ウェブサイトの閲覧者は、デザインの構造やデザインプランの中身についてはあまり気にしていません。デザインの沢山の要素、複雑な組み合わせ、あるいはそれを支える思想には気づいていないのです。
そうではなく、閲覧者が念入りに調べるのは最終成果物なのです。閲覧者は、サイトを使用しているときの感覚を意識していて、最終成果物はこの感覚に関係しているのです。
良いデザインは常に目には見えず、ユーザーエクスペリエンスに反映されます。ユーザーがサイトの閲覧を楽しめることが目標なのです。
一方、ユーザーが不快感や不満を覚え、ショッピングカートを放棄することはよくあります。
ユーザーエクスペリエンスが快適でない場合には、閲覧者が再びサイトを訪問することを期待することはできません。
ユーザーエクスペリエンスはしばしば潜在意識的です。ユーザーが簡単にサイトをナビゲートでき、ページがすぐに読み込まれ、情報が閲覧しやすいようなまとまりに分割されていれば、サイトの閲覧経験をユーザーが肯定的にとらえる可能性が高くなります。
しかし、ユーザーを苛立たせ、サイトが放棄されてしまう状況も沢山あります。
結果として、ユーザーエクスペリエンスについて知ることはデザイナーにとって有益なこととなるのです。ユーザーエクスペリエンスは、閲覧者が皆さんのプラットフォームとやり取りする、ユーザーインターフェイスとは異なるものです。
ユーザーエクスペリエンスとは、ユーザーが皆さんのサイトについてどのような印象を抱くか、ユーザーのためにどのように動作するかということに関係があります。この印象によって、ユーザーがサイトに滞在する時間の長さと、再びサイトを訪問するかどうかが決まる場合があります。
ユーザーは皆さんのサイトの全体的な感触を得るでしょうが、すばらしいユーザーエクスペリエンス(UX)はいくつかの重要な要素に依存しています。下記の有益なヒントは素晴らしいUXを提供することに役立つでしょう。
ナビゲーションタブ
とても簡単な話ですが、ナビゲーションタブは、ユーザーがサイトを効果的に検索するのを助けるという重要な役割を果たします。どこに行ったらよいのか分からなければ、閲覧者は皆さんのサイトから離れて行ってしまいます。
皆さんと閲覧者にとって最も好ましいサブカテゴリを含むナビゲーションタブを配置します。どのページに進めば良いのかが分かれば、閲覧者は必要なものにたどり着くことができます
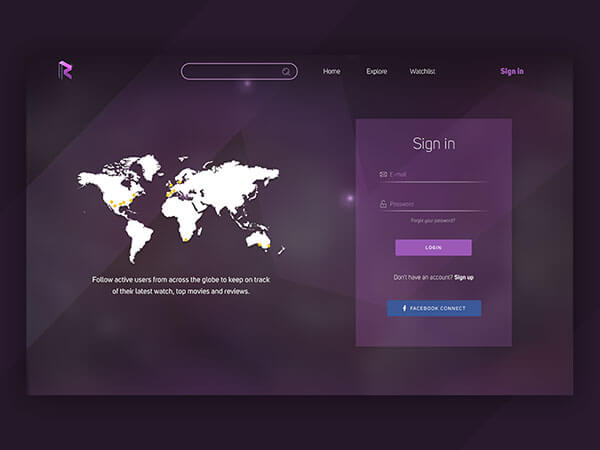
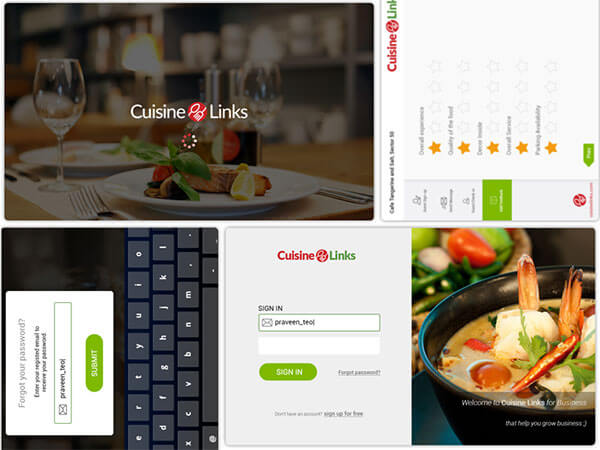
ユーザー登録
閲覧者が皆さんのサイトにアクセスしたときに、真っ先にユーザー登録を行いたいと思うとは限りません。遅延型ユーザー登録は、ユーザーに先ずサイトをブラウズできるようにします。すべての閲覧者がユーザー登録するわけではありませんが、登録を望むユーザーがサイトにより頻繁に訪れるようになることが少なくありません。
閲覧者がサイトを頻繁に訪問するようになれば、最終的に商品が購入される可能性が高くなるのです。
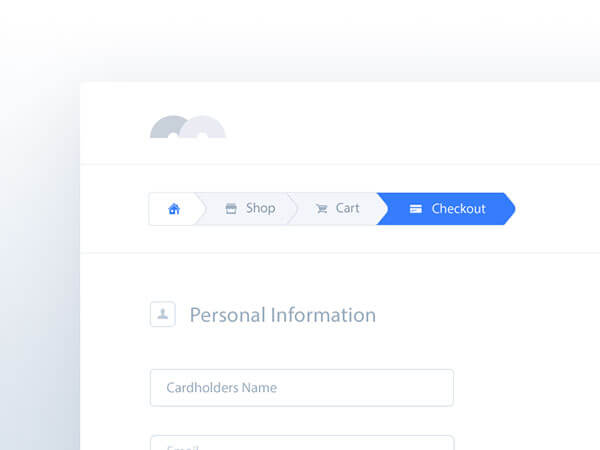
パンくずリスト
パンくずリストは、閲覧者のために足跡を残してくれます。ホーム>レディースウェア>シューズ>サンダルといったパンくずリストによって、閲覧者は自分の現在地を把握できるようになるのです。
また、ホームページに戻ることなく、1つ前のページに戻ったり、さらに以前のページに引き返したりできるようになります。
したがって、パンくずリストを作成すると、閲覧者がサイトの中で迷子にならなくなるのです。
結果を分割する
