コンバージョンを促進する面ではあまり強力ではありませんし、立体形状に比べて魅力的ではなく、その効果は主にコントラストと周囲に左右されます。そういった点から考えると、ゴーストボタンはとっくの昔に消えているはずです。しかし、それらは今もなお至る所で使用されています。
そのひとつの理由としては、確かにトレンドが存在しているということでしょう。さらには、私たちがゴーストボタンに慣れてきたということです。
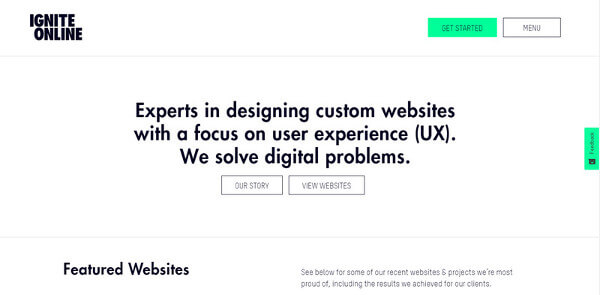
私たちはそれがボタンであることを知っています。 Ignite Onlineを見てみてください。 「幽霊」のような解釈は、ウェブサイトのクリーンでビジネスライクなデザインに完全に収まるだけでなく、CTAにも注意を喚起します。
Ignite Online
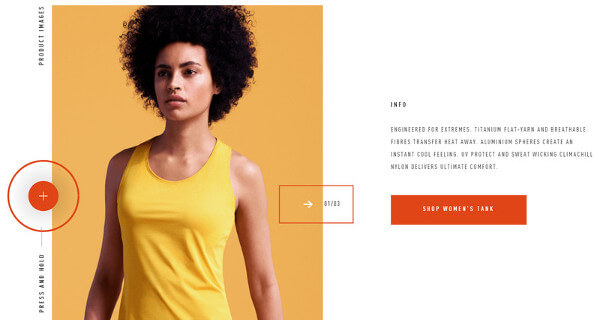
これは過去のインターフェイスでゴーストボタンを使用する方法でした。さて、このソリューションはいくつかの改善が加えられています。 AdidasのClimazoneを見てください。
Climazone by Adidas
ここで、ゴーストボタンは、より軽い空気のような印象を与えます。また、コンポーネントにはしっかりとしたホバー効果があります。左の円の要素は、その一貫性に寄与します。
ここまでの例から、トレンドの恩恵を受けるために考慮すべきいくつかの小さなポイントがあります。
- ・パディングを拡大してボタンを大きくする
- ・必ず周囲に空白がたくさんあることを確認する
- ・バックグラウンドと対照的な構成要素内の文字を作成する
- ・適切なグラフィックを補完する
- ・ホバー効果を適用する – 単純なブロック露呈効果がトリックを起こします
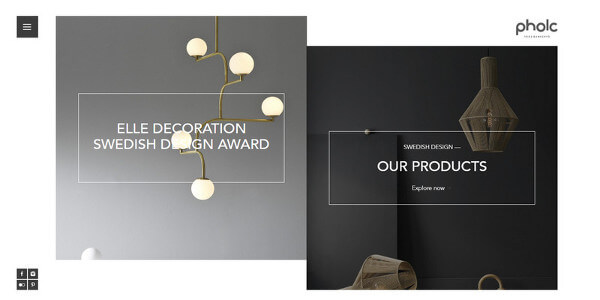
意外なことに、アウトラインスタイルはユーザーエクスペリエンスを高めることができます。 Pholcを見てください。 2つの非明瞭なボタンは、細い白の枠に囲まれたメッセージとして提示されます。
Pholc
○ライン・アートを使用する
繊細なラインアートがデザインの基盤となるとき、ボタンが唯一の要素ではありません。空洞なオブジェクトをデザイン全体に使用するトレンドがあります。たとえば、陰影の薄い枠で囲まれた見出しは、余白を追加するだけでなく、DrawlightやDomaine Directのように目を引くことができます。両方のウェブサイトは、メッセージを鮮やかな背景から分離するために、スライドに配置されたコンテンツにこの技術を適用します。
