マイクロインタラクションは私たちの身の回りにたくさん存在します。 簡単に言えば、それはユーザーインターフェイスとのやりとりの特定の瞬間です。 一般的な例を挙げてるとすると、ユーザがモバイルアプリのボタンをタップし、ボタンがナビゲーションをプルダウンするといったところでしょうか。
より具体的には、マイクロインタラクションは、ユーザーが何かとやりとりすると起こるインターフェースのアニメーションと変化です。有益なインタラクティブアニメーションであるため、それは非常に効果的です。
ここに、マイクロインタラクションをデザインに取り入れるべき4つの理由があります。
1.マイクロインタラクションによる使いやすさの向上
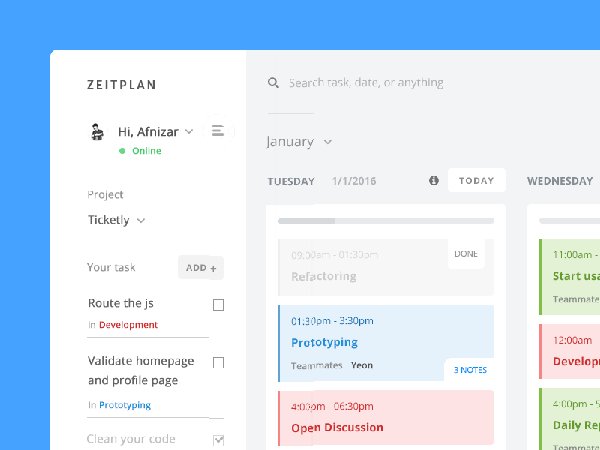
マイクロインタラクションの作用に関する最初のメリットは、それが使い勝手を改善することです。上記のナビゲーションをプルダウンする例のアニメーションは、ユーザーに視覚的手がかりを介して何が起こっているかを知らせる役割を持ちます。
また、マイクロインタラクションは指示した動作が終了したかどうか、一つ前のコンテンツがまだ有効であるかどうかなど、アプリとそのインターフェースをよりよく理解してもらうための手法にもなります。
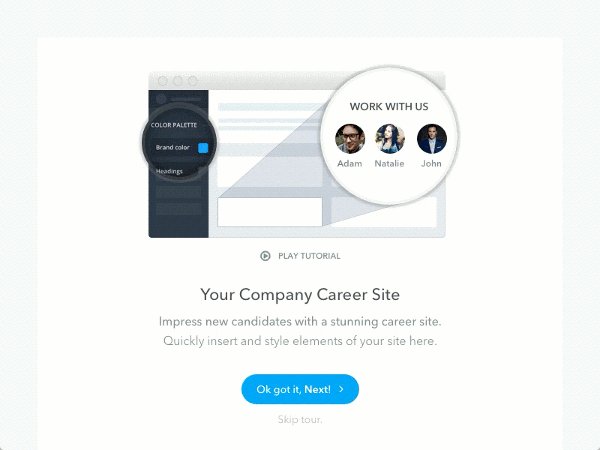