閲覧者にカテゴリの商品を選択させる場合には、閲覧者を沢山の情報で圧倒してしまわないようにしたいものです。また、ページをすばやくダウンロードできるようにもしたいのです。これを実現する方法の1つは、検索結果をさまざまなページに分割することです。
たとえば、閲覧者がスニーカーを検索した場合、10ページ以上に分けて検索結果を表示することができ、閲覧者に小さなまとまりに分けて全ての選択肢を提供することができます。閲覧者はリストに気に行った商品を追加できます。この効果的な手法は、ページネーションと呼ばれます。
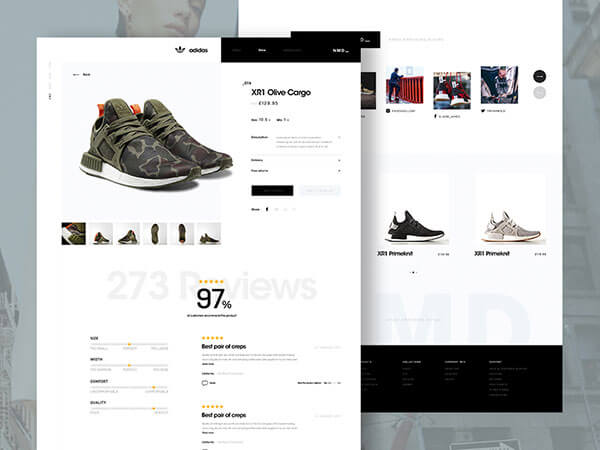
顧客に評価してもらう
顧客は、自分が好きなものを皆さんと共有できるのは一般的に嬉しいことだと捉えているので、サイトに「投票」ボックスを配置すると、顧客のサイトへの関与を確実に増やすことができます。
顧客は画面をクリックするだけで自分の意見を皆さんと共有することができます。これは、コメントフォームに記入するよりもはるかに簡単です。
レビューは、ニュースサイトやコミュニティベースのウェブサイトに置かれることが多いのですが、電子商取引サイトにも簡単に取り入れることができます。
読者はモバイルデバイスを使う
モバイルデバイスは極めて個人的な道具です。そのため、ユーザーはデバイスを使用してインターネットをブラウズしています。今や、ユーザーは画面上部にアイテムを置くことが大切だった従来のインターネットモデルではなく、レスポンシブデザインを求めているのです。
ユーザーがモバイルデバイスを使ってサイトにアクセスしているかどうかを知りたい場合は、Googleアナリティクスの統計情報を確認してください。
モバイルデバイスユーザーの数が多い場合は、ユーザーが好きなものを見つけて簡単に購入できるように、サイトはレスポンシブで(または有益なアプリを備えていて)、優れたモバイルナビゲーションがあるものにデザインしましょう。
ユーザーはコンテンツの全てを読むわけではない
ユーザーがサイトにアクセスすると、自分に関係するコンテンツを探します。見出しと小見出しによって、サイトで利用可能なユーザー情報を表示することができます。
これにより、ユーザーは膨大な量の情報を読み取ることなく、コンテンツに目を通すことができるようになります。小見出しをたよりにして、ユーザーは興味のある部分だけを読むこともできます。
見出しや小見出しの使用と並行して、情報を箇条書きに分けることでサイトをより魅力的にすることができます。短い段落は、情報を閲覧者にとって魅力的にするのに役立ちます
閲覧者は我慢強くない
探しているものがすぐに見つからないと、インターネット閲覧者は皆さんのサイトの閲覧を止めてしまいます。結果として、皆さんの情報を小さなまとまりに分けて提示する必要があります。
主要コンテンツに直結していて、すべての重要な情報をコンテンツの初めの部分で提供する、素晴らしい導入部分を作成しましょう。
さらに詳しい内容を知りたい閲覧者は、いつでもサイトをスクロールして詳細を調べることができます。
無駄のないシンプルなサイトを
ユーザーは、まとまりのない情報で訪問者を圧倒しない、無駄のない分かりやすいウェブサイトの閲覧は楽しんで行うことができます。それゆえデザイナーは、空白部分を取り入れたデザインを考えなければなりません。
 コンテンツが誤解のない順序で小さなまとまりごとに表示されると、サイトは閲覧者が理解しやすいものとなります。段落間には空白部分を作りましょう。
コンテンツが誤解のない順序で小さなまとまりごとに表示されると、サイトは閲覧者が理解しやすいものとなります。段落間には空白部分を作りましょう。
これは、最も重要な情報が最初に表示されるような階層構造を作成するのに役立ちます。
空白部分を設けると、多すぎる情報を閲覧者に押しつけてしまうことを防ぐことも出来ます。また、コンテンツが読みやすくなります。
