色は、人間の認識や感情に大きな影響を与えます。正しく使うと、ユーザーの正しい行動を引き出すことができます。この記事では、2つの色にフォーカスを置きます。赤と緑です。その理由は、
赤も緑もUIデザインにおいて実用価値のある非常に重要なものであるから。
ユーザーインターフェイスで赤と緑を使う一般的な方法を見ていきましょう。
赤
- 重要性。目立つ色なので、すぐに注目を集める。そして決断させやすい
- 赤は熱い色。強烈な色で、情熱から怒りまでの感情を表す。
- 警告。赤のフラッシュは大抵警告を表す。
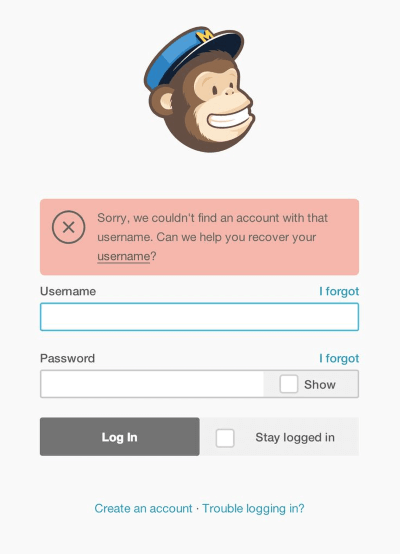
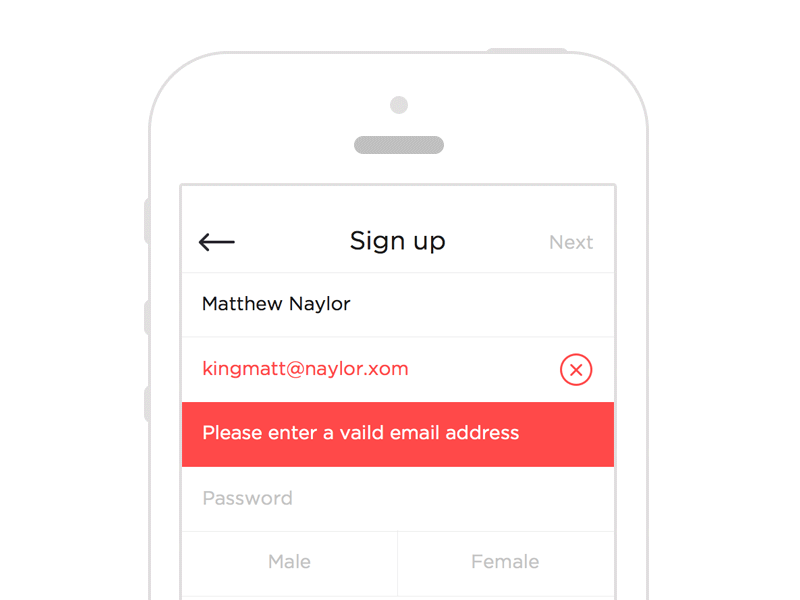
エラー表示
赤は、重大な何かを警告する時によく使われます。そのため、エラー表示の印象のある色なのです。赤は何かがおかしいことを伝えます。


エモーショナル・レスポンス
赤は、愛や情熱の色です。デザイナーは、赤みがかった色を使い(ベリーレッドと言います)いいねの色にしました。

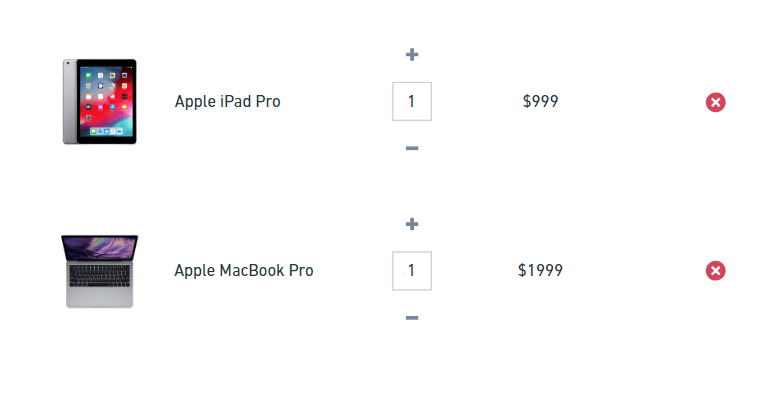
カートから商品を削除
eコマースでは、赤は「カート内の商品を削除」で使われます。

