フォーム入力において「リアルタイムアラート(バリデーション)」を使用するデザイナーは、ユーザーが入力を完了するのを遅くしています。
リアルタイムアラートでは、エラーメッセージがインラインで問題のあるフィールドと共に表示されます。ユーザーがフォームを送信する前にこれを行うと、エラーが多く発生し、フォームを完了するまでに時間がかかります。
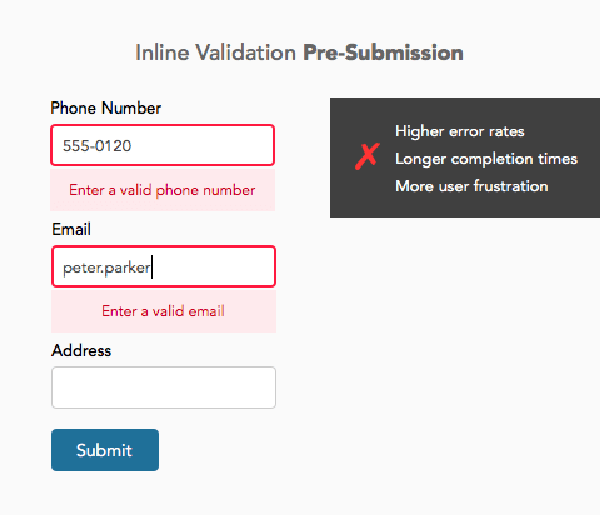
送信前のフィールドバリデーション
77名の参加者と90名の参加者による2件の調査研究では、ユーザーが間違って記入したフィールドから移動した瞬間にエラーメッセージが表示された場合、ユーザーはフォームを完了するまでにかなりの間違いを生じたと結論付けました。
ユーザーはエラーを直ちに訂正することができますが、エラーメッセージは無視されました。ユーザーは引き続きフォームに記入し、フォームを送信したときにさらにエラーメッセージが表示されました。提出前に提示されたエラーメッセージは、ユーザーを不満にさせました。
この発見は、送信前のフィールドバリデーションがユーザにより多くの誤りを起こさせ、より多くの不満につながるということを証明します。
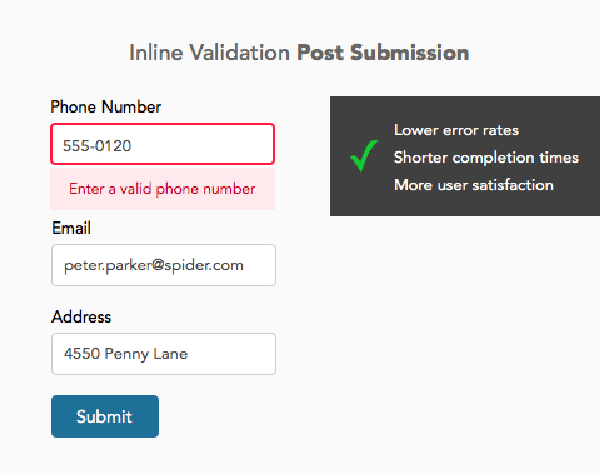
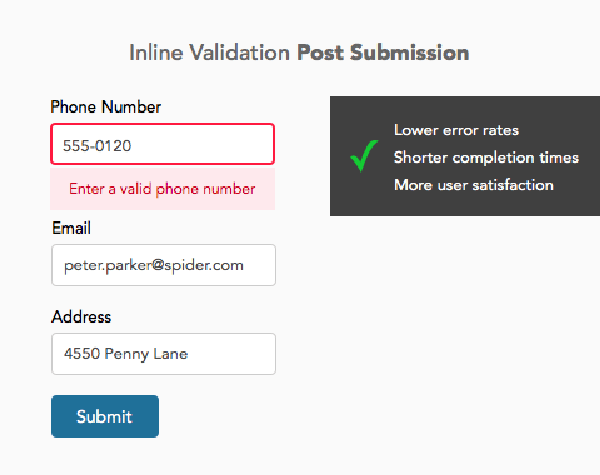
送信後のフィールドバリデーション
対照的に、この調査では、送信ボタンを押した後にエラーメッセージが表示されたときに、ユーザーのエラーは減少することがわかりました。
この発見は、フォームの入力時のユーザーの思考モードを考えることで理解できるでしょう。ユーザーはフォームへの入力を開始すると、フォームを完成させようというモードに入ります。彼らは多少のミスがあったとしても、まず各フィールドへ記入することに焦点を当てています。そして、各フィールドに記入し終えた後、ミスを訂正していこうというモードに切り替わり、修正することに集中します。
フォームを完成させることからエラーを修正していくことへの意識を頻繁に切り替えさせることは、ユーザーの注意をそらし、集中力をそぎます。
ユーザーは一度に1つのタスクモードに集中することを好みます。そのほうがフォームをより速く完成できるからです。
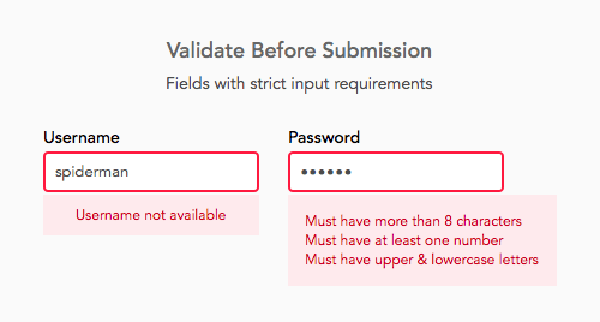
例外的なフィールド
送信ボタンを押した後のフィールドバリデーションは、あらゆるタイプのフィールドに適している訳ではありません。ユーザー名とパスワードのフィールドは、厳しい入力要件があるため、提出前に検証する必要があります。これらのフィールドのエラーが送信後に検証された場合、ユーザーは有効な入力をするために何度もフォームを提出することになります。
ユーザーは、他のユーザーがすでに使用しているユーザー名を選択することがよくあります。使用可能なユーザー名を見つけるには、複数の入力試行が必要です。
パスワードフィールドには、ユーザーセキュリティのための多くの文字ルールがあります。各文字ルールを満たすには複数の入力を必要とするでしょう。
ユーザーがフォームを送信した後にフィールドを検証する
特定のケースを除き、送信ボタンを押した後にフィールドバリデーションを行うことで、完了時間、フォームエラー、ユーザーの不満を最小限に抑えます。
※本記事はWhy Users Make More Errors with Instant Inline Validationを翻訳・再構成したものです。
▼こちらの記事もおすすめです!