UXデザイン界隈でアプリにおけるアニメーションは議論の的です。同時に、アニメーションは無限のクリエイティブな可能性を示します。
この記事では、スマホアプリのデザインでアニメーションを使用してユーザーエクスペリエンスを向上させ、インタラクションを円滑にする方法について検討していきます。
すべてがインターフェースに統合されているため、アプリのアニメーションはただのインテリアではなく機能的な要素でなければなりません。モーション要素は、ユーザージャーニーデザインの始まりから細部まで考慮する必要があります。アニメーションをデザインするには、アプリケーションのユーザビリティに及ぼす影響を分析する必要があります。ポジティブな影響が見えない場合、アプローチを再考してください。インタラクション・プロセスにおけるモーションの利点と有用性は明白であり、落とし穴は確実につぶしていくべきです。スマホユーザーインターフェースを強化するためにチェックされる、最も一般的なタイプを見てみましょう。
フィードバックアニメーション
フィードバックアニメーションは、特定のアクションが完了したか失敗したかをユーザーに通知します。この種のアニメーションは、基本操作であっても、ユーザとアプリケーションとの間のつながりを保つものです。
多くの場合、それはリアルな世界で実際の物体とのインタラクションを模倣しています。たとえば、現実の世界でボタンを押すと、このアクションに加えられた強さとボタンの抵抗が感じられます。一方、スマホアプリでは不可能です。