危険な行為
赤は、危険な行為もあわわします。正しく使うと、ユーザーに危険をお知らせできます。
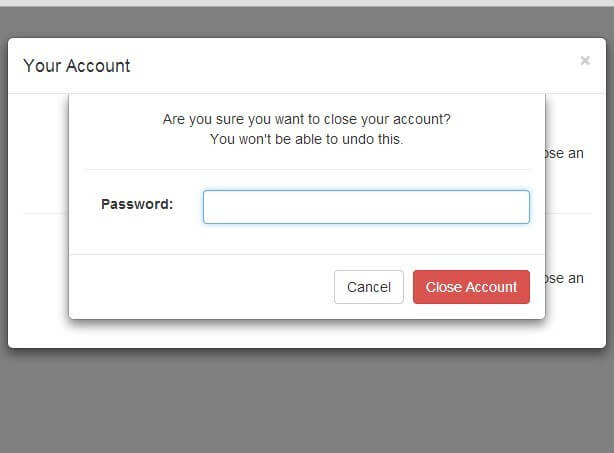
デザイナーが削除ボタンに赤を使う時、ユーザーは本当に正しいのか自然に考えさせます。
アカウント削除かログアウトかの選択どちらも、デザインに赤を使うのは良い例です。ユーザーはこのようなダイアログを見て、最終決定を下す前に考え直すようになります。

緑
- 緑は青同様、落ち着きのある色。人間の目に最も優しくてリラックスのできる色。
- 成長の証。緑は、初心者や成長を表す。
- 緑は、安全に成功することを示す
成功表示
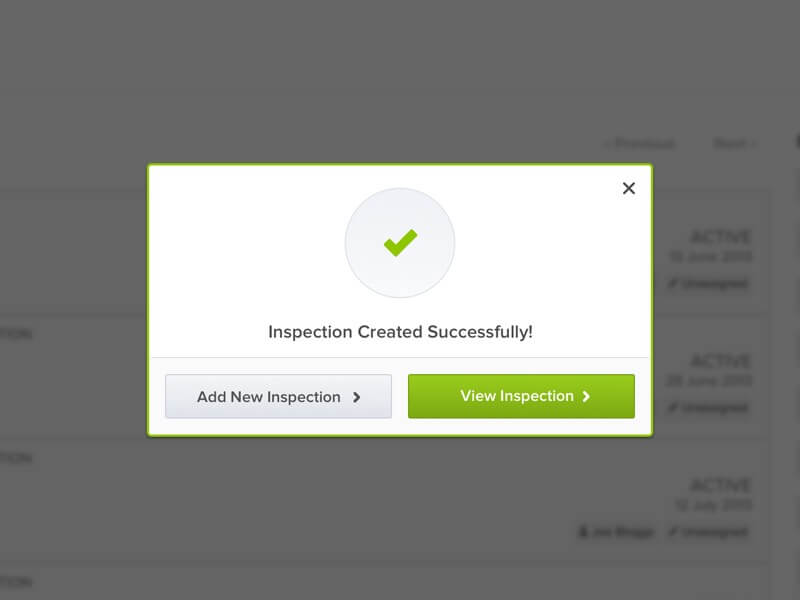
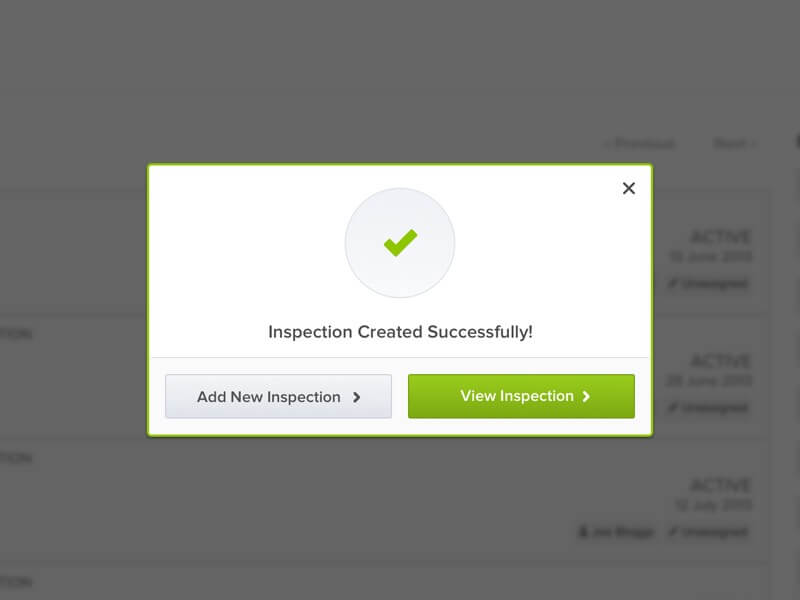
一般的に、緑は、ポジティブな結果を表します。コンプリートした時や、セーブされた時などです。そのため、コンプリートを確認する色が緑なのです。
Checkmarkのアイコンは、緑でユーザーにアクションが無事成功したことを伝えます。


