはほとんどありません。特に大量のレイヤーの間のスペースをデザインしたり、大きくて読みやすいテキストを作ったり、メールを直接送れるサイドバーリンクを作ったりとなると、デザイナーにはかなりの創造力が求められます。
あるフォームはデータ入力欄に劇的な革新をもたらしています。ユーザーはホームページからログインリンクをクリックし、jQueryによるログインボックスを呼び出すことができるのです。このフォームはPHPの外部スクリプトを管理するためのAjaxにより開発されました。ユーザーがログインに使った情報を評価し、ログインする際、許可するか拒否するかの判断をするのです。
最近目にするログインフォームのデザインは非常に動的なものが多く、最新のデザインを使ったものも多いです。こうした新時代のデザインの中には様々なデータ入力欄に挑戦しているものもあります。ユーザーはすぐにホームページにたどり着くことができ、ログインページのリンクを押してjQueryによる動的なログインボックスを呼び出すことができるようになっているのです。このログインフォームによって、ログイン情報とその結果を評価してユーザーのログインを許可するか拒否するかを決めるための外部のPHPスクリプトをリンクする方法が生まれました。
ログインフォームの例
Login Form from Impressionist UI by Designmodo

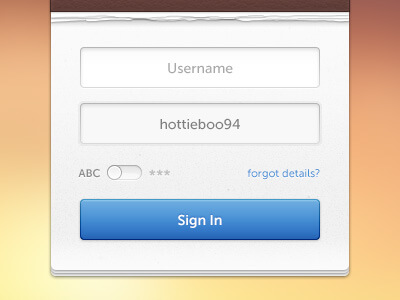
ぱっと見入力欄が空に浮かんでいるように見えますが、布地の上にグラデーションとベクター画像を置くことで微妙なバランスが取れています。ともあれ、このツールチップのようなベーシックなログインフォームは面白くてユニークです。
Login by Haziq Mir

入力欄を横並びにしたことにより、基本的に幅の狭いヘッダーにちょうどいいログインフォームになっています。柔らかくて暖かい茶色と影を組み合わせることでそれぞれのアイテムが良い感じに、スムーズで、しっかりした見た目になっています。黒バージョンはより洗練された見た目です。
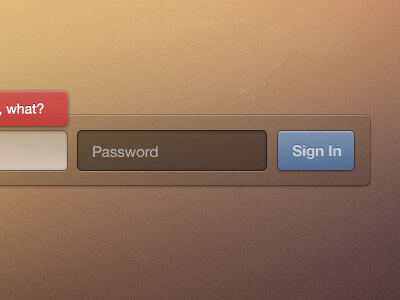
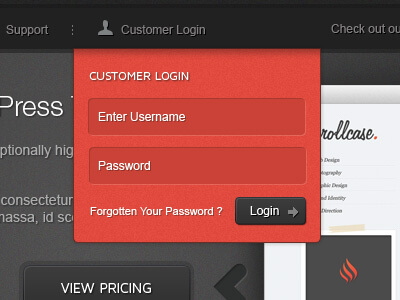
Stellar Login, Improved by Haziq Mir

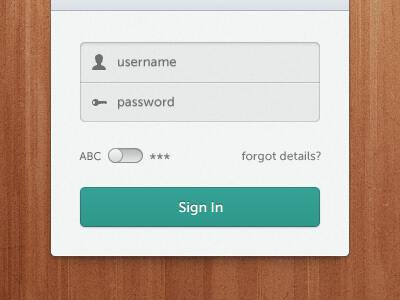
まず目を引くのが紙や木いった自然素材が主体の複雑で説明的なデザインをちょうどよく補ってくれそうな背景です。シックな入力欄とグレーっぽい色がノートスタイルのキャンバスに最適で、大きな青い「Sign In」ボタンが視覚的な重心になって注目をひきつけます。
ダークテーマのログインテーマの素敵な例で、冷たい印象を出すことなく洗練された感じが出ています。つやつやした茶色のボタンは目を引き、行動を促します。小さいメタリックなトグルのおかげで現実のもののような感じになっています。
Login form for personal application by Ionut Zamfir