フローのための作業
デザイナーにとって、より良質なユーザーエクスペリエンスを考えなくても、デザインの要素を見ることはとても簡単なことです。ページデザインは、より質の高いUXやフローよりも先にデザイナーの関心を集めることが少なくありません。
ただし、ユーザーは特定のパターンや情報へのアクセス方法に従います。これらのフローは、私たちの包括的なウェブデザインによってサポートされていなければならないのです。エンドユーザーを念頭に置いておくことは、サイトデザインにおいて最も大切なな優先事項、あるいは目標なのです。
サイトをデザインするときに、ユーザーをクライアントへと変える方法を検討する必要があります。つまり、ユーザーエクスペリエンスを向上させる方法です。
したがって、私たちは素晴らしいUXを目指してデザインを最適化する必要があります。これは、ビジネスオーナーとサイト閲覧者の両方にとって有益な作業です。
サイトを整頓しておく
先に説明したように、ほとんどのクライアントは、情報の混乱、情報過多、散らかったサイトと格闘することになります。こういった状況を減らすために、皆さんの文章を明確なセクションにまとめるようにしてください。
サイトの文章が分かりやすいパッケージにまとめられていると、ユーザーがサイトの閲覧をより簡単に楽しむことができます。
皆さんの考えを整理しておきましょう:夏のファッションについて書き、ユーザーに役立つ情報を提供しているなら、話題を冬のデザインに脱線させてはいけません。一貫して夏のファッションについて書きましょう。要点をはっきり、そして簡潔に提示してください。そうすればユーザーは話についていくことができます。
視覚的な構成:見出しと箇条書きでテキストの書式が明確に設定されていれば、ユーザーは文章の内容をすぐに把握できます。
テキストブロックを明確で簡潔、かつ読みやすい状態に保ちましょう。
プログレスバー
ユーザーが商品の購入をすることを決めた場合、購入は簡単に行える必要があります。ユーザーは、複雑な支払いプロセスを経験しなければならない場合には、商品の購入を止めてしまいます。
ただし、支払いプロセスに時間がかかる場合には、現在どのくらい手順が進んでいるかをユーザーに示すと良いでしょう。
プログレスバーは、支払いプロセス中のユーザーをガイドしてくれます。これは、ユーザーが実際にプロセスを進めることができており、最終結果が近づいてきていることを知らせることができるのです。
スクロール出来るようにする
情報を分割することは閲覧者にとって役立ち、これによってサイトをすばやくダウンロードして圧倒することを防ぐことができますが、無限スクロールをサイトに導入すると便利なことが少なくありません。
無限スクロールとは、ページがデータセットの1つを読み込むことを意味します。 読み込まれたこのデータが終わりに来ると、次のセットが読み込まれます。 これはしばしば製品紹介ページに役立ちます。 また、ポートフォリオの新しい要素を示すために使用することもできます。
この方法を実践することによって、皆閲覧者は皆さんのサイトで、閲覧する情報の量を選択することができます。
まとめ
訪問者を念頭に置いてサイトをデザインすると、閲覧者の関心を引きつけることができます。 これにより、サイトのバウンス率が低下します。 また、コンバージョン率も上昇します。
オーディエンスのことを知り、彼らがどのようにふるまうかを理解すれば、それに合わせてサイトをデザインすることができます これにより、サイトの効率が高まるのです。
※本記事は、Latest UX Patterns Trends That Your Visitors Want to Seeを翻訳・再構成したものです。
▼こちらの記事もおすすめです!