勇気を与える
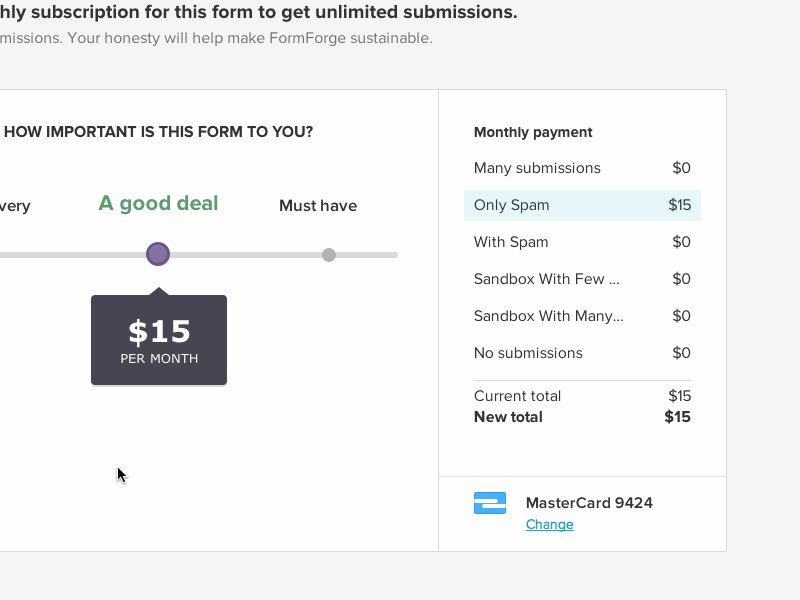
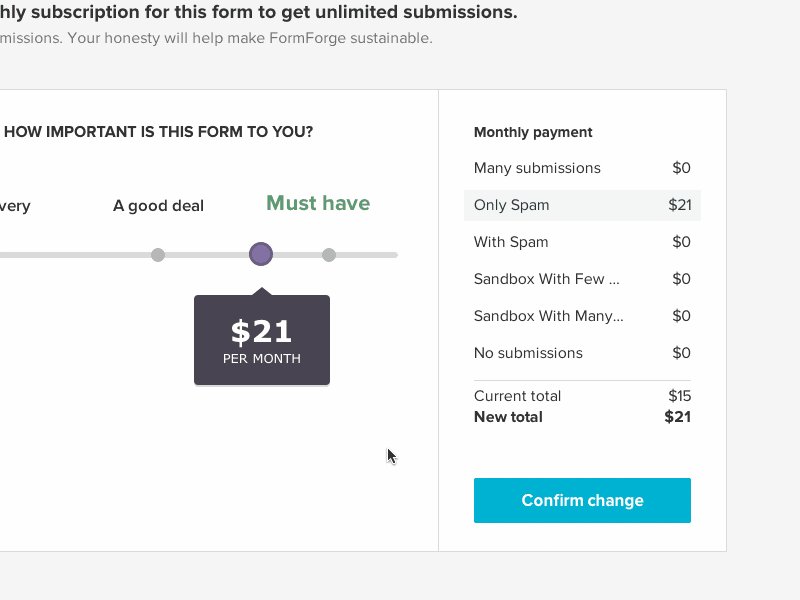
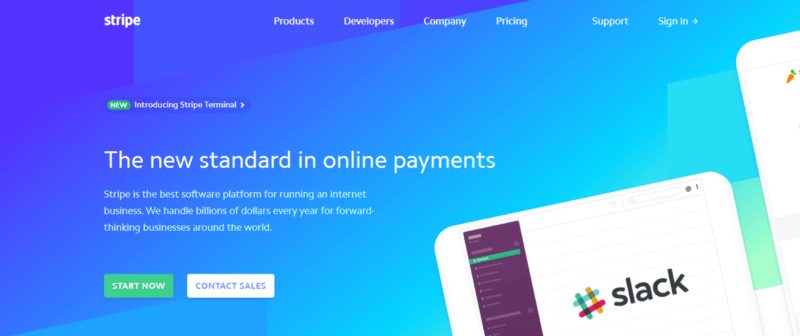
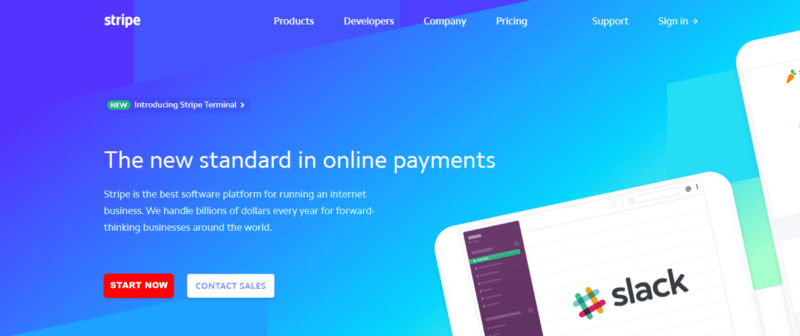
赤が「止まれ」なら緑は「行け」です。そのため緑はユーザーの行動を促す色です。たとえば、Stripeは緑のボタンを使いユーザーにサインアップを促します。

