ここで、デザイナー、開発者、マーケッターにおすすめのツールが見つかります。なにか忘れているところがあれば教えてください。
Photoshop

Photoshopは、一般的なイメージを変更するソフトです。写真家が写真を編集したり、グラフィックデザイナーやウェブデザイナーがサイトを編集したりイメージを変えたりと、いろいろな用途に使われています。

世界で一番のベクターアートとイラストの為のツールです。作業をより早くし、更に自然とクリエイトされます。あなたのデスクトップパソコンやモバイル端末などあらゆるところで使用できるので、どこにいても作業することができます。
Sketch 3

Sketchは、モダンなグラフィックデザイナーの為につくられていて、アプリの線を見ることができます。Multiple PagesとArtboardsを使って、自由に作業工程表を作れます。
Kulerコミュニティで、色相環で色彩設計をつくったり、何千もの色の組合せを試したりしてください。

The Noun Projectは、世界中のグラフィックデザイナーが利用している、デザインを集めておいて閲覧できるサイトです。
あなたのサイトを、クリックしやすいプロトタイプとモックアップに変えます。他の人に教えてあげてください。
![]()
このアプリは、Flat UIの色をコピーしたい時に役立ちます。ウェジットのような小さいブラウザで使う時、役に立ちます。

Skala Viewは、Skala Preview for Macの同系列アプリです。あなたのMacからあなたのiPhoneやモバイルに画素数や色をそのまま早く送る事ができます。

Flat UI

膨大な数の構成、アイコン、シンボルがあります。新しいプロジェクトを始めるときに作業が楽になります。反響のあるレイアウトです。Bootstrapで作られています。
Framer

Material Design Colors

簡単にMaterial UIの色をコピーペーストすることができます。デザイナーと開発者に役立つツールです。

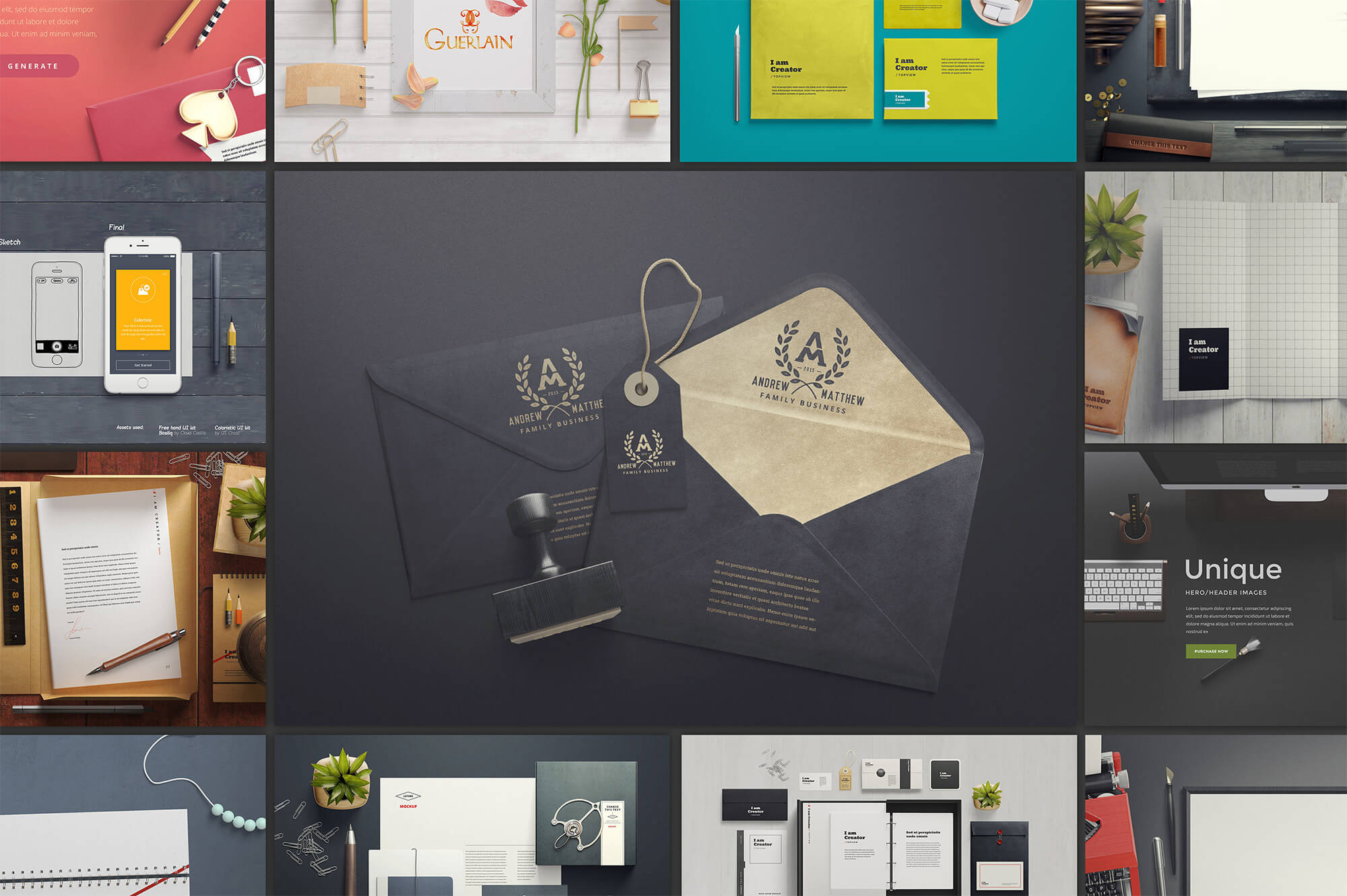
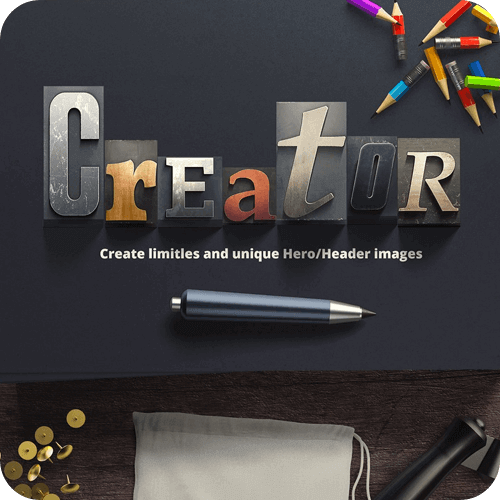
The Fancy Items Scene Generatorは、たくさんの種類の画像があります。これらは、440種類以上あり、すばらしい工業デザイナー達が作っています。
Ink

Inkは、7つのカテゴリーに120以上の精巧なiOS8向け画面があります。あなたのデザイン工程に必要なものが見つかります。