PCページとモバイルページではUIデザインを根本的に変えなければならないことは開発者の誰しもが理解していることですよね。
でも「どこをどう変えるの?」となると、これまでの経験則や自身の勘どころを頼りにUIを組まれている方も多いのでは?
そこで本稿ではモバイル開発者のあなたに、LOOK(見た目)をよくするための5つのルールと、FEEL(操作感)をよくするための5つのルールをご紹介します。モバイル開発をする際の「足がかり」にご活用ください!
LOOK(見た目)をよくするための5つのルール
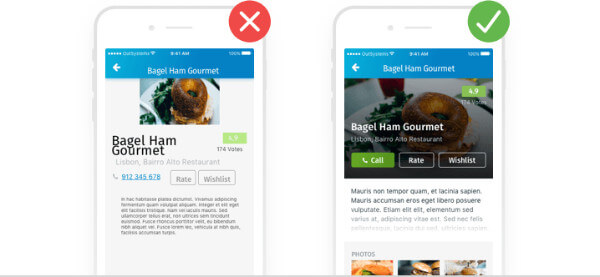
- 画面を埋める

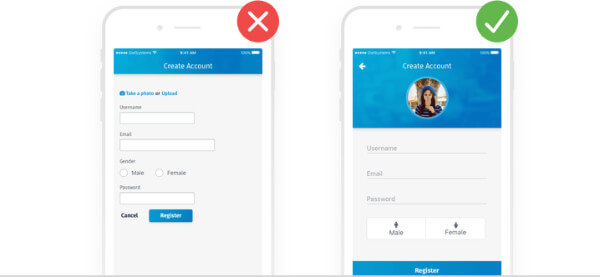
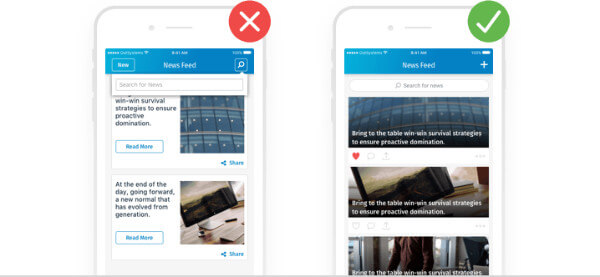
人は目に見えるものが好きなので、画面構成をケチケチしてはいけません。モバイルの画面はキャンバスで、あなたは画家なのです。全幅の要素を使い、それらを垂直にバランスよく配置し、画面全体を有効に活用してください。
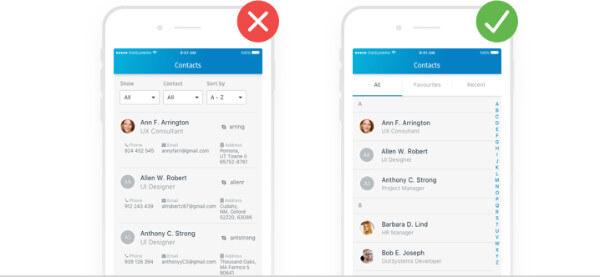
- 重要なものに絞る

モバイル画面のような小さなスペースでのガラクタは特に強調されて見えるので、ユーザーが必要なもの、もしくはよく使うもののみを提供することが重要です。シンプルさが素晴らしいモバイル体験をもたらしてくれます。
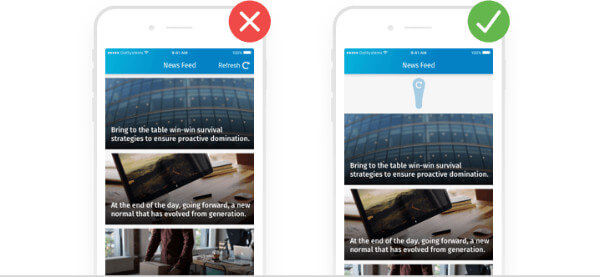
- 「習慣」に従う

モバイルページにおいて、「戻るボタン」、「検索ボックス」、「メニュー」、そして画面右上のアクションなどは特定の場所にあるとユーザーは習慣として定着しているので、その習慣通りに要素を配置しましょう。
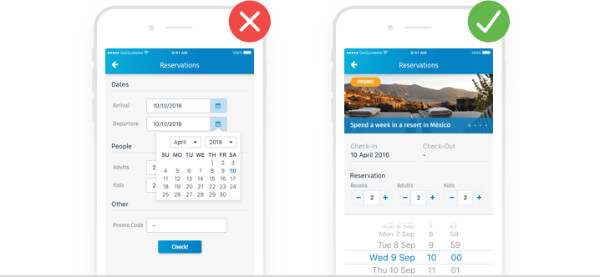
- 完璧に描画する