赤と緑のペアの時
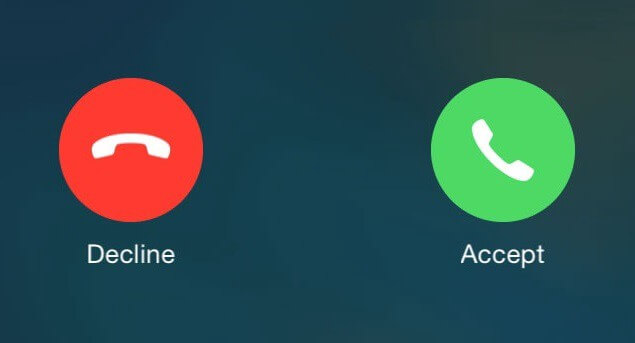
「受信」や「拒否」の場合は、赤と緑は、ボタンをわかりやすくします。赤のボタンは、電話を切ることを警告し、緑は電話に出ることを言います。つまり、ユーザーはよく考えずに行動できるのです。

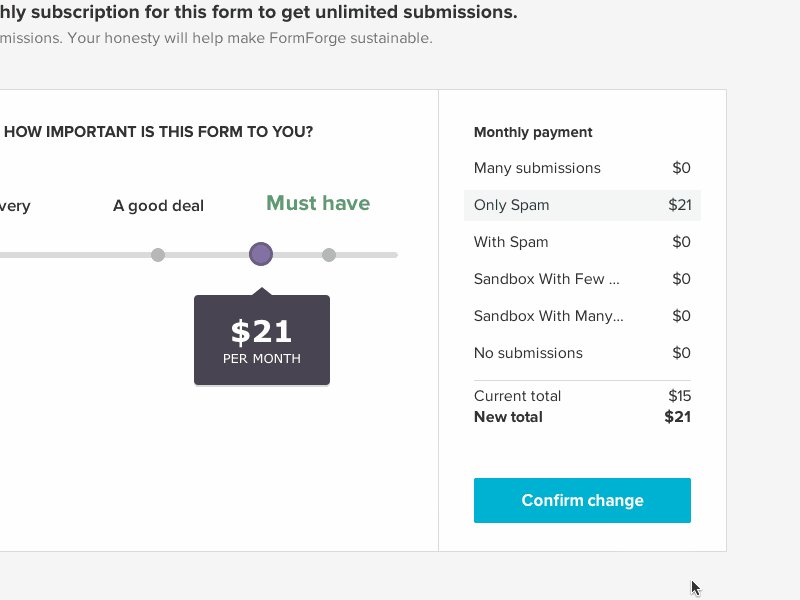
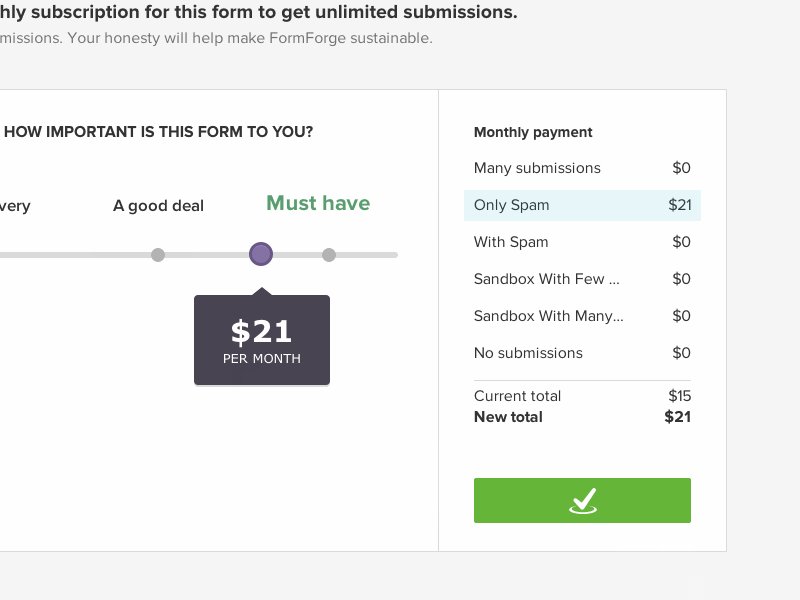
赤と緑のペアがうまく作用する時は、どちらのメッセージも重要な時だけであると覚えておかなくてはなりません。特定の行動をユーザーに促すのであれば、よりビジュアルに重視したデザインにしましょう。下記の例では、緑で「はいお願いします!」を強調しました。

