効果的なデザインの主な特徴の1つは、明確なユーザーインターフェイスです。ユーザーが画面上の情報を容易に知覚し、努力せずに製品と対話できるように、すべての要素をバランス良く調整して調和させる必要があります。
効率的なデザイン構成を作成するために、プロフェッショナルは、数学の基礎理論だけでなく、芸術科学のさまざまなテクニックや方法を適用します。
魅力的なデザイン構成を構築するのに役立つ一般的なツールの1つは、黄金比と呼ばれる数学的な割合です。
この記事では、このテクニックの本質を定義し、デザインでどのように使用できるかを見ていきます。
黄金比とは?
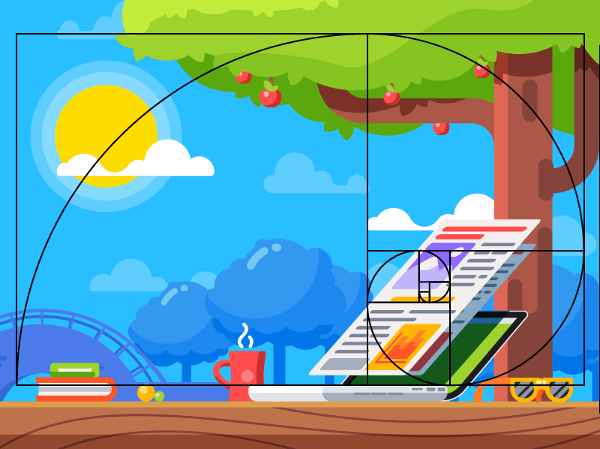
黄金比は人間の目にとって最も美しいと思われる様々なサイズの要素間の数学的な割合です。黄金比は1:1.618に等しく、例として貝殻形の渦巻きが描かれていることがよくあります。
では、どのように完全な非対称性が計算されるのでしょう?
まず、小さな要素の長さを決める必要があります。次にそれを1.618の黄金比で乗算し、その結果が大きい方の要素の長さになります。
黄金比理論は4000年以上にわたって存在するといわれています。科学者たちは、古代の建物や有名な美術品の大部分が黄金比に従うことを発見しました。レオナルド・ダ・ヴィンチとサルバドール・ダリは黄金比理論の信者として知られています。
デザインにおける黄金比
効果的な構成はデザインの中核部分です。快適な経験を最大限に作り出すには、すべての要素が協力し合う必要があります。さらに、アイコンのような小さな要素であっても、それぞれの要素は、それ自身の中で調和して作成されなければなりません。黄金比は、そういった場合に役立ちます。
グラフィックデザイナーは黄金比をよく使います。学生時代から、デザインにおける配置を決定する手段として黄金比を学んでいるからです。そのため、多くのデザイナーが、ロゴなどの小さくても意味のあるデザイン要素に対して、さまざまなグラフィックを作成しながらこのツールを適用し続けています。
ロゴとアイコンのデザインは細部に深い注意が必要です。黄金比は、各要素が他の要素と調和して適切な割合で配置されているイラストレーションを作成することを可能にします。さらに、ロゴデザインはブランドの中心であるため、デザイナーは最も魅力的な方法でそれを提示しようと努力しています。黄金比は、ロゴに審美的な魅力を加え、ブランドの人気を高めます。
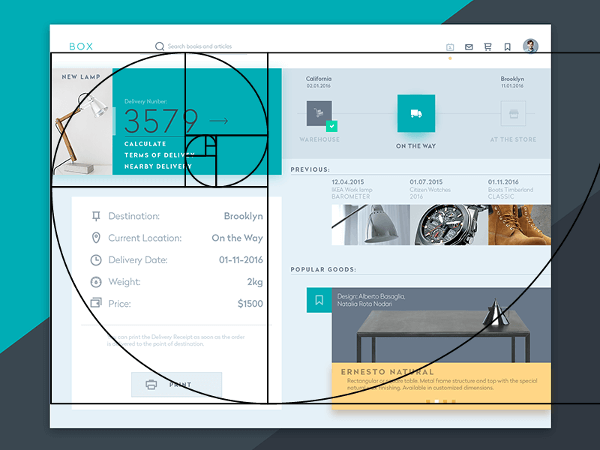
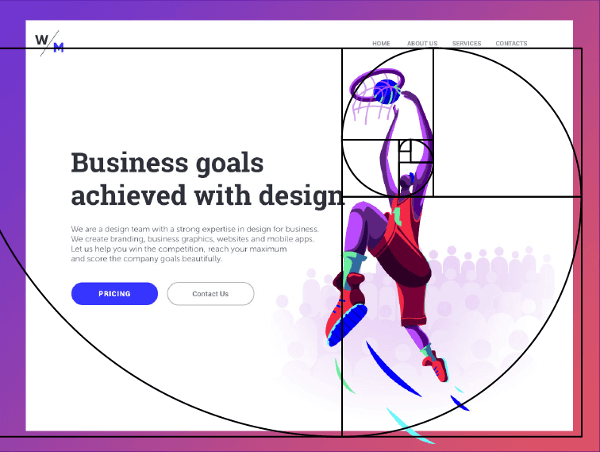
ユーザーインターフェイスは、人々が問題なく製品を使用できるように、コンポーネントの明確な視覚的提示が必要です。黄金比は、UI要素を効果的に配置するためにも適用されることがよくあります。まず、ワイヤーフレームの段階で使用することができます。レイアウトの構造を計画し、ユーザーインターフェイスコンポーネントを黄金比に応じて配置およびサイジングすることができます。さらに、黄金比は、Webデザインの画像をトリミングして、写真の構図がバランスを保つことを確認するのに役立ちます。