画面をタップするだけで、そのような物理的なフィードバックはありません。そのため、振動などにより、アプリからの応答を得ることができます。アニメートされたボタン、トグル、スイッチ、チェックマークまたは×サインは、アクションが完了したかどうかをユーザーに迅速に伝えます。
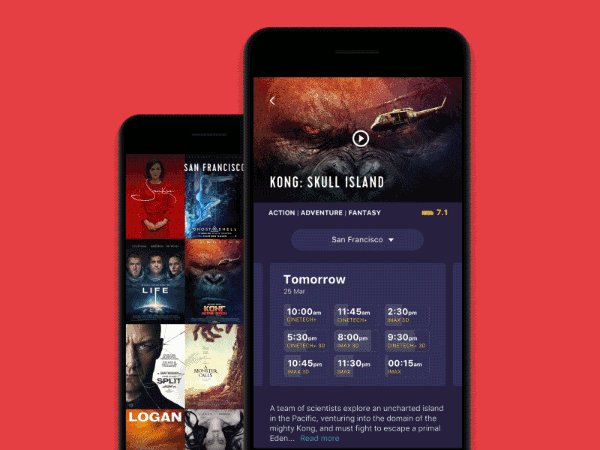
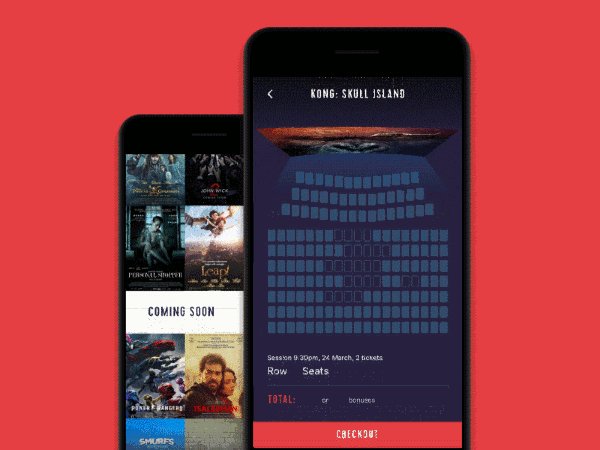
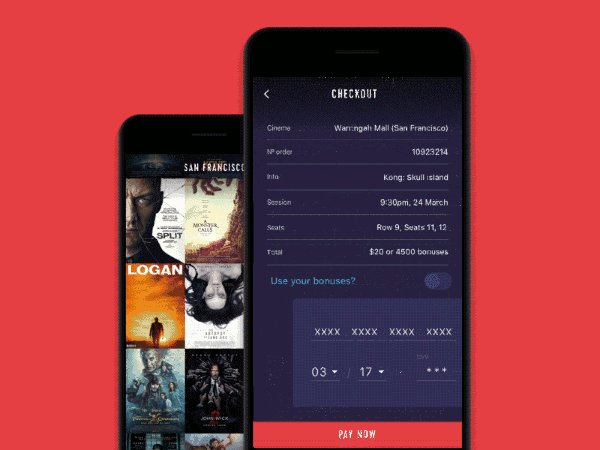
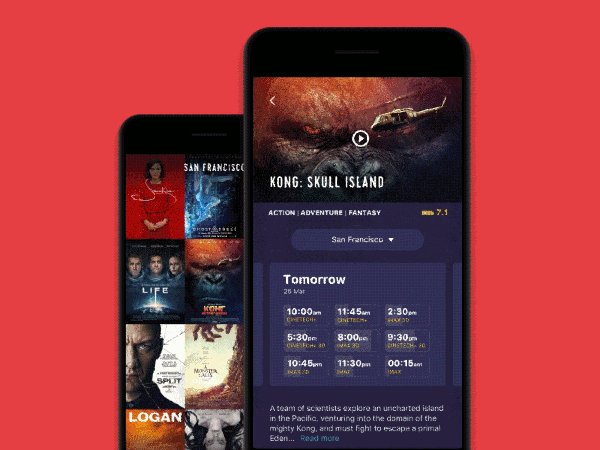
たとえば、チケットを購入する際のインタラクションの例として、Cinema Appフローがあります。ショーの画面から座席の選択への移行は、映画のポスターのアニメーションを介して行われます。画面はムービーホールの画像に変換されます。選びたい座席を押すと、ボタンが色を変え、システムがデータを受け入れたことを理解することができます。チェックマークのアニメーションは、プロセスの終了を示します。
もう一つの例は、ウォータートラッカーアプリのインタラクションで見ることができます。植物に水分を与え、ユーザーがボタンを押すと、画像がドロップされ、必要なアクションが実行されたことが示されます。
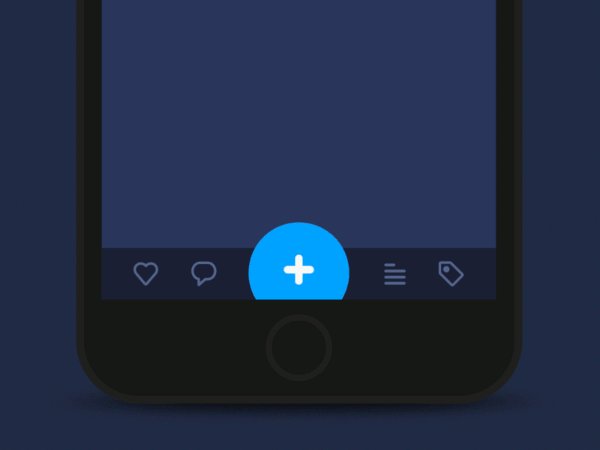
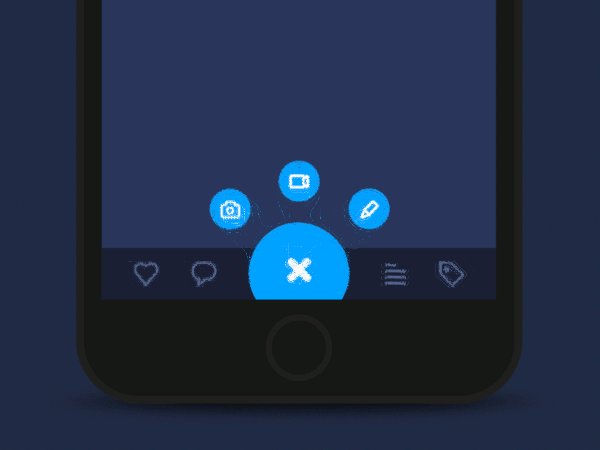