より良い色の変換
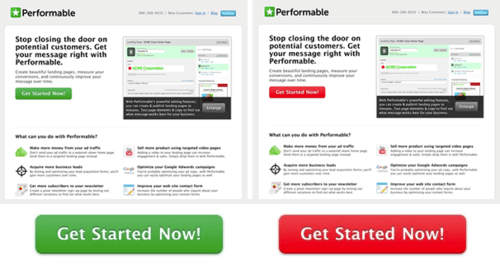
「赤対緑」の論争は、web上で長くにわたり起こっています。オンラインにはたくさんのスタディがあります。Joshua PorterのHubspotの記事にも書かれていました。その記事では、赤ボタンは緑ボタンより21%上回るそうです。

しかし、この結果について一般化できないことをよく理解しておいてください。1つの記事にはうまくいっても、他ではうまくいかないこともあります。同時に、CTAsの色選びでは2つのことがあります。
- トップページのCTAはキャッチーであれ。ボタンが周りのものや背景と比較して目立った時だけできる
- あなたの選ぶ色とコンテキストは非常に重要。
StripeのトップページのCTAカラーを変更したら何が起こるでしょうか?ボタンは、キャッチーです。同時に、赤はうまく作用していません。このページのポリシーに背きます。

アクセサビリティ
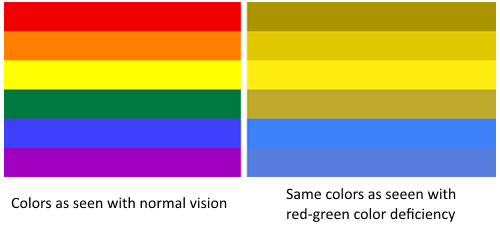
色覚異常意識によると、人口の4.5%が色覚異常だそうです。デザイナーは色覚異常がない人がほとんどなので色覚異常者の配慮を忘れてしまいます。たくさんの種類の色覚異常があります。しかし、多くの人々が3型3色覚または2型3色覚です。これらは、赤、緑、オレンジの見分け方が難しいのです。

そのため、UIデザイン表示が最も重要なのです。
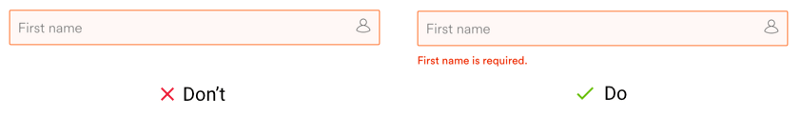
色だけで本当の意味を表しせると信用してはいけません。
なぜかって?色のみを使用しているインターフェイスは色覚異常者を混乱させます。常に、アイコンや文章で追加の情報を入れてください。

カラースキームに役立つソース
UIに正しい色を選べるコレクションを紹介します。見てみてください!