昨年、技術面と人気面の両面で進歩してきたデザインシステムについて、多くの議論が交わされました。アトミックデザインについてです。
デザインシステムとは、明確な基準に基づいて構成された再生可能なコンポーネントの集合体であり、様々な数のアプリケーションを構築するために組み立てることができるものです。そしてデザインシステムはまた、さまざまなタッチポイントで作業するときに、製品全体に一貫性のある体験とビジュアル言語を作り上げる方法です。あなたの資産をレゴの箱と考えると、レゴ1つ1つが容易に入手できるだけでなく、組み立てる方法にも無限の可能性があります。
デザインシステムはスタイルガイドではないことを明確にしておきましょう。デザインシステムの部分部分を理解するだけでなく、その使用の文脈と「なぜ」という、その背後にあるものを理解することが不可欠なのです。
アトミックデザインの構成要素
デザインシステムをレゴのたくさん入った箱と考えることができるように、デザインシステムは「原子」と同じように考えることができます。アトミックデザインシステムの方法論では、堅牢なデザインシステムの作成と維持に関わる様々なディテールを考慮しながら、「化学的視点」を通してデザインシステムについてを説明するかなり一貫した方法を提供しています。詳しく見ていきましょう。
原子:化学原子はすべての物質の基本的な構成要素です。各化学元素は明確な特性を持ち、その意味を失うことはなく、さらに分解することはできません。これをデザインシステムに関連付けると、「原子」は製品の基本的なコンポーネントになります。これらは、タイプ、ラベル、色、間隔などのすべてのユーザーインターフェイスを構成する基本的なビルディングブロックです。
分子:分子は、原子が結合することで新しい特性を持ったり、あるいは機能を完成させる原子群です。デザインシステムにおいて「分子」とは、組み合わせることで機能要素を形成するビルディングブロックと考えることができます。例えば、私たちはイメージヘッダーとタイトルラベルを組み合わせることでプロフィールをデザインしたり、より複雑に様々なコンポーネントを組み合わせることで支払い機能を作ったりします。
有機体:原子と分子の両方は、様々な製品間で再利用できる、シンプルで機能的なデザインシステムの形態です。「有機体」はやや複雑であり、製品のより大きな部分を形成しています。有機体は、分子のグループとしてシステム内では捉えられます。原子が分子を構成、つまりコンポーネントが組み合わさって検索機能などを形成します。そしてそれは、別の「分子」と組み合わさることでページナビゲーションを形成するのです。すなわち検索機能を備えた完全なページナビゲーションが完成し、これが「有機体」と呼ばれるものです。これらは、製品全体で明確なパターンとして使用されます。
テンプレートとタッチポイント:ここまでは、原子、分子、有機体を介したデザインシステムの基本的な構造について説明しました。次に、一貫した製品を作るためにこれらがどのように使用できるかを見ていきましょう。
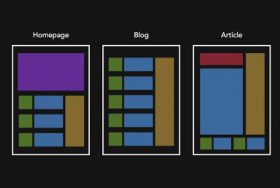
「有機体」は、複数の機能を含むことができるより大きなレイアウトの、異なるテンプレートを構成するために使用できます。これらのテンプレートは、製品のタッチポイントの大部分を構成するために使用されます。
より一貫したデザインの優れた製品をより迅速に
アトミックデザインは、今日の急速な成長と総合的な製品の必要性により生まれた、デザインシステムを記述し実践する方法の1つです。これらのデザインシステムにより、優れた製品を迅速に構築し、各タッチポイントで一貫したデザインを使用できます。それにより、ユーザーの理解を助けるでしょう。
※本記事はAtomic Design Systemsを翻訳・再構成したものです。