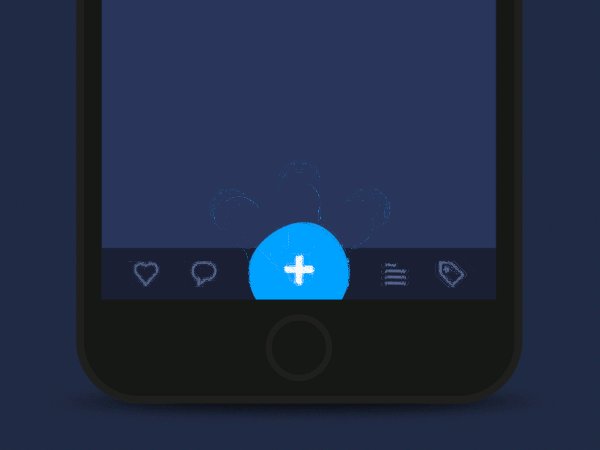
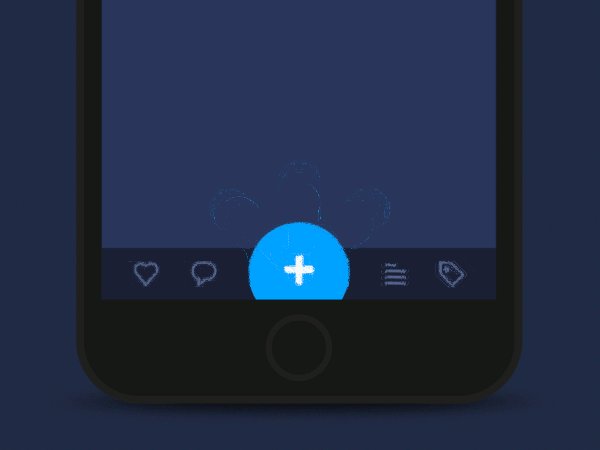
基本的なナビゲーションであっても、スマホUIアニメーションはフィードバックだけでなく、楽しいものを追加することがあります。拡大可能なボタンのこのコンセプトを確認してください。ボタンをピンチすることで、ゼリーのような動きのインタラクションを楽しめます。
プログレスアニメーション
インタラクションのプロセスが長くなり、ユーザーが待たなければならない場合は、何が起こっているのか、きちんと進行しているのかを伝えることをお勧めします。このアニメーション化されたインタラクションの最大の利点は、ユーザーにプロセスが進行しているという確証を提供し、製品を使用するプロセスに自信を持ってもらえるということです。それは、積極的なユーザーエクスペリエンスを意味し、ユーザーを保持できる可能性を高めます。プログレスバー、タイムライン、その他の動的要素のアニメーションは、取り入れるべきでしょう。以下はその利点です。
- ・進行状況をユーザーに知らせる
- ・待ち時間を魅力的に
- ・魅力的にデザインすることで、ユーザーはその体験を人に共有したくなる
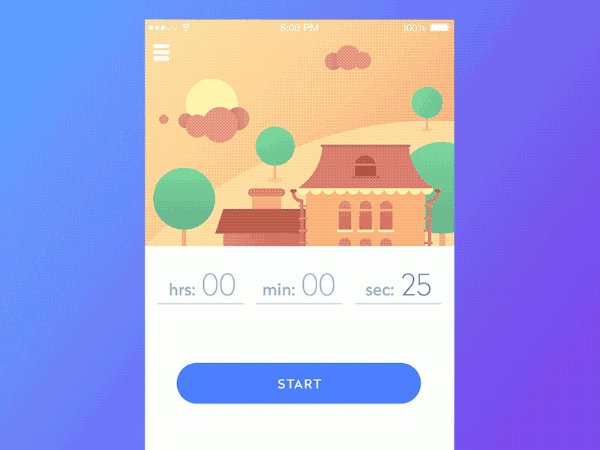
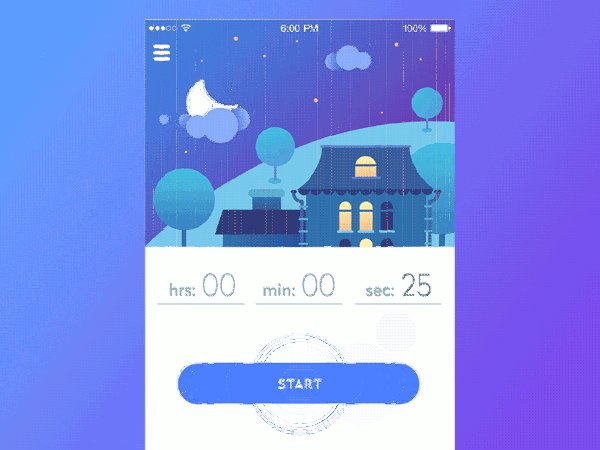
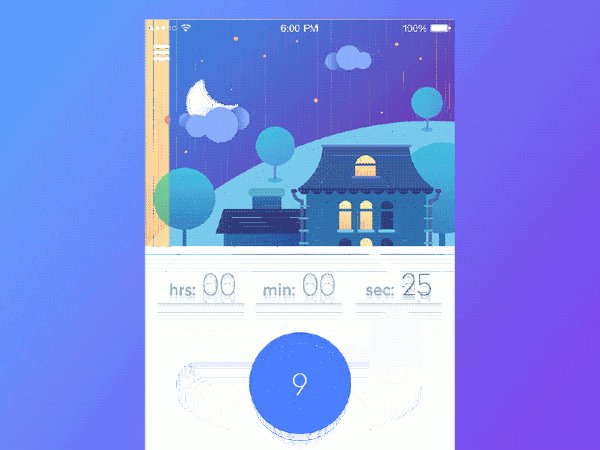
