よいUIや高いUXは、何もなしに生じるわけではありません。
素晴らしいUIやUXがどういうもので、それらはどのようにすれば達成されるかについて知っていることが、有能なデザイナー/プログラマーの条件であるでしょう。
そして良いWebサイト構築ツールとは、デザイナーがエクセレントなUIやUXを造り出すことを可能にするための必要機能が備わっているツールのことです。
本記事では、そのような意味で優良なツールを集めてみました。

プロトタイプツール以上にInVisionは完成されたプラットフォームでモダンなデジタルプロダクトデザインチームのように働きます。注目すべき機能はデジタルホワイトボードと呼ばれるもので、フリーハンドで実際のホワイトボードに何かを書き込むようにダイナミックでクリエイティブなアイディアの実現を可能にします。Live機能も実装しており、チームなどでリアルタイムに情報やアイディアを共有できます。

もし、一つのプラットフォームの上でプロトタイピングのすべてを解決させたいのであれば、このProto.ioは最適のチョイスかもしれません。デザイニング、実機環境でのレビュー、シェアとコラボレーション、ユーザーテスティング、フィードバックなどの機能を搭載しているので、これひとつでプロトタイプができてしまいます。また、操作も非常に簡単で、ドラッグアンドドロップなどでも操作できるので、直感的に、また深い知識を持たなくても操作できるのも強みです。

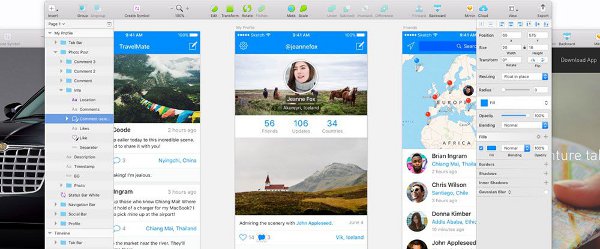
幅広いデザインに関する機能をサポートしています。グラフィック、ウェブサイト、インターフェイスなどを作製することができます。ビデオチュートリアルは、どのようにこのアプリケーションを利用するかを簡単に素早く学ぶことができます。このアプリケーション上で作成したデザインは、後から細かい調整をしたり、他のデザインと組み合わせることができたり、レイアウトに組み込むことができます。Sketchは現代のデザインを加味したアプリケーションといえます。

リアルタイムデザインとコラボレーションというキーワードで称されています。インタラクティブなインターフェイスを作ることにたけており、ウェブサイト、iOS、Androidモバイルデバイスなどどれにでも対応できるレスポンシブな対応が可能です。プロトタイプはメンバーや他のステークホルダーと簡単に共有することができます。ビデオチャットツールなどを使うとイメージ共有に役立ちます。

もしあなたが、開発プラットフォーム選びに苦労しているのであればまずはこのGreat Simpleをお勧めします。このプラットフォームは、どのようなデザイナーでも使える、そして満足させることを目的に設計されています。iOSデザインキットやマテリアルデザインキットなど現代に必要な要素が含まれています。さらに、無料のGUIキット(iOSとAndroid向け)も提供しており、70000人のデザイナーによって活用されてきました。また、Sketchとの互換性もあります。
いかがでしたか。
非標準的なUIをユーザはいやがりますし、UXが基準以下では注意を向けてくれません。
「優良な」UIの条件としては、
・できるだけシンプルであること
・すべてがクリアーであること
・ユーザとのインテラクションがきちんと働くこと
・デザインに一貫性があること
・慣れ親しまれたデザイン・パターンが使用されていること
・視覚的に秩序だてられていること
をあげることができます。
以上のようなツールは、よいUI/UXとは何かを理解していれば、いずれもとても役に立つものばかりです。
ぜひ役立ててみてください。
(※本記事は、Useful Tips and Tools for Better UX/UI Designを翻訳・再構成したものです)