UXデザインについて、数え切れないほどののトレンドが出てきます。 誰もが今後12ヶ月間に人気があるものについて、議論を交わしています。 しかし、UXのデザイン戦略の中には、生き残るものとそうでないものがあります。
ここに、どのようなタイプのWebサイトを設計していてもあなたに役立つ、8つのデザイン戦略があります。
1.モバイルレスポンシブ
長年にわたり、モバイルデバイスと互換性のあるサイトの必要性が高まっています。モバイルユーザーがモバイルブラウジング用に最適化されていないサイトを離れる可能性は約5倍となっています。この傾向は、スマートフォンを購入する人が増え、インターネットを閲覧するためにスマートフォンを使用する人々が増えることでさらに増え続けるでしょう。
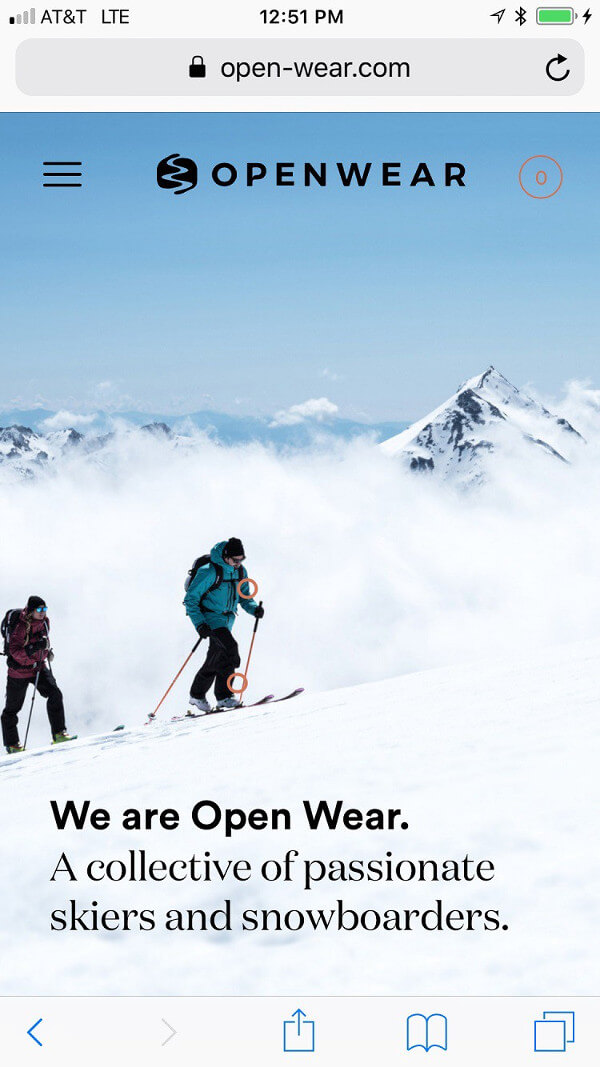
モバイルレスポンシブサイトの良い例はOpen Wearです。ページはすばやく読み込まれるだけでなく、画面が小さくなるとサイズが変更されます。
2.セカンダリユーザーを意識する
あなたがしばらくデザインをしているのであれば、リサーチをし、理想的なユーザーにあなたのサイトを閲覧させる術を知っているでしょう。しかし、二次的なステークホルダーも忘れないでください。 1つのグループだけに利益をもたらすサイトを構築することは、最良の長期戦略ではありません。
あなたがリーチしたいと思っているけれどまだリーチしていないオーディエンスを覚えておいてください。例えば、高齢者向けに製品を販売しているとしますが、高齢者を世話するユーザーにアプローチしたいと考えています。これらこそが、セカンダリユーザーです。
3.マルチメディアを含める
マルチメディア、特にビデオを含めると、魅力的で幸せなユーザーを作り出すことができます。オンライン活動の約3分の1はビデオ視聴であり、多くの視聴者が視聴している動画を共有しています。ビデオはほとんどのWebサイトや企業にとって必要不可欠です。あなたが本当に消費者にリーチしたいのであれば、ビデオはその策の1つです。
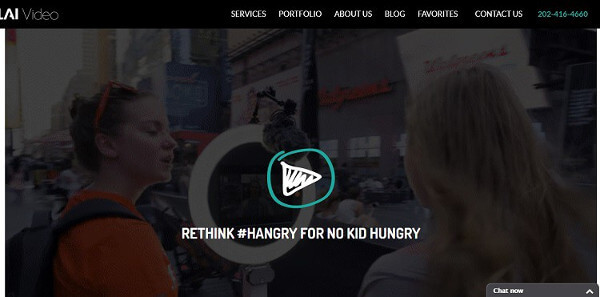
ビデオを効果的に使用するサイトの一例はLAI Videoです。彼らの “Rethink Hungry”ビデオは、幼児期の飢えがどう問題になるかを人々に認識させます。その目的は、視聴者に行動を起こさせることです。ランディングページの動画を使用することで、最初の瞬間からサイト訪問者とのやりとりが行われます。
4.使用可能なアーキテクチャ
あなたのサイトが組織されている方法は、アーキテクチャです。メインのフォルダとサブフォルダは何ですか?どのように連携して動作しますか?訪問者があなたのページにアクセスした場合、訪問先とその時から取るべき行動を正確に把握する必要があります。これには、ナビゲーションだけでなく、サイト全体のマッピング方法に関する計画も含まれます。すべての記事がブログフォルダにある場合、すべての新しい記事がそこにとどまるべきです。