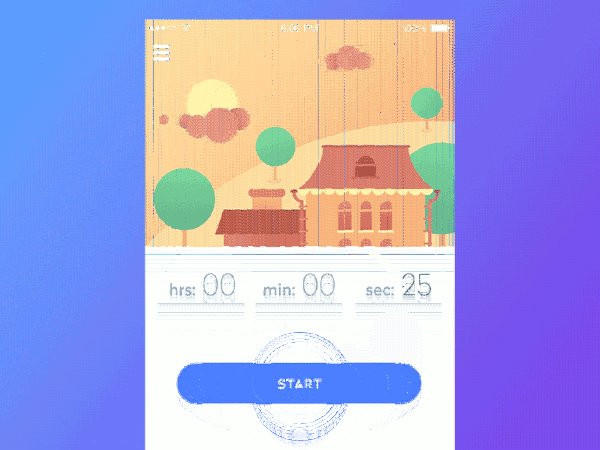
下のタイムラインアプリを見てみてください。待機中のプロセスは、昼から夜への移行を特徴とするアニメーショングラフィックスでサポートされ、ボタンは進行状況を数で示します。
ローディングアニメーション
これは最も広く使用されているスマホアニメーションの1つでしょう。ローディングのプロセスがアクティブであることをユーザーに知らせるので、プログレスアニメーションのサブタイプとして定義することができます。ローダー、プレローダー、プルトゥーリフレッシュアニメーションなど、さまざまなバリエーションがあります。
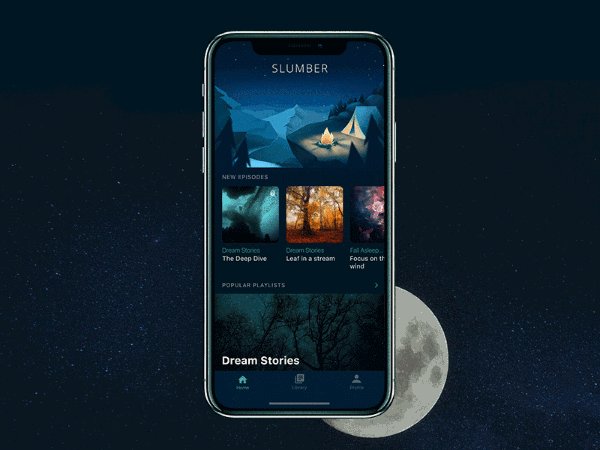
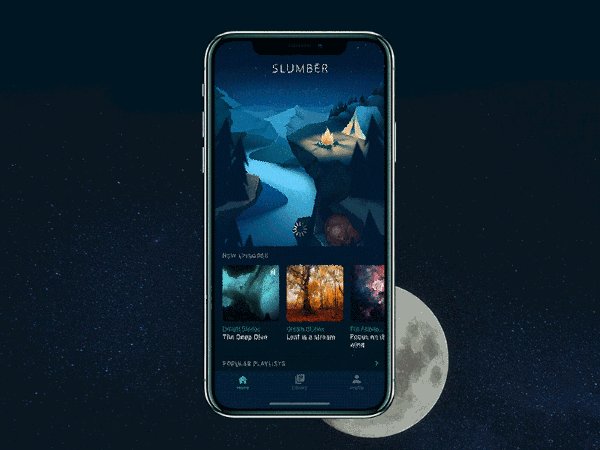
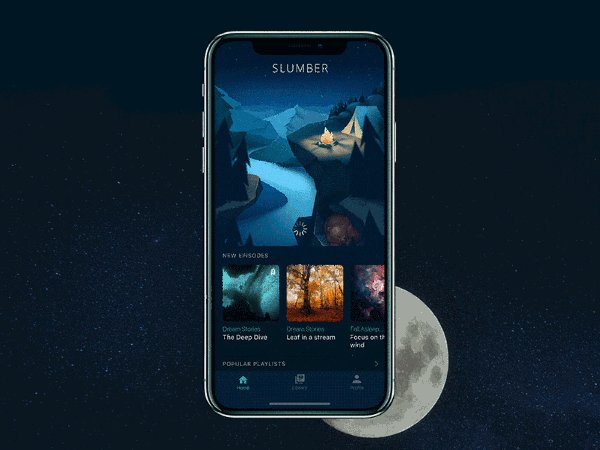
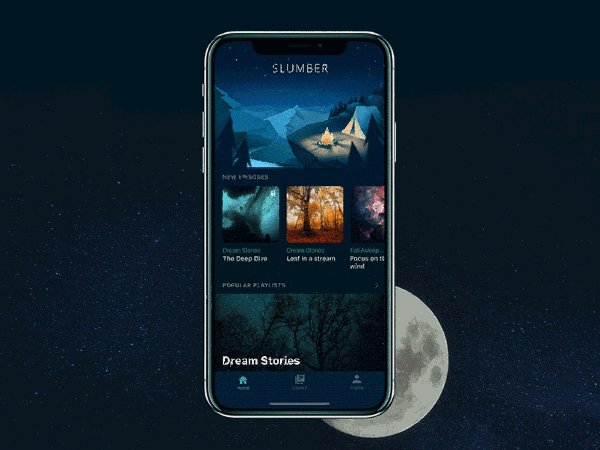
Slumber appのプルー・トゥ・リフレッシュの例は次のとおりです。新しいエピソードのタブをプルダウンして、ローディングを待つ間、ユーザーはローディングホイールで進行状況であることを理解しつつ、背景のアニメーションを見て退屈をしのぐことができます。
注意を引くアニメーション