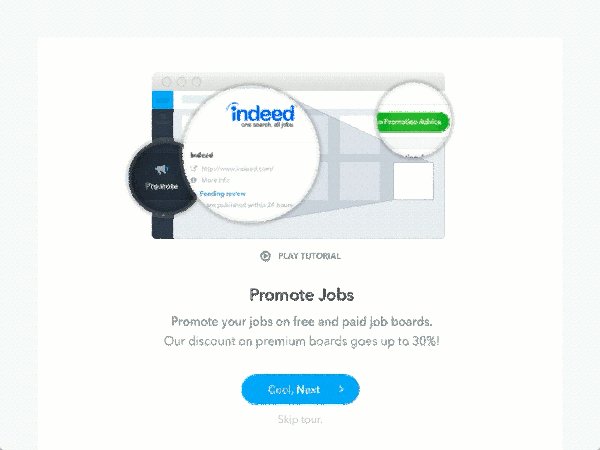
この例では、ユーザーは、右にスライドし続けることでコンテンツが終了するであろうことを予測できます。ページを何度も読み込んでいるわけではないため、ユーザーの待ち時間がありません。このウォークスルーとのやりとりは、アニメーションのおかげでよりシームレスに見えます。ユーザーが決断を求められたり、考えることを要求しないため、このタイプのウォークスルーが効果的に働いています。
このセクションの冒頭で示した仮説的な例のように、このマイクロインタラクションによって、ユーザーは、メニューアイコンを使用して、さらに操作可能なスライドを表示できることを理解できます。メニューアイコンに触れても何も消えることはなく、コンテンツはそのままで、アプリを触りなれていなくてもその操作方法がよく分かります。
2.マイクロインタラクションでより良いブランディング
マイクロインタラクションは、アプリの全体的な体験を向上させるのに最適な方法です。アニメーションは、ブランド体験を向上させる多くの個性をもたらすことができます。さらに、マイクロインタラクションは、アプリの使用経験をより簡単でよりシームレスにすることができます。それはブランディングにも最適です。
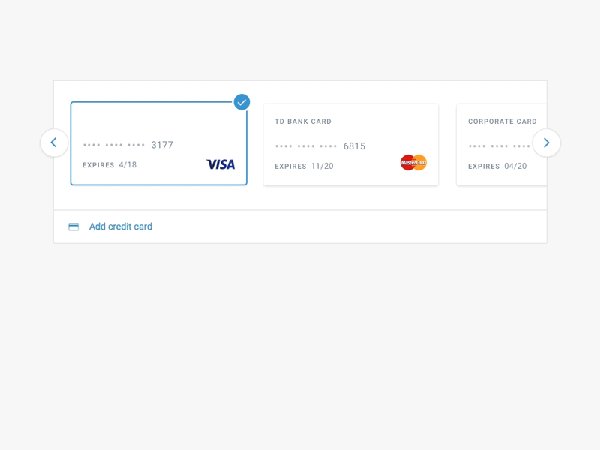