背景部分は普段使うメモ帳に似せてあります。木のキャンバスが全体を美しく見せています。つやつやでグラデーションのかかったボタンがちょっとテーマとずれていて、本来ならここは平面的でシンプルなボタンが合うところですが、全体的にはよく調和した感じのデザインです。
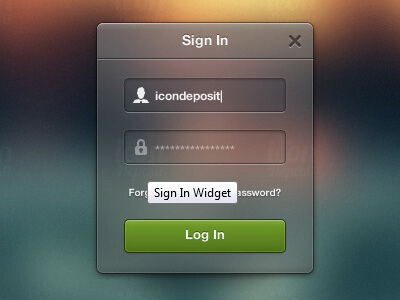
Sign In Widget

このフォームは絶妙にきれいで、なんといってもその驚きのポイントは半透明の背景です。コントラストも最適で文字と背景がしっかり分かれており、いつもながら抜群のCTAです。
iPhone App Login Form

Mason YarnellさんによるiPhoneアプリ用ログインフォームは近年のiOSの最高な一連のデザインの中で魅力を発揮します。つやのあるアイコンや、飾りのリボン、浮き出したアイコンに加え、もちろん、複雑なテクスチャの背景もあります。何はともあれ、全体的に、すっきりしていて、新鮮で、雰囲気のあるデザインです。
Light login by Maxwell Barvian

Maxwell BarvianさんによるLight Loginはその名の通りのデザイン。明るく、きれいで、さわやかです。グレーと白の組み合わせが驚くべき効果を発揮し、ユーザーに非常に快適な操作感を与えます。やはり、コンバージョンのために、メインとなるボタンはわざと大きくし、明るい色にしてあります。
How to Create Login Form with CSS3 and jQuery

これは新人webデベロッパーにも役立つようなちょっとしたチュートリアルです。デザインはかなりシンプルでグラデーションのせいで入力欄がぱっと見ボタンのように見えます。ですが、このデザインは多くのUIで便利に使えるスマートでよく構成されたフォームの代表例です。
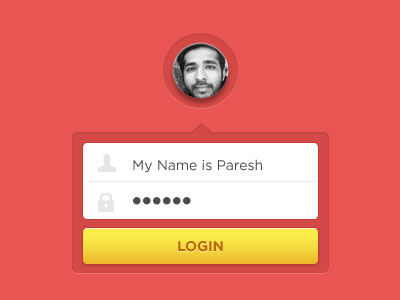
Login by Paresh Khatri

Paresh Khatriさんのログインフォームは小さいながらも元気な色合いと細部へのこだわりを持ったデザインです。ツールチップ風の形、円形の写真サムネイル、装飾の使い方、そして半透明の背景と、数多いログインフォームの中でも頭一つ抜けた存在感です。
App Login

Mynusはそれぞれのアイテムを上下に注意深く配置し、デザインをつなぎ合わせ、きれいな画面の邪魔になる背景枠は排除しました。色使い、輪郭、形、丸い角、フォント、そして余白の大きさと浮き出た感じのおかげでこのデザインはユニークでさわやかになっています。
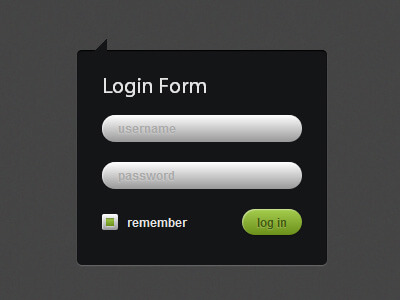
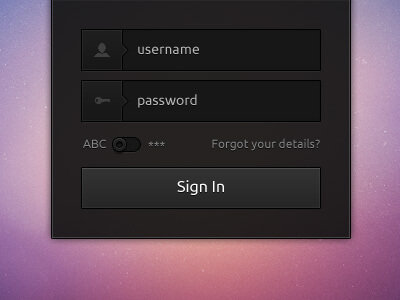
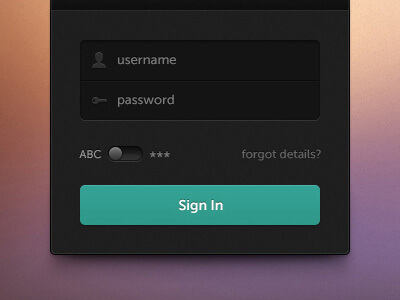
Dark login by Adam Whitcroft

