ボタンはインタラクションデザインの必須要素です。ボタンはユーザとシステムの会話において主要な役割を担っています。この記事では、効果的なボタンを作成するために知っておくべき7つの基本原則について前編・後編に分けて説明します。
こちらは後編です!(前編はこちら!)
3.ボタンにラベルを付ける
一般化されすぎたラベルや誤解を招くようなラベルのボタンは、ユーザーにとって大きな不満の元になります。各ボタンの機能を明確に説明するボタンのラベルを作成します。理想は、ボタンのラベルにその動作が明確に記述されていることです。
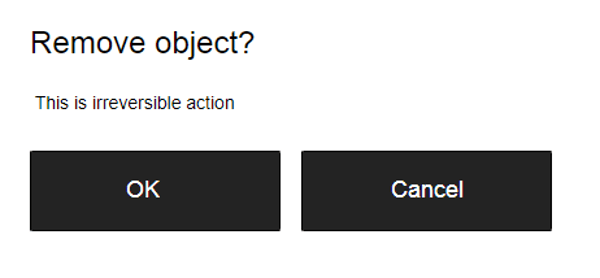
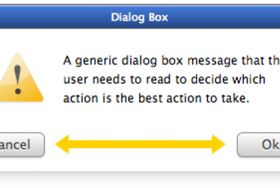
ボタンをクリックしたときに何が起こるのかを、ユーザーがはっきりと理解できる必要があります。ここに簡単な例を示しましょう。あなたが誤って削除アクションを引き起こし、次のエラーメッセージが表示されたとします。
このダイアログで「OK」と「キャンセル」が何を表しているかははっきりしていません。ほとんどのユーザーは混乱するでしょう。
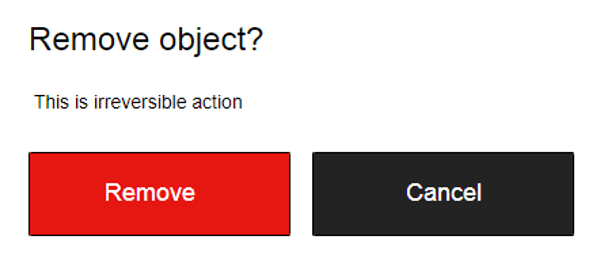
「OK」ラベルを使用する代わりに、「削除」ラベルを使用する方が良いでしょう。これは、このボタンがユーザーに何をするかを明確にします。また、「削除」が危険な操作である場合は、赤色を使用してこの事実を色で表すことができます。
4.ボタンのサイズを正しく設定する
ボタンのサイズは画面上での要素の優先順位を反映する必要があります。大きなボタンはより重要なアクションを意味します。
●ボタンの優先順位付け