Drawlight
Domaine Direct
また、Feudi di San Gregorioには細心の注意を払う価値があります。これまでの例は見出しにのみ集中していましたが、このWebサイトのデザインチームは、メッセージ全体を囲むボックス内の視覚効果を最大限に引き出すことで、鮮明なフォーカスポイントを作りだしています。
Feudi di San Gregorio
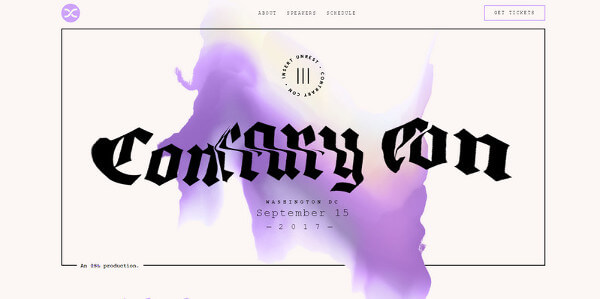
このトリックはちょっとしたサイズ変更だけで、スタティックなウェルカムスクリーンに役立ちます。ContraryConを見てください。
ContraryCon
○装飾としてホロウ(空洞)オブジェクト
装飾目的では、ホロウオブジェクトは幾何学的なビジュアルに執着する今の時代には勝ち目はないかもしれません。しかしそれは、デザインのさまざまな側面に適用することができます。
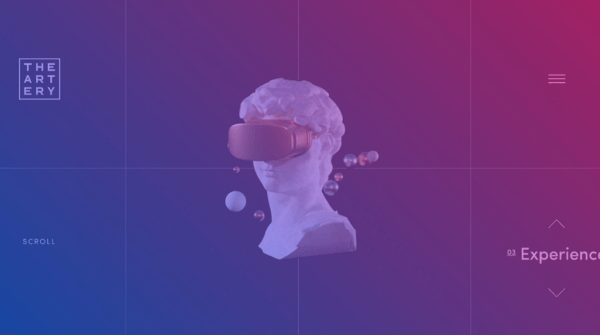
- ・Weslaco Economic Development CorpとThe Arteryの場合のように、背景を豊かにして、もっと興味をそそらせる。どちらのウェブサイトも、幻想的なグリッド感覚の背景を備えています。
- ・シーンにスパイスを加え、Intours DMCのようなスタンドアローンのディテールとして機能します。
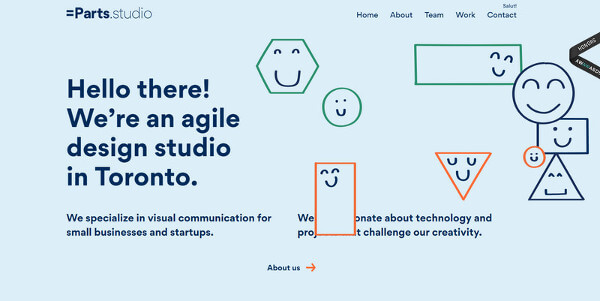
- ・Equal Paetsの場合のように楽しむ。ウェルカムセクションには、ホロウ正方形、長方形、三角形、および円で囲まれたスマイリーフェイスが配置されています。
Weslaco Economic Development Corp
The Artery
Intours DMC
Equal Parts
結論
ホロウオブジェクト、特にゴーストボタンは、注意して使用しなければなりません(特に、UXについて気にしている場合)。このトレンドを使いこなすためには、いくつかのことに気をつける必要があります。
- ・コンポーネントの目標を決定すること
- ・ライン型の要素は密な環境で簡単に失われる可能性があるため、周囲に注意を払う必要こと
- ・コントラストを注意すること
※本記事はWhat in the World Are Microinteractions?を翻訳・再構成したものです。
▼こちらの記事もおすすめです!