Adam WhitcroftさんのDark loginは洗練されていてプロの仕上がりです。フォントのチョイスも秀逸で、コントラストのきいた色と合わさってユーザーにとって読みやすい仕上がりになっています。「Sign In」ボタンとグレーの文字とスイッチが少し境目がわかりにくいですが、雰囲気に合っています。
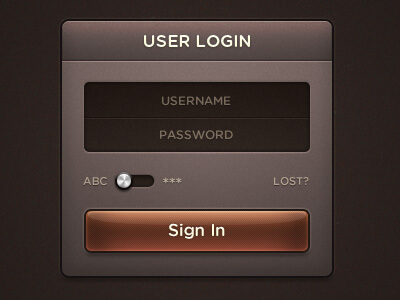
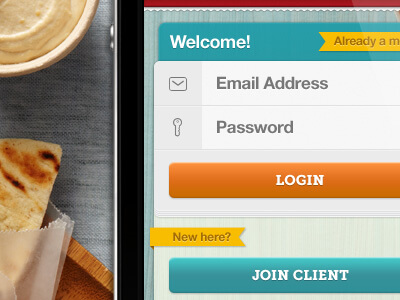
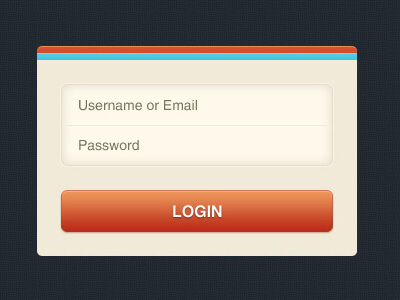
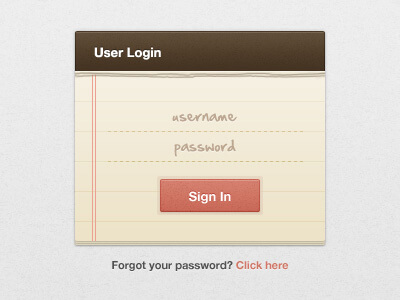
User login

User loginは温かみのあるクリーミーな色合いがポジティブ感を出しています。オレンジとブルーの装飾がデザインに活気を与え、多様なデザインとマッチするようになっています。浮き上がったデザインのCTAは目に入りやすく、行動を促します。
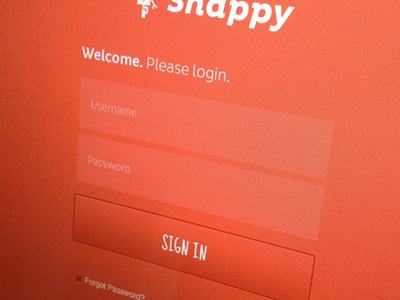
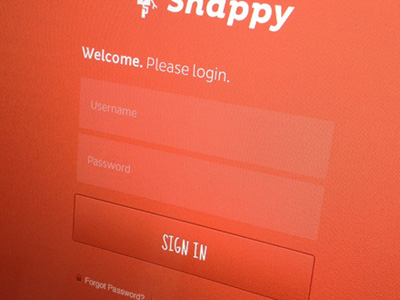
Snappy Login by Charlie Waite

Charlie WaiteさんのSnappy Loginはwebフォームに対して興味深いアプローチをとっています。主に平らで透明な入力欄のおかげで、シンプルかつユニークなデザインになっています。背景枠の色が薄いため少し入力欄の文字が読みにくくなっていますが、全体的には魅力的なデザインです。飾り文字と浮き出たボタンは格別で、本来の目的通り、ユーザーの視線を捉えます。
Sazzi Login by Ionut Zamfir

Ionut ZamfirさんのSazzi LoginはCTAボタンにナイスなひねりを加えています。基本色はきっちりと選ばれており、アクセントとなるトーンによって全体的に美しいデザインとなっています。モノトーンでも派手な下地にも合うデザインで、特に入力欄はとても自然にデザインに溶け込んでいます。
Notepad Login final by Haziq Mir