最も重要なボタンを最も重要なボタンのように見せてください。常にプライマリーアクションボタンをもっとも目立たせるようにしてください。サイズを大きくする(ボタンを大きくすると、ユーザーにとってより重要に見えるようになります)、対照的な色を使用するなどの手法により、ユーザーの注意を引くことができます。
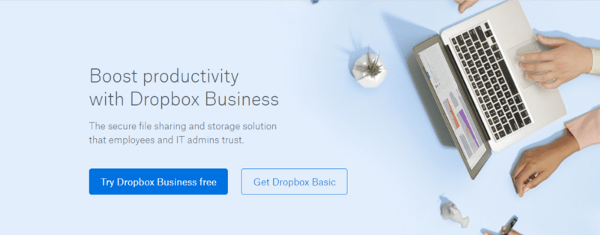
Dropboxはサイズのメリハリと色のコントラストを使用して、「Dropbox Business free」というCTAボタンにユーザーの注意を集中させます。
●モバイルユーザーのためのボタン:指先に適したものに
多くのモバイルアプリでは、ボタンが小さすぎます。これは、ユーザのミスタップのもとになります。
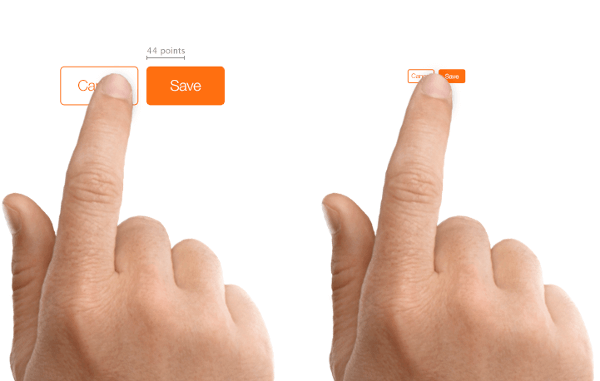
左:適切なサイズのボタン 右:小さすぎるボタン
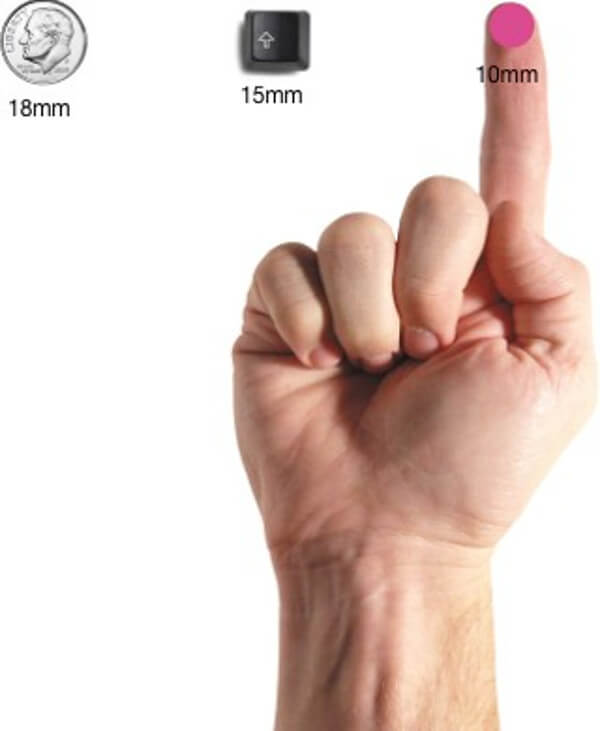
MITタッチラボの調査によると、指の腹の大きさの平均は10-14mmで、指先は8-10mmです。これにより、10mm x 10mmの最小接触目標サイズが得られます。
5.順番を意識する
ボタンの順序は、ユーザーとシステム間の会話の性質を反映する必要があります。ユーザーがこの画面にどのような順序を想定し、それに応じてデザインしましょう。
たとえば、「前/次」ボタンをページングで並べる方法はなんでしょうか。ページを進めるボタンは右に、戻すボタンは左にあるのが理にかなっているでしょう。
6.ボタンの数は多すぎないように
