そもそもキャンセルボタンとは一体何なのでしょうか?それは、ユーザーが今見ている画面を消し、一つ前の画面に戻す機能のボタンです。システムに間違った変更を加えないため、私たちはキャンセルボタンを一つの防衛手段のようにとらえています。
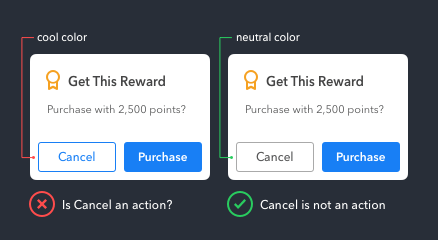
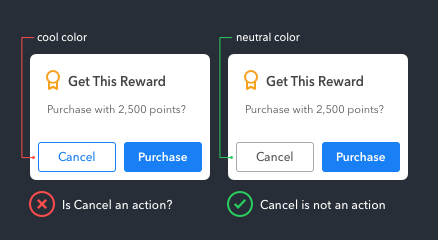
ユーザーが安心できるよう、キャンセルボタンは安全に前に戻れて、Call To Action(行動喚起)ではないことを知らせるべきなのです。こういうわけで、キャンセルボタンには色がないのです。
ユーザーに余計な印象を与えない!ボタンを中間色にする理由
ボタンの色はそのまま行動喚起となります。キャンセルボタンを押してもシステムには何の変更も加えられないのですから、行動喚起ではありません。また、キャンセルボタンに色で協調すべきではないのです。そんなことをしたら、ユーザーに余計な印象を与えてしまいます。しかし一方で、キャンセルボタンを押しても何の変化も起きないことと、逃げ道であることはユーザーに理解してもらわなければなりません。

キャンセルボタンが中立的で変更を加えるような役割ではないことを知らせるため、中間色を使うべきなのです。ユーザーがキャンセルボタンに色がないと気付けば、安全かつ即時に前の状態に戻れるボタンであると理解できるでしょう。こうしたボタンがあることで、確認画面で間違いに気付いたユーザーはすぐに修正作業に戻れるのです。
画面上のあらゆるボタンに色がついている場合、ユーザーの注意があちこちに向けられます。そのため、ユーザーがアクションを起こそうとするたびに迷いが生じます。そんなとき、中間色のキャンセルボタンがあれば、ユーザーの行動決定が早くなるのです。次のアクションが決まっているユーザーにとって、キャンセルボタンは何の邪魔にもなりません。
拒否のアクションはキャンセルボタンと同様のアクションになる
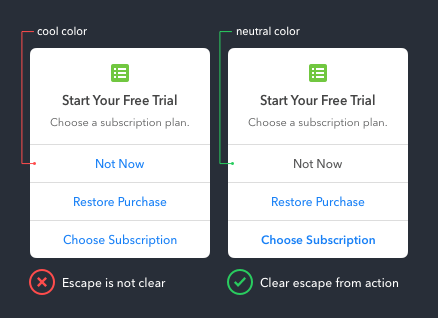
すべてのキャンセルボタンに「キャンセル」と書かれているわけではありませんが、ボタンに与えられているのがキャンセル機能であることは同じです。例えば文脈に応じて、「後で」「必要ありません」「今回は行わない」「スキップする」といった文言を使っていることもあります。拒否のアクションを起こしたいのであればこのようなボタンを押せば、キャンセルボタンと同様の役割を果たしてくれます。

画面上のボタンが増えるほど、画面から離れる方法の分かりやすさが重要になってきます。全ボタンに色がついているというのは、ページの移動がしづらくなっている状態です。しかし、その中に中間色のキャンセルボタンがあれば、直感的にボタンを認識できるのです。
灰色を使うならより暗い色に
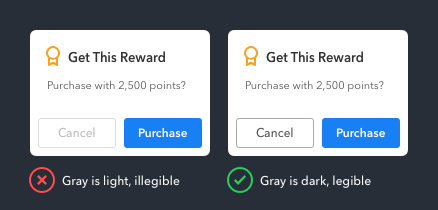
ボタンに灰色を使うつもりなのでしたら、できるだけ暗い灰色にすることをおすすめします。色味の暗さが不十分だと見づらいですし、無効なボタンと思われてしまう可能性があります。
見やすいボタンにするために、Contrast Checker等のツールを利用し、WCAG 2.0のコントラスト比率を満たすか確認すべきでしょう。このようなツールを使用することで、色に関するアクセシビリティ・ガイドラインに沿った灰色を使っているかどうか確認することができます。

キャンセルボタンをニュートラルにする
ユーザーが確認画面を見ている時間は、ユーザーがいつでもアクションを起こせる時間ともいえます。ところが、ユーザーが入力ミスを訂正したり変更を加えたりしようとする際、キャンセルボタンは安定的に動作する必要があります。
カラフルなキャンセルボタンは誤った印象を与えてしまいます。ユーザーには、きちんと前の画面に戻るのではなく、別のアクションを行うボタンのように見えてしまうでしょう。キャンセルボタンをニュートラルにすることで、ユーザーは更に手軽に確認画面から移動できるようになるでしょう。