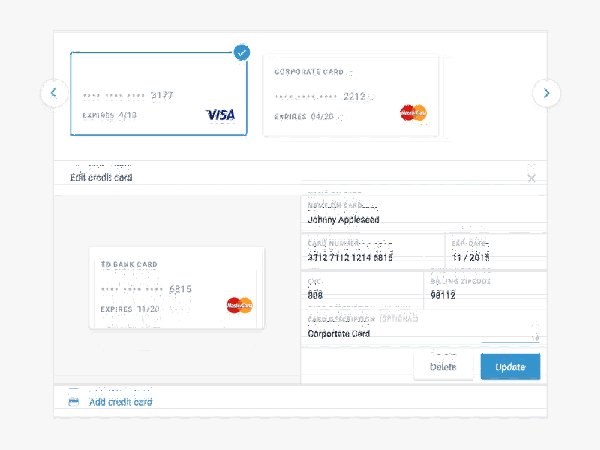
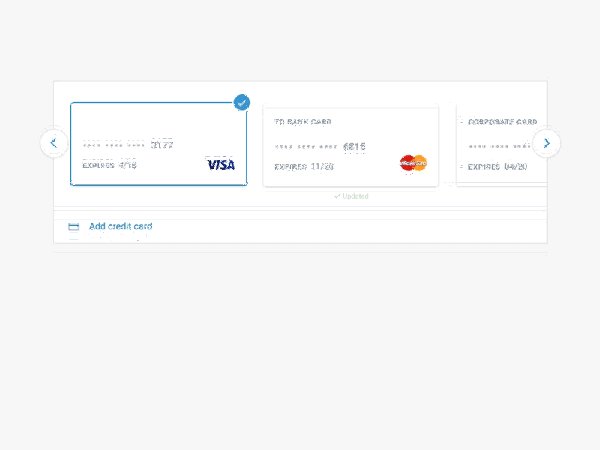
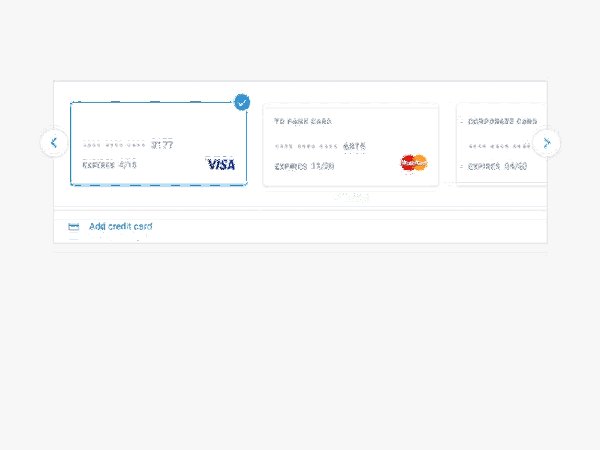
私はこの例が気に入っています。UIのスムーズなアニメーションは、より良いブランディングをユーザに提供するうえで最適な方法です。これにより、ユーザーは、システム内のクレジットカードを編集して、迷子になることもありません。美しいUIとアニメーションのおかげで、このようなシームレスなエクスペリエンスは、より楽しいブランド体験にもつながります。
3.マイクロインタラクションを通じてユーザーにフィードバックを提供する
マイクロインタラクションは、ユーザーにフィードバックを提供するのにも役立ちます。たとえば、ユーザーがあるアプリで何かを投稿したとしましょう。送信ボタンがローダーに変わり、送信が成功したというメッセージに変わります。
ローダーは、要求が処理されている最初のフィードバックポイントです。チェックマークは、正常に処理されたという、フィードバックの2番目の形式です。要求が最終的に失敗し、成功の代わりにエラーまたは失敗のメッセージが表示されたとしても、それは依然マイクロインタラクションを通じてユーザーにフィードバックされます。