これは、多くのアプリやウェブサイトで見られる問題です。あまりにも多くのオプションを設定すると、結局ユーザーは何もしなくなります。あなたのアプリやウェブサイトのデザインページでは、ユーザーが望む最も重要なアクションについて考えてみてください。
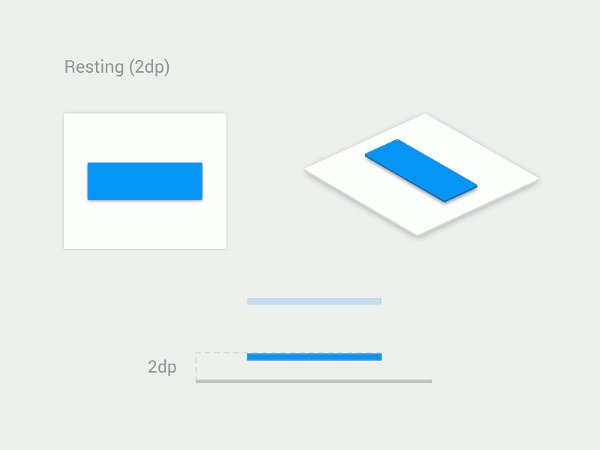
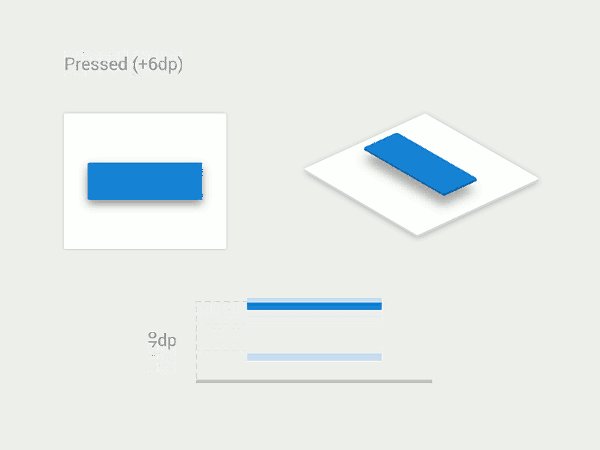
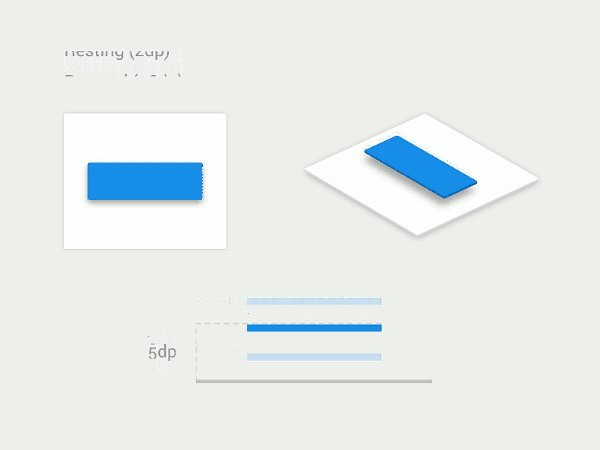
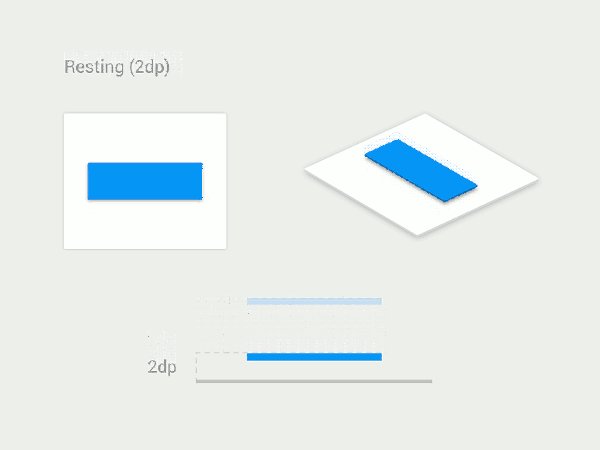
7.視覚的または聴覚的なフィードバックを提供する
ユーザーがボタンをクリックまたはタップすると、ユーザーインターフェイスが適切なフィードバックで応答することが期待されます。操作のタイプに基づいて、これはビジュアルまたはオーディオフィードバックのいずれかである可能性があります。ユーザーがフィードバックを得ていないときは、システムが操作を受信しなかったとみなし、その操作を繰り返します。
人間として、私たちは物体と対話したとき、何らかのフィードバックを期待しています。視覚的、聴覚的、または触覚的なフィードバックなどです。
ダウンロードなどの一部の操作では、ユーザーの入力を確認するだけでなく、プロセスの現在の状態を表示するのが良いでしょう。
結論
ボタンはインタラクションデザインのごく一般的な要素ですが、この要素をできるだけ良くするためには多くの注意を払う必要があります。ボタンにおけるUXデザインでは常に、「認識しやすさ」「明確さ」を念頭に起きましょう。
※本記事は7 Basic Rules for Button Designを翻訳・再構成したものです。