Haziq MirさんのNotepad Login finalは細部の細部までこだわったミニマルなフォームの多い今回のコレクションを代表するデザインです。背景がテーマに統一性を持たせ、ユニークな破線の入力欄ときれいな丸文字が芸術的です。
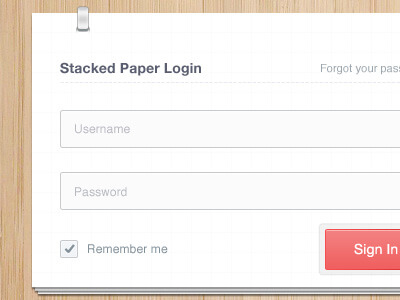
Stacked Paper login by Patrik Larsson

このデザイナーはすっきりした背景枠と、通常の入力ボックス、一般的なフォント、そして落ち着いたカラーパレットを使うことによって従来のデザインアプローチをとっています。赤色のアクセントで、CTAに抜群の印象を与えています。金属クリップや木の下地といった細かいところが美しさを増しています。
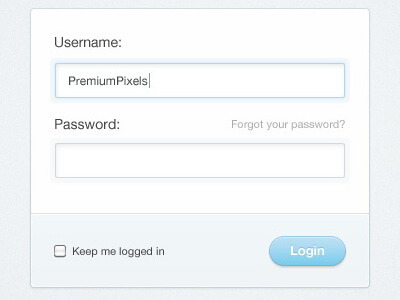
Elegant Login Form Design

先ほどの例と同じく、こちらのログインフォームは新鮮で明るい色と、十分な余白と読みやすいフォントでスマートできれいな見た目になっています。スムーズなブルー系の丸形のボタンと、選択した入力欄がハイライトされる仕組みで、絶妙な使いやすさを実現しています。
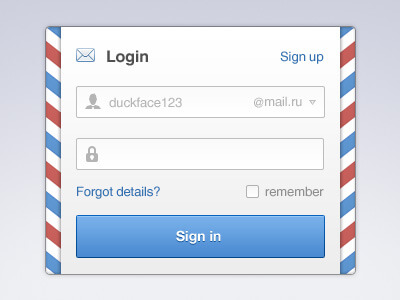
Mail login form by Andrey

一般的な手紙のデザインを取り入れることで、他とは違ったユニークなフォームになっています。縁の2本の装飾ラインがこうした特徴を出しています。それ以外の部分は、かなり従来通りのデザインです。行形式の入力欄、グレー系の色、シンプルなアイコンにスムーズで立体的に見えるCTAもあります。
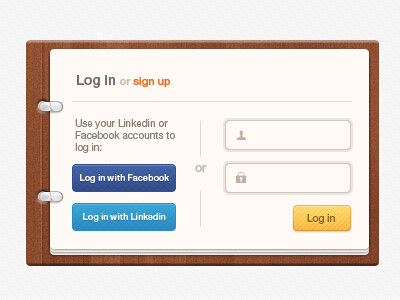
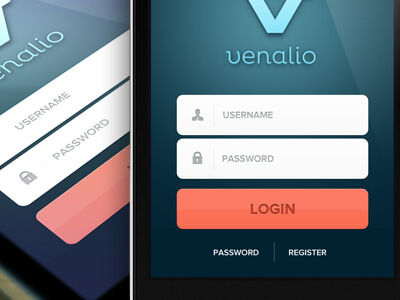
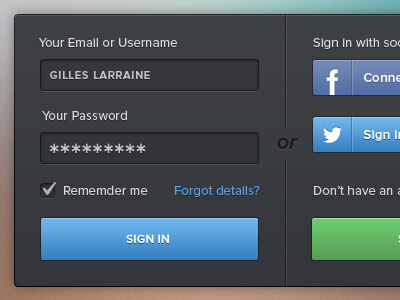
Login interface by Andrey