上記のマイクロインタラクションgifは、上で説明したものとまったく同じです。アプリまたはウェブサイトがバックグラウンドで動作し、フィードバックが明確に示されています。何も複雑ではありません。シンプルできれいなアニメーションの遷移です。
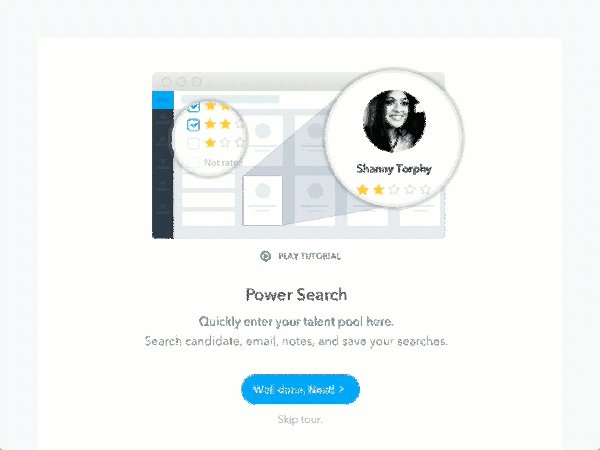
この例は、スライダの使い方をはっきりと理解しているため、優れているといえるのではないでしょうか。モバイルにおいては特に、ナビゲートするのが難しい場合があります。しかしこのUIでは、スライドしているときにスムーズに数値がアニメーション化されます。選択されている番号については全く混乱はありません。このスムーズさは、簡易なフィードバックがあるからこそです。
滑らかなアニメーションにより、ユーザーは自身のインタラクションがスライダーときちんと反映されていること、そして選んだ番号がどうスライダーに影響するのかをはっきりと確認することができるのです。
4.ユーザーにコントロール感を与える
ユーザーはコントロールの感覚を必要とします。ボタンやリンクをクリックしたあと、数秒間何も起こらないWebサイトを経験したことがありますか?新しいWebページが最終的に読み込まれるまで何も起こらないということを経験したことありませんか?それは非常に分かりにくく、迷惑でしょう。ボタンが壊れているかと懸念させられます。さらに、ボタンを数回クリックする必要があるのかとも考えるかもしれません。
