UI / UXデザイナーへの需要が今ほど高い時代はありません。 とくにユーザーエクスペリエンスの分野には、UXに固有の課題が山積しており、他に替えがきかないという事情もあり、需要の成長が続いています。
ところでUXデザイナーとしての能力には、適切なツールを持っているかどうかも大きな部分を占めています。
これらのツールには、幅広い製品が含まれています。 プロトタイプ作成からインタラクティブデザイン、チームコラボレーション、ユーザーテストまで。特定のタスクに重点を置いたものから、包括的なものまで。
市場には非常に多くのUI / UXツールがあふれていて、ベストなものを探すのもそれなりに骨が折れるほどです。 そこで本記事では、7つのトップツールを選んでご紹介します。そのいずれかがきっと、自分のデザインワークの助けになることでしょう。
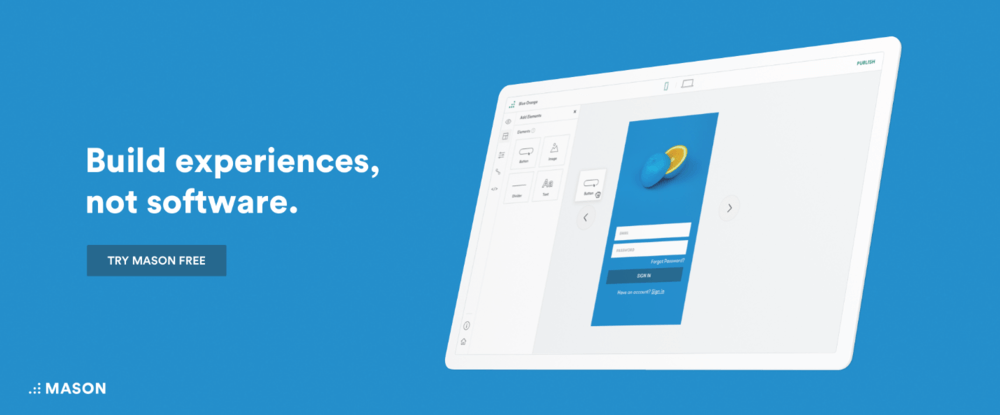
1. Mason
チームメンバーと共有したり、開発者に引き渡すためのモックアップやプロトタイプをデザインすることは、サイトやアプリのデザインに対するアプローチの1つです。
しかし、Masonはよくできています。 Masonプラットフォームを使用すれば、シンプルなビジュアルインターフェイスを使用してソフトウェアとデジタル機能をデザインできます。ビルダーで見るのと同じように、デザインをピクセル精度で正確にプロダクションに展開できます。プロトタイプといって結局実物を手渡す必要はもうありません。デザイナーが構築するものが、リアルタイムで表示されるのです。
モックアップやプロトタイプは役に立ちますが、時間はもちろんのこと、オーバーヘッド・コストもそれなりにかかります。 QA検査は、デザインドキュメントに記載されているプロトタイプの特性と機能が、製品化中に慎重に守られているということを実証するためにも必要です。 Masonでは、QA検査プロセスは不要であるためパスすることができ、それによって時間とコストを節約できます。
このツールが提供するやり方は従来のものと根本的に異なっていますが、その直接的なやり方に慣れるのにそう時間はかからないはずです。
2. Overflow
ユーザーフローの図示はプロダクトデザインサイクルの必須要素ですが、見落とされがちです。
全体的なユーザフローの作成プロセスは断片的で、その都度行わざるをえず、完了までに時間がかかりすぎるからです。デザインフローをデザイン変更と同期させて保持したいとなれば、デザイナーにとってはさらに骨の折れるプロセスになります。