この種のアニメーションは、ユーザがあなたのアプリとやり取りするときのUXアフォーダンスの役割を果たします。一般的な視覚的階層をサポートし、ユーザーの注意を引くモーションで必要な詳細に導きます。このようにして、すべての画面レイアウトをスキャンする際に貴重な時間を節約し、ナビゲーションをより明確かつ直観的にします。
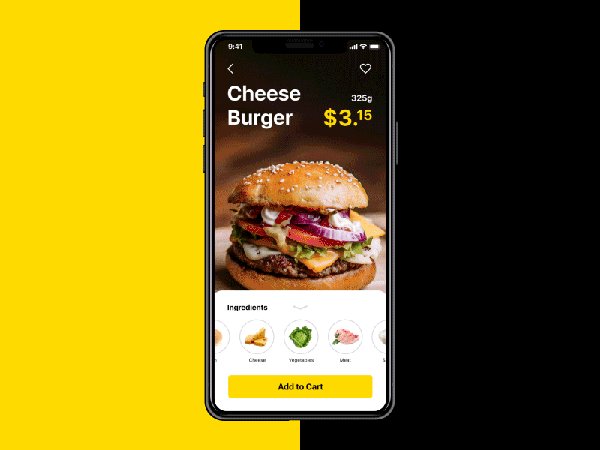
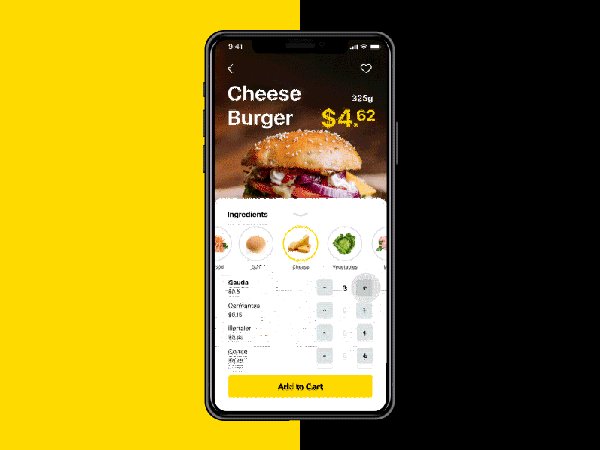
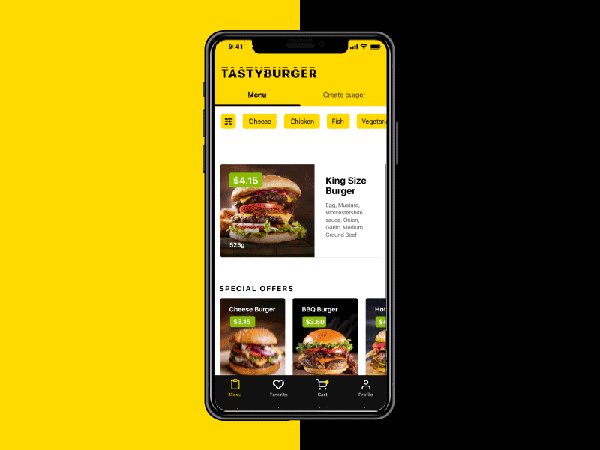
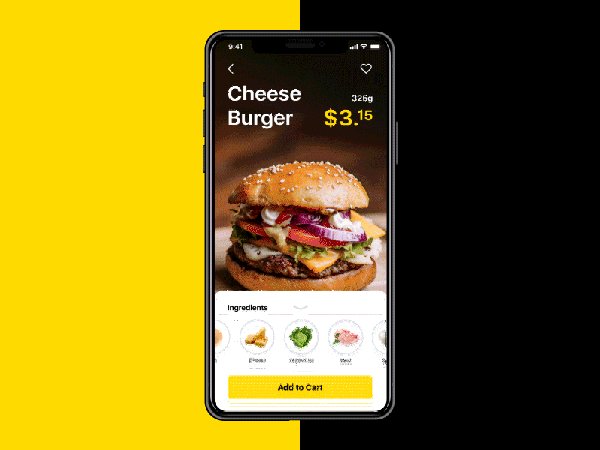
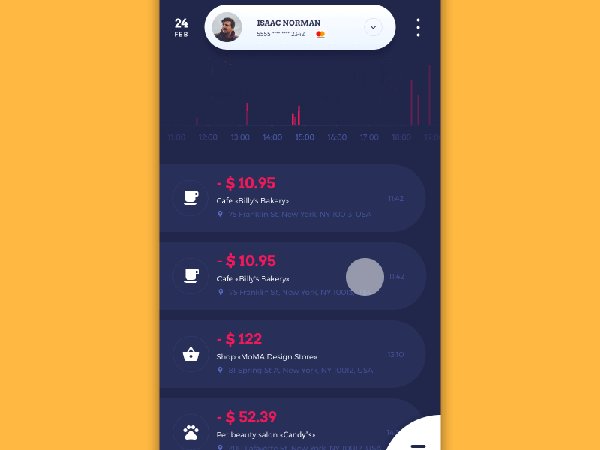
このTasty Burgerアプリのインタラクションのセットには、変化する価格のアニメーションがあります。それはプロセスに生き生きとした感じを追加し、それを自然にします。さらにモーションは、ユーザーの目をコア情報に瞬時に引き寄せて、何を見るべきかを指定します。
トランジション・アニメーション
トランジションのアニメーションは、、あるスクリーンから別のスクリーンに移る際のインタラクションの過程で、スタイルとエレガンスを追加します。
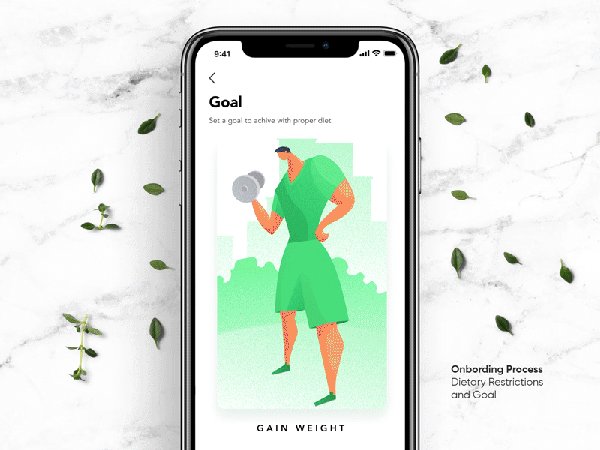
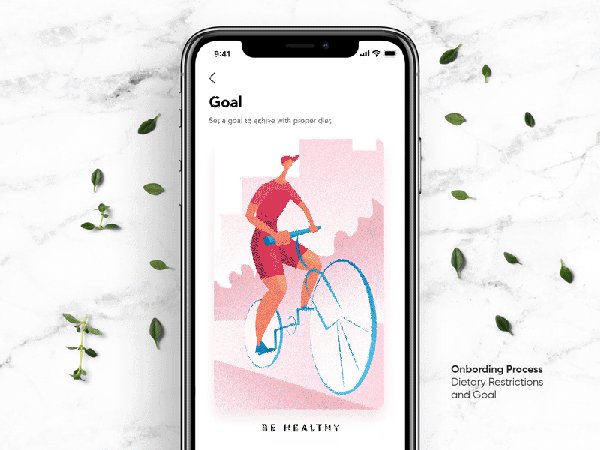
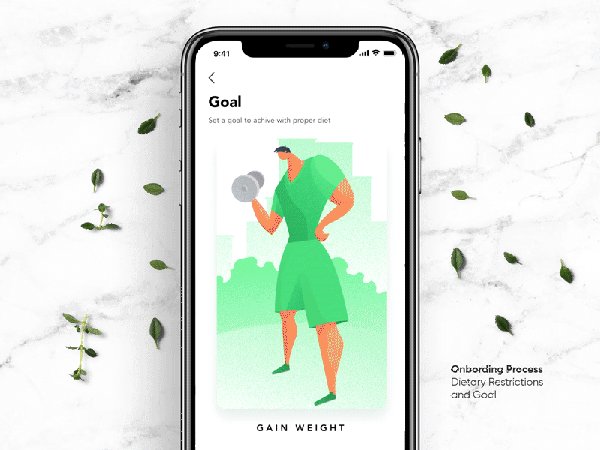
