SaaS製品のデザインには、明確で確固としたプランが求められます。UXにおいても、ワイヤフレーミングから詳細なモックアップまで、きちんと段階を踏んで完成度を高めなくてはなりません。
今回は、SaaS製品によく採用されているトレンドのインターフェースを集めました。自身でSaaSをデザインする場合に、ぜひ役立ててください。
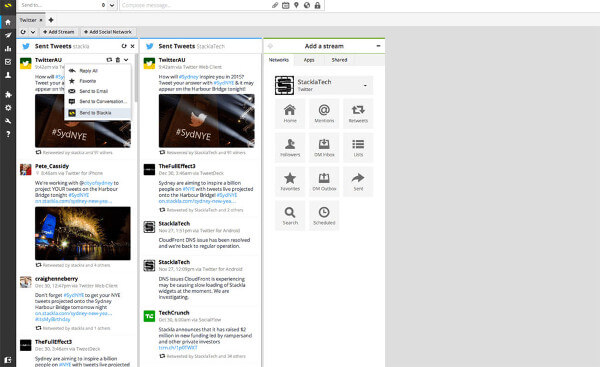
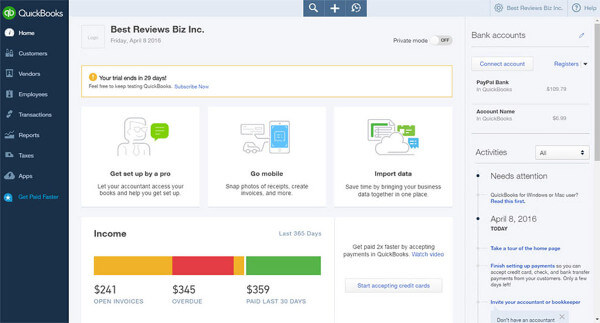
グローバルナビゲーション
大規模なSaaSアプリには、すべてのツールや機能にアクセスできる、グローバルナビゲーションが必要です。しかしあまりに機能が多いと、リンクを一か所にまとめるのは大変です。

Hootsuiteでは、縦型のナビゲーションメニューにアイコンで機能を配置しています。メニューは常に同じ場所に固定されており、使いたい時に簡単に使えます。ただしアイコンのみでは、意味が伝わりにくいこともあります。

それを解決したのがFreshBooksです。アイコンの隣にラベルを加えて、意味を明確にしています。
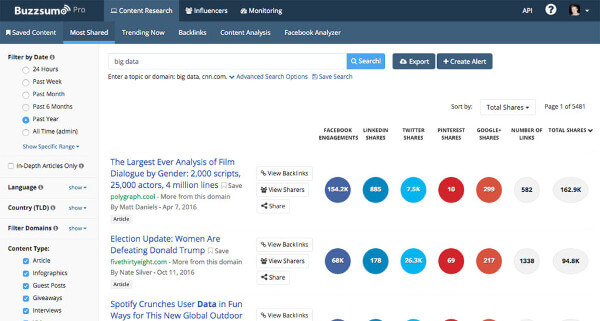
ダイナミックソート
ほぼ全てのウェブアプリには、何らかの検索機能やデータ制御機能がついています。検索結果を追加の情報で絞り込めると、目的のものがさらに見つけやすくなります。SaaSにはこうしたダイナミックソートが欠かせません。
BuzzSumoでは、ソーシャルメディアでのシェア状況を特定の期間やサイトに絞って閲覧できます。

縦のパネルはソート機能専用に用意され、多彩なオプションが選択できます。各オプションはドロップダウンの中に隠れており、必要なものだけを呼び出して使えます。
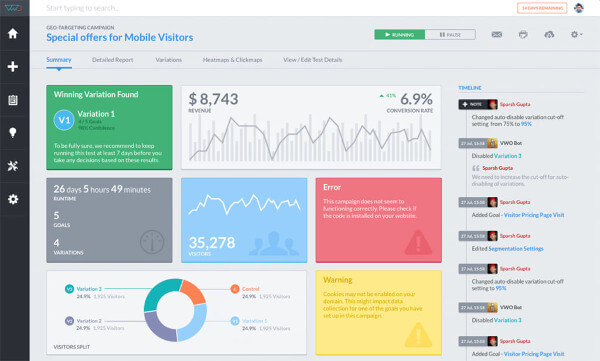
明確なデータ表示
大規模なSaaSアプリには、主要なデータをまとめて確認できるダッシュボードが搭載されています。これは非常に便利で、クリエイターがSaaS製品を作る理由のひとつとなっています。

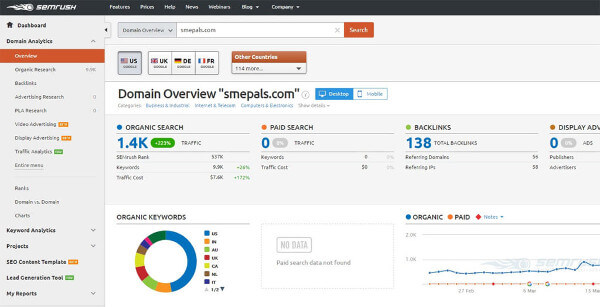
SEMrushのダッシュボードには多くのデータが表示されています。状況を知りたいサイトに対して、12以上ものグラフでデータを表示できます。しかしここで大切なのは、関連したデータのみに絞り込むことです。SEMrushを使うと、ダッシュボードにはトピックに関連したデータのみが表示されているのがわかります。
まとめ
SaaSアプリのデザインは難しく、全てのステップで苦労させられます。それでも作業を続けていけば、何が適していて、何がそうでないのかがだんだんと分かってくるでしょう。この記事が少しでもあなたの手助けになれば嬉しいです。
▼こちらの記事もおすすめです!
・SaasのWebデザインに見る!2017年のデザイントレンド5つ
・柔軟でとっても便利!Sassの変数を使って相対カラーパレットを作る方法
※本記事はSaaS Interface Design: Trends, & Best Practices for Designing a SaaS UIを翻訳・再構成したものです。