5.パーソナライゼーション
パーソナライゼーションは本当に効果的であり、今後のサイトの成長には欠かせません。製品の推奨事項、名前で訪問者に挨拶すること、またはユーザーが見やすくするためにウェブサイト上の配色を変更することを許可するなどの要素を含めることができます。
パーソナライゼーションオプションを提供する素晴らしい仕事をしているサイトの一例は、小売大手Amazonです。 Amazonは、以前の購入と閲覧履歴に基づいておすすめを行います。彼らは類似の製品に基づいた提案や、その商品を探している他の人が買ったものの情報をユーザに提供します。
6.限定されたクリック
あなたの友人があなたに紹介した無料のガイドをダウンロードするためにWebサイトを訪れたとします。しかし、ページに着く代わりに、あなたの電子メールを与え、ガイドをダウンロードするには、いくつかの層をクリックする必要があるとします。おそらく、あなたは欲求不満になり、サイトから離れてしまうでしょう。結局のところ、多くの関連トピックについて無料のガイドを提供する数十のサイトがあります。
ユーザーがクリックする必要がある回数を最小限に抑える方法を見つけ出しましょう。
7.いくつかの楽しみと個性を示す
ユーザーエクスペリエンスを面白くて楽しいものにするためにできることは、あなたのWebサイトにとっても利益となります。Webサイトの個性を示すのを恐れてはいけません。全体的なデザインが楽しいものであることを確認してください。煩わしいアニメーションでナビゲートしたり、負荷をかけたりしないでください。もちろん、各Webサイトの性格は大きく異なるため、まずサイトの性格を正確に把握することが重要です。
パーソナリティの楽しいプロファイリングの1つの例は、メールマーケティングウェブサイトMailChimpからです。彼らは自分のサイト全体で冗談を言ったり、楽しいグラフィックスなどを持っています。価格設定ページで動物を使用して、さまざまなニュースレターリストサイズの異なるレベルを表示する方法はユニークです。生まれたての子羊は新しいビジネスを表し、象はプロマーケターレベルを表します。
8.ネガティブスペースを使用する
デザインで空白を使用するのを恐れないでください。ネガティブスペースはユーザーの注意を引きます。全体的なデザインが単純になるほど、いくつかの面では優れています。ページの読み込み速度が向上するだけでなく、サイトの訪問者が混雑して混乱することもありません。
これらのUX設計戦略を使用することは、B2CとB2Bの両方のビジネスに適しています。コンバージョンを促進するサイトの焦点を作り出すことができます。ユーザーはある程度のレベルのUXをサイトに期待するようになりました。これらの8つの実装は、期待を達成するのに適しています。
▼こちらの記事もおすすめです!
※本記事は8 UX Design Strategies That Will Stand the Test of Timeを翻訳・再構成したものです。