Perfect Recipesアプリでのトランジションのセットはこちらです。ここでは、ユーザーは目標と食事制限に従ってレシピベースをカスタマイズします。モーションでサポートされている目標のカード間のトランジションは、肯定的なユーザーエクスペリエンスをサポートします。
しかし、美だけではありません。最近のスマホアプリケーション用のUIアニメーションの記事では、トランジションのアニメーションによって要素間のスペースが増える錯覚がどのように追加され、レイアウトが風通しの良いものになるかの例が示されました。
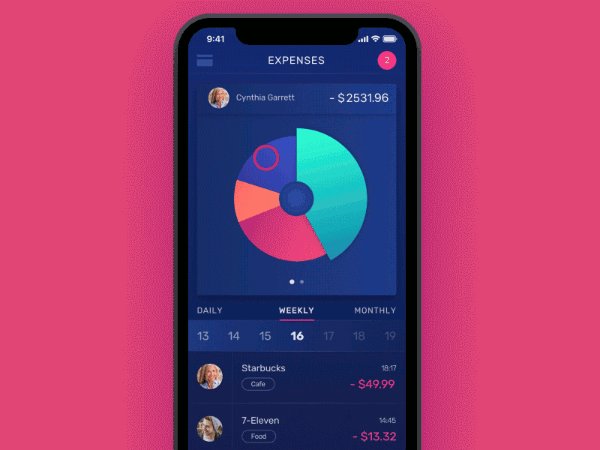
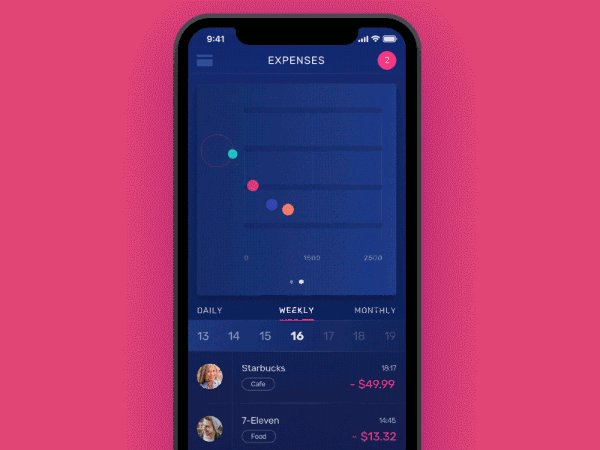
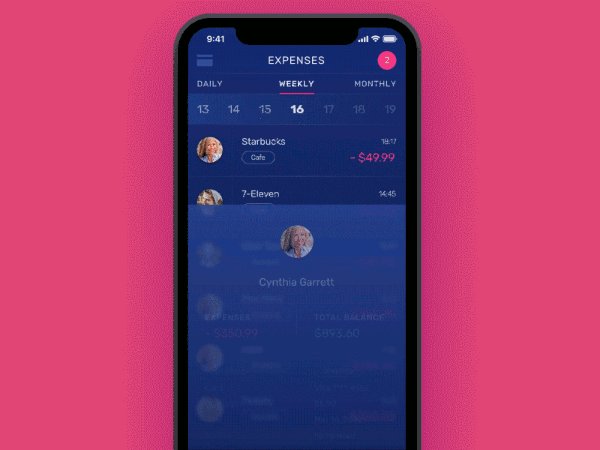
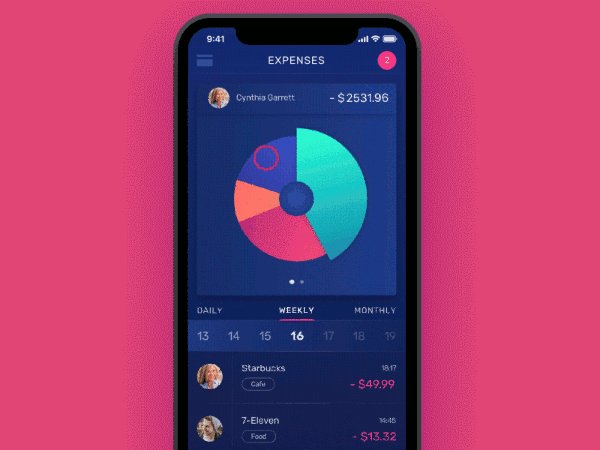
こちらにも1つ良い例があります。ユーザーが円グラフからリストビューの保存に至るまでのトランジションプロセスのクリエイティブアニメーションのもう1つの例と、カラーマーカーがあります。アニメーションはスクリーンとデータを密接に接続し、ユーザーにこのつながりを見せます。
マーケティングアニメーション
ブランドデザインをUIデザインに上手く統合することは、ブランド意識を高める上で大きな役割を果たすことができます。ほとんどの場合、ロゴ、マスコットなどのアニメーションは、しばしばスプラッシュ(起動)画面に効果的に適用されます。