今、音声インターフェイスは本当に素晴らしいものになりつつあります。結局のところ、トレーニング・マニュアルを必要としない唯一のインターフェースは、音声を使用するものしかありません。…ただし、ひどく設計されていない限り、ですが。
ひどいデザインでは、人々が自動電話システムで経験したのと同じような、目も当てられない状態になり得ます。これを避けるために、音声インターフェイスをデザインするさいに考えるべきことがいくつかあります。
本記事では、音声インターフェイスのUXデザインについて、その必須要件を紹介します。
1.コンテクスト収集
何をデザインするにしても、たくさんの必要情報を集める必要があります。これはユーザー中心のデザインプロセスの中核になる仕事です。
たとえばまず、ビジネスのゴールと狙いを理解している必要があります。そのためにステークホルダーインタビューが必須です。私たちは、現状においてユーザーが問題を解決している方法、競合するような分析にも目配りして、どうすれば傑出することができるかを検討します。
あるいははまた、使用頻度などを見て、システムやブランドペルソナを使用している人がそもそもなぜ使用しているのか、その動機を調べます。
2.ハイレベルなデザイン
コンテキスト収集が完了したら、ハイレベル・デザインのフェーズに進むことができます。
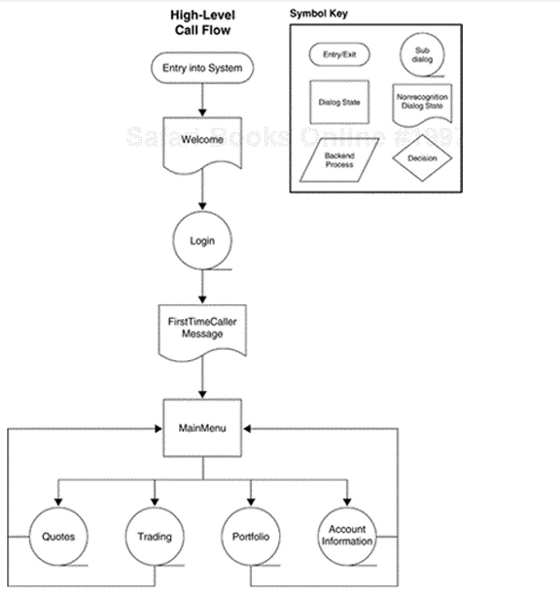
ここでは、スピーチシステムをよりよく理解するために、コンテキスト収集の概要を見ていきます。まず、デザインするスピーチシステムのロジックをはっきりさせるために、高度な情報アーキテクチャ、コールフローを作成します。その際、発声はコールフローに沿ってではなくコンテキストで行われることに注意してください。したがって、ハイレベルのフローを作成するときは、それをあくまで「ハイレベル」に保ち、ダイアログのプロンプトを上に書き込まないようにしてください。

次に、いくつかのサンプルダイアログを個人的に書く段階に移ります。サンプルダイアログとは、簡単に言えば、システムとユーザーの会話の流れを示すスクリプトです。必要と感じる分だけたくさん作成すべきではありますが、使用頻度に基づいて、コアタスクに集中する必要があります。うまくいく道筋と失敗する道筋を構築して、エラー対策の戦略をどのようにデザインできるか見当をつけます。サンプルのダイアログは、専門用語や不要な単語を避けて会話のプロンプトを書くのにも役立ちます。
3.研究と試作
データやテストに基づいて設計されていないデザインは、時間とコストを犠牲にすることが想定されます。プロトタイプ作成や音声のユーザビリティテストの実行に関しては、WOzというウィザードが便利です。テストし、いくつかのシナリオを構築するにあたってキーとなるタスクを特定しましょう。それから、各参加者に実生活で使用するのと同じようにシステムを使用させて、フィードバックを得ます。タスクの成功とCSAT(Customer Satisfaction Score;顧客満足スコア)を見定めます。その後、結果を分析して、追加の反復テストを実行する必要があるかどうかを確認します。
4.ディテール・デザインと導入
さて、やっと実際のデザインに移行することができます。
ディテールのデザインは…。非常に詳細です。あなたのVUI(Voice User Interface)がどのように作動すべきかについての状態ごとの文書化・明白化とみなすことができます。最初の入力、ユーザーが文脈から語った場合の不一致エラー、次に従うべき条件など、音声インターフェイスの「ふるまい方」を具体化していくのです。
デザインを実装できるようにするには、開発チームにVUIレビューを依頼することが重要です。開発チームにはいくつかの変更があるかもしれませんし、結果としてダイアログ構造にいくつかの変更を加えなければならないかもしれません。
デザインの終了後も、継続的な改善のためには運用環境でVUIをモニターすることが重要です。音声対応デバイスやアプリケーションが急速に登場している現在、恐ろしいのは適切な理解や適切なプロセスが欠けており、目も当てられないような音声インターフェイスが出てくることです。適切に仕上げられれば、音声対応のインターフェイスは非常に力を発揮し、役立ちます。
世界規模で素晴らしい音声インターフェイスが実現するよう、この記事が役立てば幸いです。
※本記事は、Voice UX Processを翻訳・再構成したものです。
▼こちらの記事もおすすめです!