要素の配置と構成を完璧にし、すべての画面でよく見える高画質のイメージを使ってください。間違っても、異なるフォント、サイズ、色を使ったりしないでください。
- Webと同じように考えない

世の中に数多く出回っているプラグインを使いたくなるかもしれませんが、やめてください。リンクの下線、ポップアップ、ラジオボタンなどはモバイルページ用に設計されたものではありませんから。
FEEL(操作感)をよくするための5つのルール
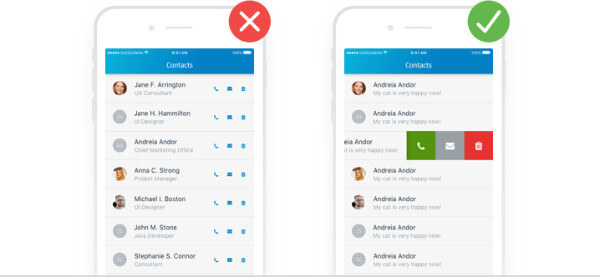
- タッチ感を考慮する

モバイルページは触って使うものなので、ボタンを大きくし、ボタンを押した時の反応も用意してください。また、モバイルページではホバーエフェクトがないということと、マウスと指の操作は同じではないということを忘れないでください。
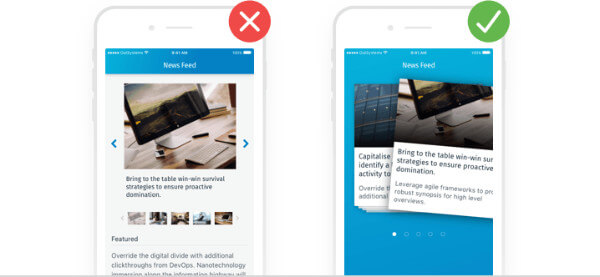
- スライドとストレッチを利用する

モバイルページでは、素晴らしいスクリーン操作を有効に利用しましょう。引っ張って画面を更新したり、スライドしてヘッダーを隠したり、ストレッチ(画面に触れた2本の指を遠ざける操作)・ピンチ(画面に触れた2本の指を近づける操作)して拡大・縮小するなど。
- 素早く画面遷移させる

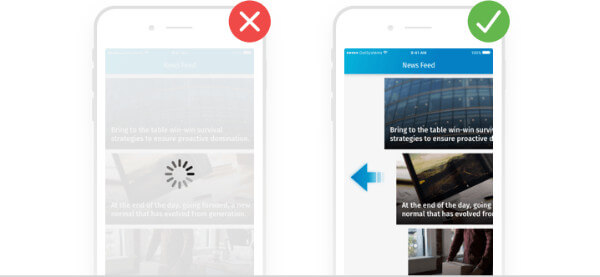
不動産取引で場所が重要なように、モバイルページでは画面遷移が非常に重要です。ユーザーはモバイルページに速さを求めるだけでなく、速く感じることも求めています。画面は初めからそこにあったかのように表示させ、詳細な画面を開く際は右から左へのスライド表示を、新規画面を開く際は下から上へのスライド表示を、そして戻る際はその逆方向で行います。
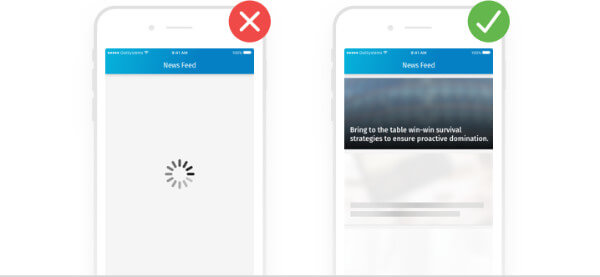
- 効果的にロードする

モバイルページユーザーにとって、スピード、画面遷移そしてパフォーマンスがすべてなので、開発者にとってブランク画面を表示することほど怖いものはありません。よって、データをすべて取得するのを待たずに、何か表示しましょう。ただし、表示されたコンテンツの位置があちこちに飛ぶのは避けてください。
- 動きを取り入れる

モバイルページユーザーは動くものを見るのが好きなので、コンテンツを豊富にしたり、必要なデータを取得する間などにアニメーションを活用しましょう。
このルールを覚える必要はありません
ここでご紹介した普遍的な部分は覚える必要はありません。これらをあくまで足がかりにして、モバイル開発の本当に重要で難しい部分に時間をかけ、よいモバイルページを開発していきましょう。
(※本稿は「10 Rules for Creating a Mobile Look and Feel」を翻訳・再編集したものです)