2つの部分がはっきり分かれたレイアウトです。こうすることで、ユーザーが通常のフォームとソーシャルメディアの2種類のログイン方法を選択できるようになっています。構成は標準的です。2つの入力欄と、「Sign In」ボタン、ツイッターやフェイスブックとの連携ボタンがあります。浮き出した感じのデザイン、完ぺきなコントラスト、バランスのいいレイアウト、美しいアクセントカラーで革新的な美しさを実現しています。
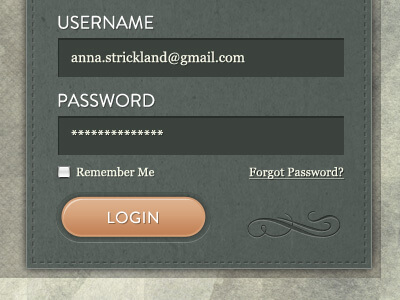
Login by Jake Stutzman

Jake StutzmanさんのLoginは素晴らしいテクスチャで洗練された美しさを実現しています。革の背景枠はデフォルトの入力欄に合っており、注意深く作られた浮き出し効果がぴったりです。浮き出たオレンジ色のボタンは全体のデザインにシャープなコントラストを与え、注意を向けてくれます。右下の装飾が、芸術的なタッチを出しています。
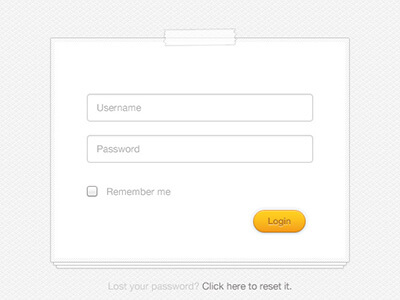
Clean login form

Clean Login Formは非常にさわやかな見た目が開放感を出しています。透明なステッカー、ノート型の背景枠、薄いグレーのカラースキーム、アウトラインの形状がパズルのピースのようにぴったりはまっています。統一感のあるデザインの中にある黄色い浮き出たボタンは、いやでも目に留まります。
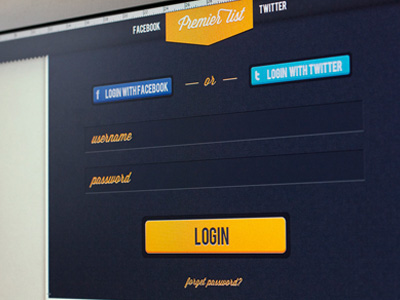
Login Page – Premier List by Vadim Sherbakov

このデザイナーはベーシックなフォームに注意深く機能性を追加しています。うまく作られたテクスチャの背景は明るく目立った黄色のボタンと2つの入力欄をしっかり際立たせる基礎になっています。
Login by Oli Dale

Oli DaleさんのLoginは背景と重なって表示されるようになっているので、コントラストを合わせる必要があります。こちらは赤が大部分を占めるデザインです。デザインとしては控えめで開放感はあまりありませんが、赤色メインにすることで目立っています。一番上の微妙な影が絶妙です。
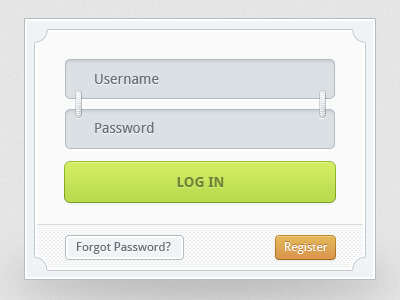
Login Form by Ashish Thakkar

Ashish Thakkarさんのログインフォームはさわやかできれいな見た目で、注意深く制作されたフォームという感じが醸し出されています。繊細な装飾や、一番下のパターン、スムーズに丸みを帯びた角、2つの入力欄をつなぐ金属部品のおかげで絶妙な魅力が出ています。
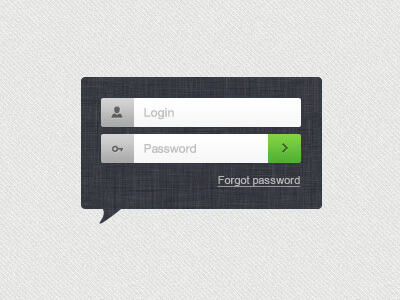
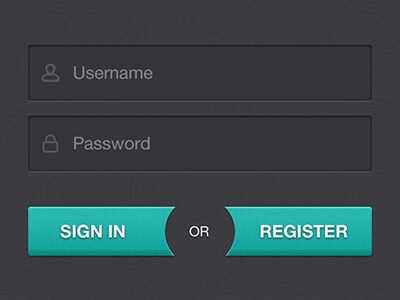
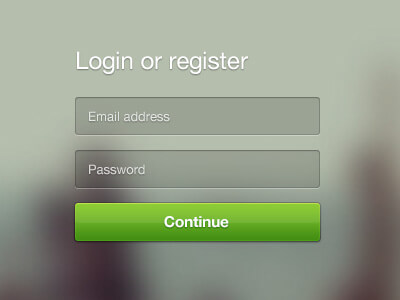
Login or Register