アプリのマーケティングアニメーションは、通常、ブランドの視覚的な特徴に注意を集中させることに重点を置いています。若い才能豊かな人たちの自己宣伝のためのアプリ、Whizzlyのために作ったアニメーションのロゴがあります。キャッチーで思い出深いアニメーションで、デザイナーは鮮やかな感情的な魅力を加えることができます。
通知アニメーション
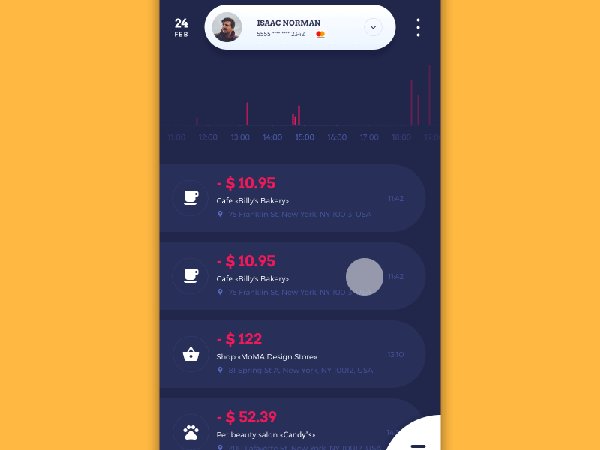
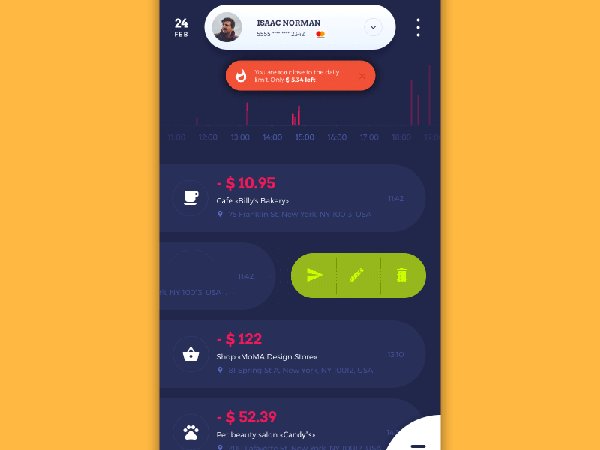
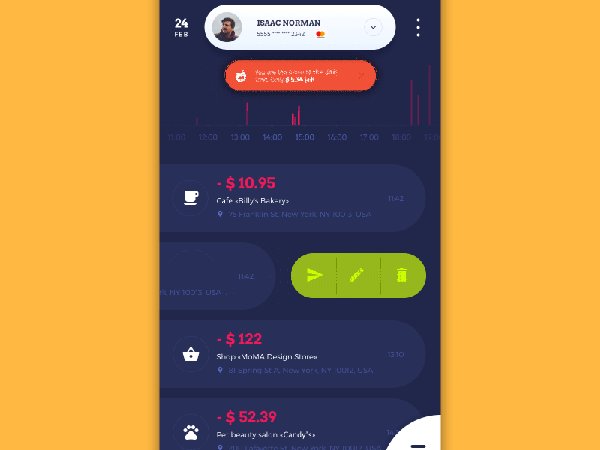
通知は、アプリ内の更新にユーザーの注意を引きつけるためのものです。密やかなアニメーションによってサポートされ、通知がさらに目立つようになり、ユーザーが重要な情報を見逃さないようにします。以下、Home BudgetアプリでこのようなUI要素の例を見ることができます。明るい色だけでなく、脈動を模倣する動きでも通知が目立つようになっています。
スクロールアニメーション
スクロールは、Webインターフェイスとスマホインターフェイスの両方で使用されていた典型的なインタラクションの1つです。アニメーションはプロセスに美しさと優雅さを加え、スタイリッシュで独創的なものにします。下に示す写真アプリのように、垂直方向だけでなく水平方向などにもスクロールを適用することができます。
ストーリーテリングとゲーミフィケーション