黄金比はUIデザインをどのように改善する?
バランスのとれたコンテンツ
製品が大量のさまざまなコンテンツを含む必要があり、その各部分が重要であり、置き換えることができないような状況に直面することは、デザイナーにとって日常的です。すべてのコンポーネントを最適に統合するには、黄金比を適用するのが良いでしょう。レイアウトを1:1.618の割合で異なるセクションに分割し、重要度に従ってセクタにコンテンツを配置します。このようなコンテンツの構成は、ユーザが認識しやすく、すべてのコンポーネントを巧みに編成するのに役立ちます。
効果的な視覚的階層
コンテンツの組織化について言えば、視覚的階層を忘れることはできません。コンテンツコンポーネントを効率的に構造化する技術です。これらの2つのテクニックの原理を組み合わせることで、強力なデザインコンポジションを構築する機会を最大限に活用できます。
強力なタイポグラフィレベル
効率的なタイポグラフィを作成するためには、デザイナーはコピーコンテンツをさまざまなレベルに分割する必要があります。ヘッダー、小見出し、本文、キャプションなど、さまざまな種類のコピーが含まれています。黄金比を適用すると、印刷レベル間の適切な比率をすばやく定義できます。たとえば、ヘッダーの特定のサイズを選択できるでしょう。
第一印象を楽しむ
ユーザーが最初に製品を試すとき、彼らはUIをスキャンしてそれが好きかどうかを判断します。本能的反応として知られているこの心理学の原則は、人々は何かを見て数秒以内にそれが好きかどうかを決めるとしています。この反応は私たちの意識よりも速く進むので、人間がそれを認識することはできません。だからこそ、製品の第一印象が良いことを確認することが不可欠です。黄金比を使用して作成されたデザインは、ユーザーの心と視覚に肯定的な影響を与え、「一目ぼれ」させるでしょう。
適切なホワイトスペース
空白は、デザインコンポジション内の要素間の領域です。デザイナーは、UIにおける空白の量を気にする必要があります。なぜなら、構成の統一性はUIにおける空白に大きく依存しているからです。黄金比は、スペーシングのプロセスをずっと簡単かつ迅速にすることができます。黄金の割合を適用すると、デザインに適した適切な空白を定義することができます。
コンポーネントの自然なバランスを示すデザインはユーザーを惹きつけます。うまく構成されたレイアウトは、強力なUIの中核部分の1つです。黄金比は、デザインにハーモニーもたらし、ユーザーに快適な製品を提供します。数式を恐れてはいけません。黄金比は、実用性と美しさを組み合わせた使いやすいデジタル製品を作成するのに役立ちます。
▼こちらの記事もおすすめです!
※本記事はPrototyping mobile UI animations: examples & free downloadsを翻訳・再構成したものです。