しかし、デザイナー専用に作成された初めてのユーザーフロー図作成ツールであるOverflowを使えば事情は変わってきます。デザインツールとプラットフォームツールがシームレスに統合されているので、デザインを素早くユーザーフロー図に反映させることができます。
Overflowを使用することで、デザイナーはユーザーフローをデザイン、提示、共有、印刷することができるので、フィードバックをワンストップで得ることができます。現在プライベートベータ版で利用可能です。上記のリンクを早めにチェックしてください。
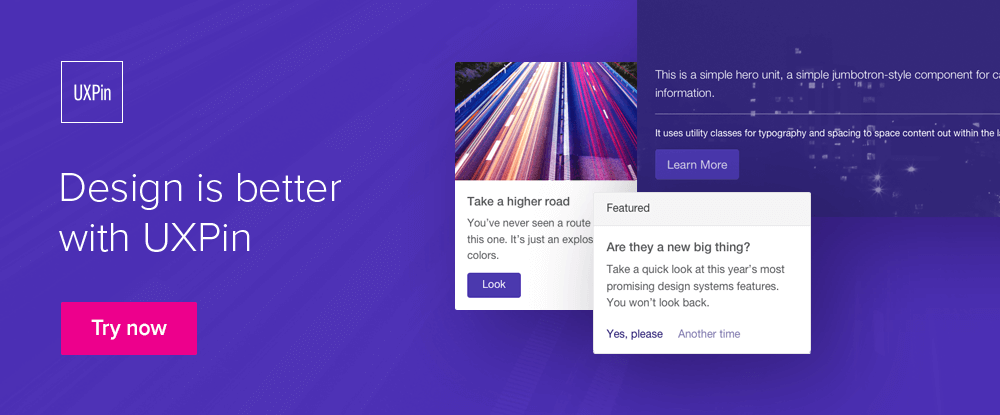
3. UXPin
UXPinを使用することで、チームはこれまで以上に迅速にデザインを作成することができます。このUI / UXツールは中小規模のデザインチームにとって理想的で、Design Systemsソリューションは中規模から大規模なチームや組織のニーズに対応します。
デザインエディタの機能を利用して、UI要素とコンポーネントを作成し、それらを統合し、Webサイトやアプリケーションの視覚的一貫性を確保するために必要なコントロールを可能にします。
UXPinを使用すると、デザインコンセプトの共有からユーザーのテストまで、必要なあらゆるレベルでインタラクティブなプロトタイプを作成できます。このデザイン&プロトタイピングプラットフォームは、チームコラボレーションを完全にサポートします。
UXPinでよく使われている機能の1つは、マニュアル文書を添付する必要なくすぐにデザインを作成できることです。開発データと仕様は自動的にデザインに反映されます。あなたのデザイン仕様が遵守されていることを検証するための検査ツールもあります。
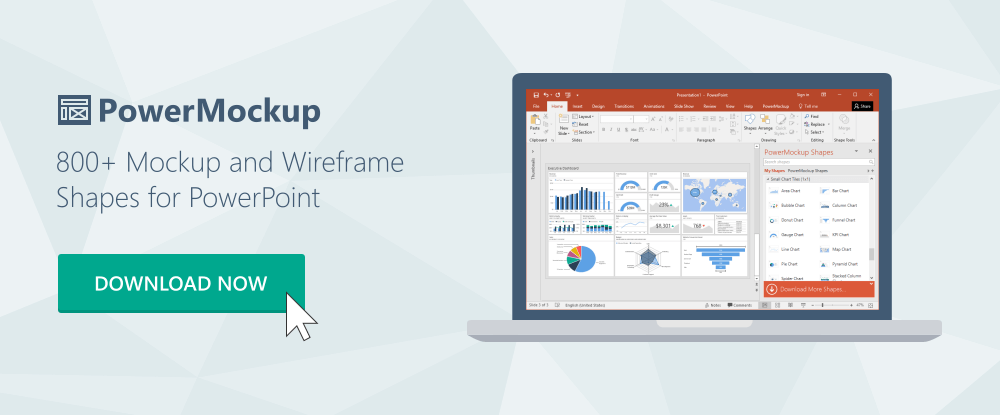
4. PowerMockup
PowerPointのプレゼンテーション機能をPowerMockupの豊富な図形とデザイン要素のライブラリと組み合わせると、インタラクティブなWebサイトのモックアップやアプリケーションを作成できるプラットフォームを得ることができます。
PowerPointユーザーにとっては、Webサイトのデザイン情報を他のユーザーと共有するための別のプラットフォームを探す必要がなくなります。 PowerMockupライブラリから画像を選択し、PowerPointスライドにドロップするだけです。 PowerPointのアニメーションとスライダの機能が残りの部分を処理してくれます。
▼後篇はこちら!
※本記事は、The Best UX/UI Tools for Designers in 2018を翻訳・再構成したものです。
▼こちらの記事もおすすめです!