スマホアプリでアニメーションを使用するもう一つの理由は、それを物語やゲームの一部にするためです。アニメーションのステッカー、バッジ、報酬、マスコット – これは、アプリのインターフェースを面白く賑やかにするためのほんの一部の方法です。たとえば、ムード・メッセンジャーのアニメーション・ステッカーはさまざまな感情を反映しています。これらを使用すると、ユーザーの感情に強く訴えかける魅力が加わります。
UIアニメーションの利点と落とし穴
スマホアプリにアニメーションを適用するとき、デザイナーはアプリのインタラクションに及ぼす肯定的な影響と悪影響を同時に分析する必要があります。ここに、考慮すべき点をまとめた短いチェックリストを用意しました。
スマホアプリのモーションの利点は以下のようなものでしょう。
- ・画面スペースの有効活用
- ・使いやすさの向上
- ・オリジナリティが出る
- ・便利で簡単なインタラクションが実現できる
- ・複数の機能を同時に実行することができる
- ・インタラクションのプロセスを高速化する
- ・ユーザーに明確なフィードバックを提供する
- ・ユーザーの期待を得られる
一方で、デザイナーが考慮しなければならない欠点は以下のようなものです。
- ・ローディング時間
- ・過度に気を散らせないか
- ・技術的に時間と努力が過度に必要ではないか
※本記事はUX Design: How to Use Animations in Mobile Applicationsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!