それはひどいユーザーエクスペリエンスであり、ユーザーにコントロールの感覚をまったく与えていません。
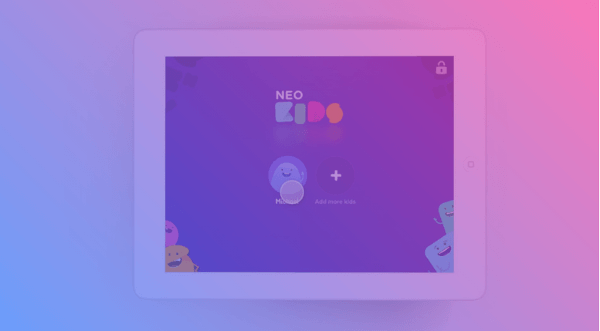
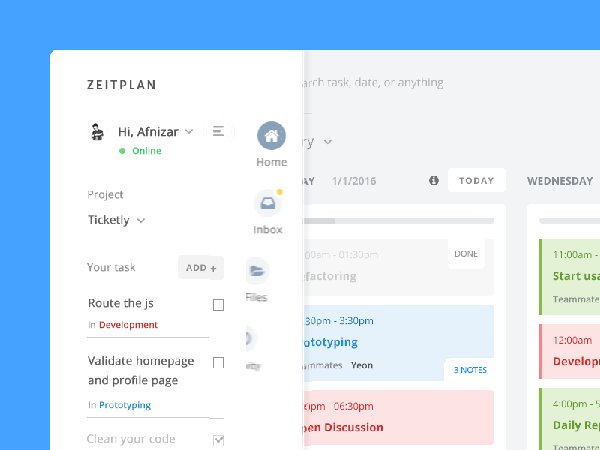
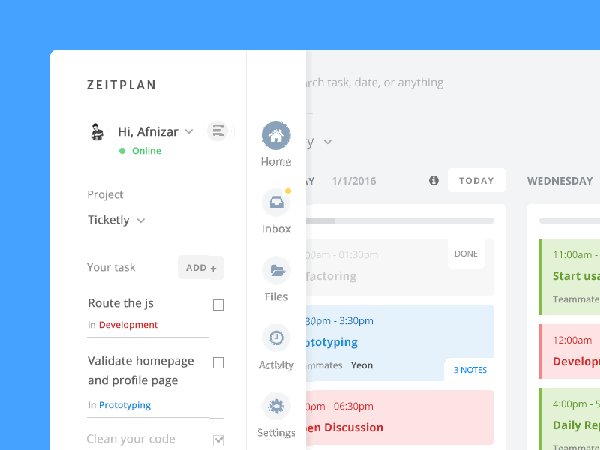
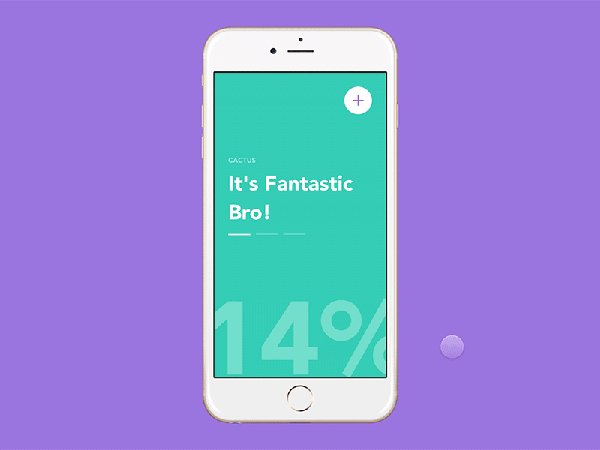
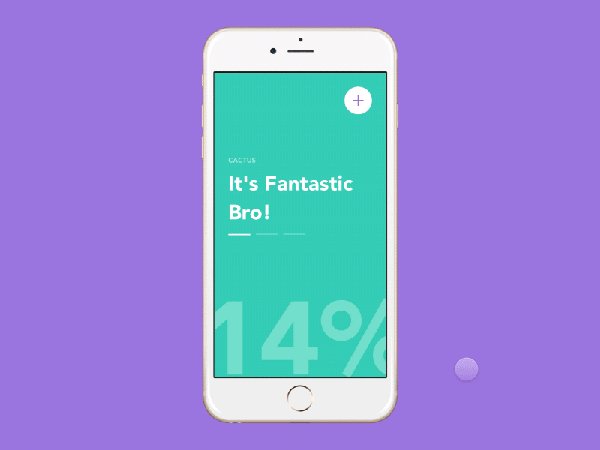
最初のマイクロインタラクションはバックグラウンドでフェードインされています。これは楽しく、ユニークで、アプリに個性を追加します。
バックグラウンドフェードインはまた、ユーザがタップしたものがきちんと開いていることをユーザに知らせる手段でもあります。
その後に行われるマイクロインタラクションは+が×マークに変化するというものです。画面上の同じ場所を使用して、画面上にポップアップしたメニューを閉じることができるとユーザーに明確に示しています。ユーザーは何が起こっているのかを知っていて、彼らは自らの手で制御されており、行動についてのフィードバックが得られます。
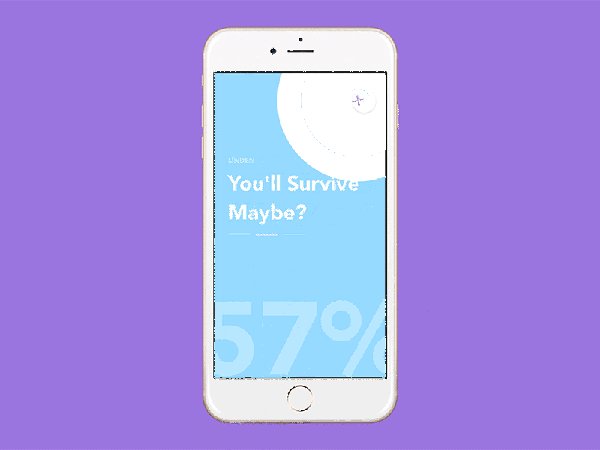
