ボタンはインタラクションデザインの必須要素です。ボタンはユーザーとシステムの会話において主要な役割を担っています。この記事では、効果的なボタンを作成するために知っておくべき7つの基本原則について前編と後編に分けて説明します。
まずは前編です!
1.ボタンはボタンらしく
ユーザーインターフェイスをデザインしている時、「クリック可能」な場所とそうでない場所をユーザーが即座に区別できるようにする必要があります。デザインにおけるすべてのアイテムは、ユーザーが認識できるものでなければいけません。認識に要する時間が長くなるほど、そのインターフェイスはユーザーにとって使いにくいということになります。
しかし、どのようにしてユーザーは特定の要素がインタラクティブであるかどうかを判断するのでしょうか? UIが意味するところを理解するために、ユーザーはこれまでの「経験」と視覚的な記号を参考にしています。
そのためボタンをボタンらしく見せるには、適切な視覚的な記号(サイズ、形、色、影など)を使用することが重要です。
残念なことに、インタラクティブであることを示す意味合いが弱いため、ユーザーにその機能を認識してもらえないインターフェースが多いのです。
わかりやすい”視覚的な目印”が欠落していて、ユーザーが「クリック可能」かどうかが分からずに迷ってしまうようなサイトは、デザインがどれほどクールであっても意味はありません。ユーザーが「使いにくい」と感じたら、最終的には「使えないサイト」であると認識してしまうでしょう。
“視覚的な目印”が分かりにくいというのは、モバイルユーザーにとってはさらに大きな問題です。一つ一つの要素がインタラクティブであるかどうかを把握するために、デスクトップユーザーであれば要素上でカーソルを移動してカーソルの形状が変わるかどうかで確認することができますが、モバイルユーザーは確認することができません。要素がインタラクティブであるかどうかを把握するには、モバイルユーザーはその要素をタップするしか確認する方法がありません。
●思い込みは禁物
多くのデザイナーは、ボタンがインタラクティブ要素であることがハッキリとわかるボタンにはしていません。そんなことは「見ればわかる」と思い込んでいるからです。インターフェースをデザインするときは、常に以下のルールに従ってください。
○慣れ親しんだデザインを使用する
多くのユーザーにとって使い慣れたボタンの例をいくつか示します。
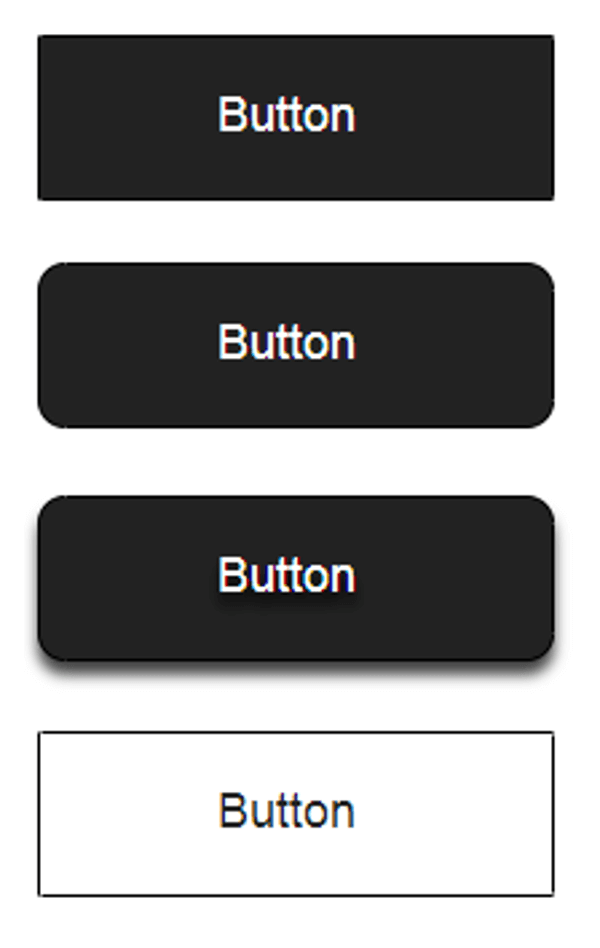
- ・正方形の枠線で、塗りつぶされたボタン
- ・角が丸く、塗りつぶされたボタン
- ・陰影のついた塗りつぶされたボタン
- ・ゴーストボタン
これらの例の中でも、ユーザーにとって一番わかりやすいのは「陰影つきの塗りつぶしボタン」です。ユーザーはこのデザインを見ればすぐに、これがクリック可能なボタンであることが分かります。
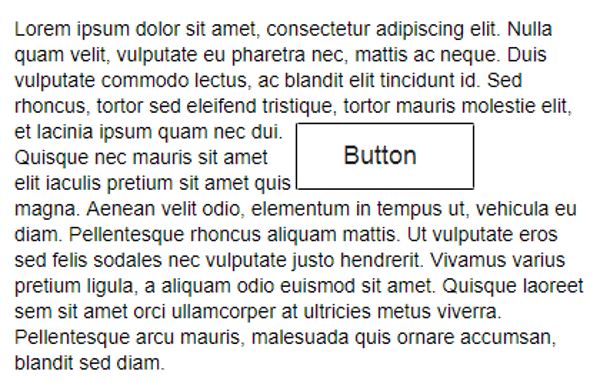
○ホワイトスペースについて忘れない
ボタン自体の視覚的な特性だけでなく、ボタンの周囲にある空白スペースもボタンがインタラクティブな要素であるかどうかを理解するのに大きく影響します。以下の例は、ただの枠なのかゴーストボタンなのかで混乱しそうな一例です。
2.ユーザーが予想できる場所にボタンを配置する
ボタンは、ユーザーが簡単に見つけたり、そこにあるだろうと予期している場所に配置する必要があります。目を皿にしてユーザーがボタンを探すことがないようにしてください。ユーザーがボタンを見つけられない場合、そのボタンは存在しないのと同じです。
●従来のレイアウトと標準のUIパターンを使用
これまでに見慣れているボタン配置であれば、ユーザーにとって認識しやすく、見つけやすくなります。標準的なレイアウトであれば、ボタンに”視覚的な目印”の意味合いが強く反映されていなくてもユーザーは各要素の意味を簡単に理解することができます。
標準的なレイアウトとわかりやすいビジュアルデザイン、そして空白スペースをうまく組み合わせることで、レイアウトがわかりやすくなります。
ヒント:デザインの「発見しやすさ」をテストしましょう。ユーザーが一番最初にクリックして遷移した次ページへのボタンは、一番わかりやすいボタンであるということになります。
ここまでが前編です。後編は残り5つのヒントをご紹介します。
※本記事は7 Basic Rules for Button Designを翻訳・再構成したものです。