Daryl GinnさんのLogin or Registerはどんなwebフォームでも透明にすればデザインが刷新されることを体現しています。どんな背景にも入力欄が溶け込み、ユーザーがデータを入力するのに完璧な場所を与えてくれます。圧倒的なグリーンのボタンはコンバージョンを促す焦点になります。
iPhone Login by Vasjen Katro

Vasjen KatroさんのiPhone Loginにはそれぞれのブランドらしさを強調してくれるようなカスタマイズ性がある程度あります。色はアプリのメインのデザインを反映できます。薄いグレーの入力欄とグリーンのボタンがキレイな黒の背景枠から自然と浮き出ます。
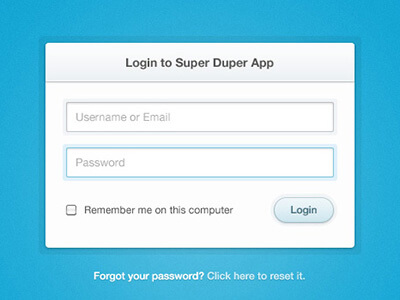
Clean & Simple Login Form

まさに名前の通りクリーンでシンプルなフォームです。とても細やかな構成で、色もそこまで特徴的ではありませんが、見た目のよいストレートなデザインです。一般的なユーザーの大半にとって必要な要素が詰め込まれています。
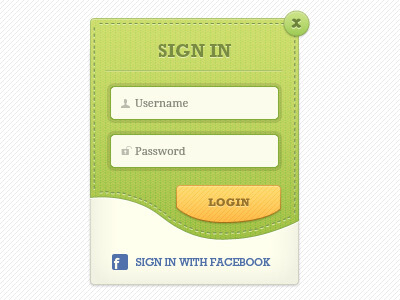
Fabric textured login by Ionut Zamfir

テクスチャが主役を横取りしたパターンです。ベーシックな入力欄をまるでアート作品のようにしてしまう統一感のあるデザインに、デザイナーの腕前が光っています。曲線、縫い目のような境界線、浮き出したような文字がデザインに特徴を与えています。
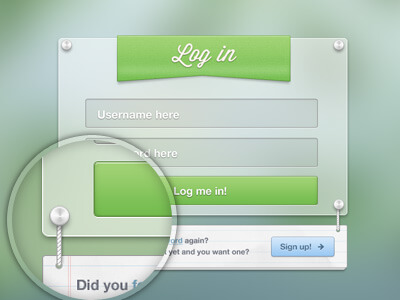
Login form by Gil

Gilさんのログインフォームはつやのあるガラスから着想を得たデザインで、それらしい美しさのあるwebフォームになっています。もちろん、カラースキームもしっかり選び抜かれています。統一感を持たせるための細やかな工夫も見られます。金属のトグル、紙の下地、作りこまれたチェーン、影、グラデーションといった要素です。
Dark Login by Haziq Mir

通常通り、「Submit」ボタンが魅力的で、大部分を占めています。しかし、そのほかの部分にも注目すべき点があります。絶妙にきれいなグラフィック、スムーズでわかりやすい文字、そして全体としても美しく魅力的なデザインです。
まとめ
ウェブサイトデザインの世界ではユーザーのアクションを起こすための重要なポイントであるフォームは、しばしば軽く見られてしまっています。しかし、もちろんすべてのデザインがクリエイティブである必要はありませんが、心を動かし、デザイン全体を補ってくれる見た目がよく、しっかり作られ、バランスのとれたログインボックスを見るとうれしくなるものです。