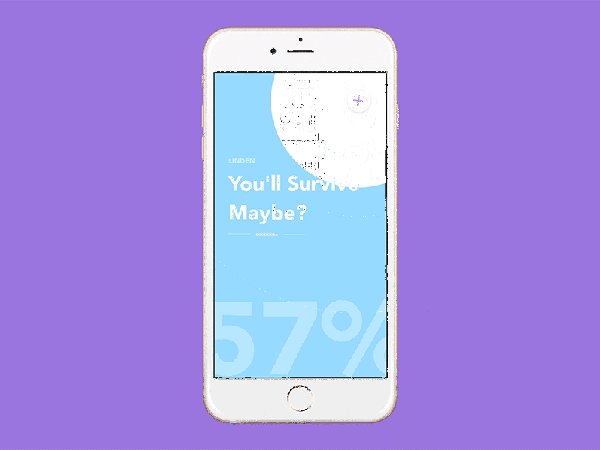
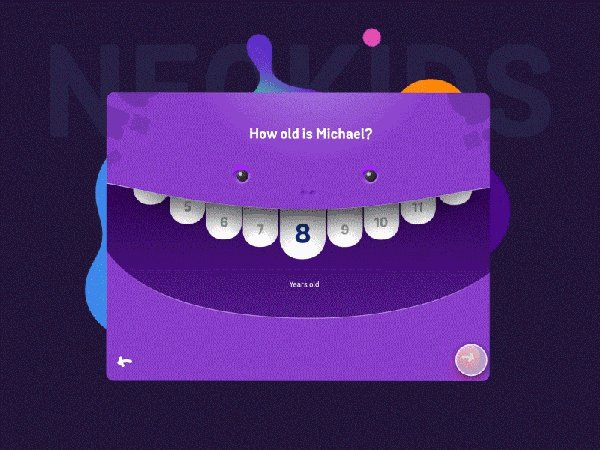
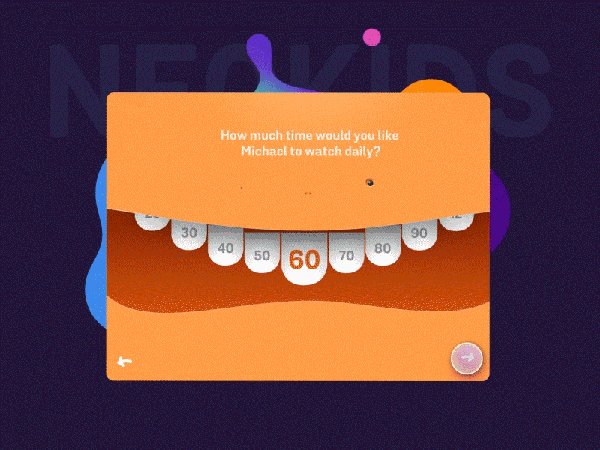
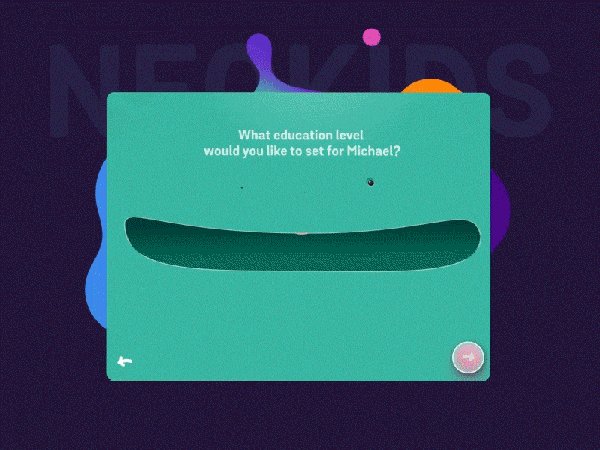
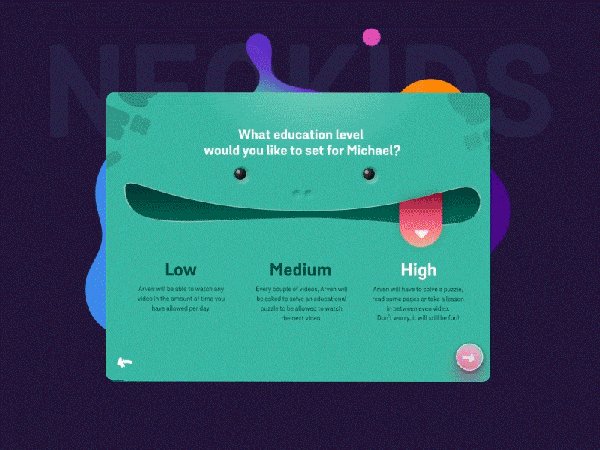
このオンボーディングコンセプトには、多くのマイクロインタラクションがあります。このデザインには2つのスライダーが取り入れられています。歯のスライダーと舌のスライダーです。よく工夫されています。
さらに、舌が左にスライドするときのテキストの変化に注意してください。テキストは、それが選択されたことを再確認するために大きくなります。ユーザは、何が起こっているのか、常に把握することができます。
結論
マイクロインタラクションは、ユーザーエクスペリエンスにプラスの影響を与えることができるよ、デザインにとって重要な要素です。
ブランディングの経験を改善することから、ユーザーが混乱しないようにすることに至るまで、マイクロインタラクションは強力な「使いやすさ」を確立する上で大きな一歩を踏み出す手段となります。
※本記事はWhat in the World Are Microinteractions?を翻訳・再構成したものです。